В данной обучающей статье будет рассказано о том, как можно создать в Photoshop’е текстовый эффект, состоящий из горящей лавы. Ведь текстовая надпись выглядящая как обгоревшая лава смотрится действительно стильно и эффективно. Основной упор будет сделан на использование текстур и системы слоев, которой Photoshop так известен.
Материалы урока.
Для создания эффекта вам потребуются следующие или похожие текстуры:
Дым

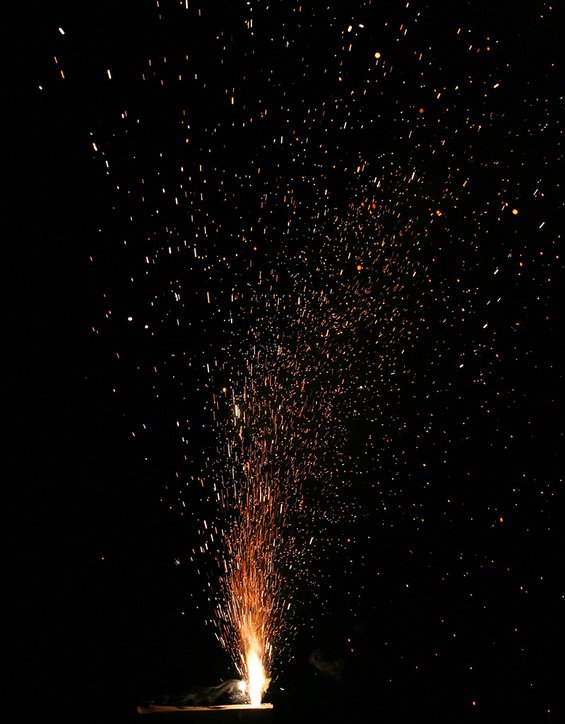
Искры

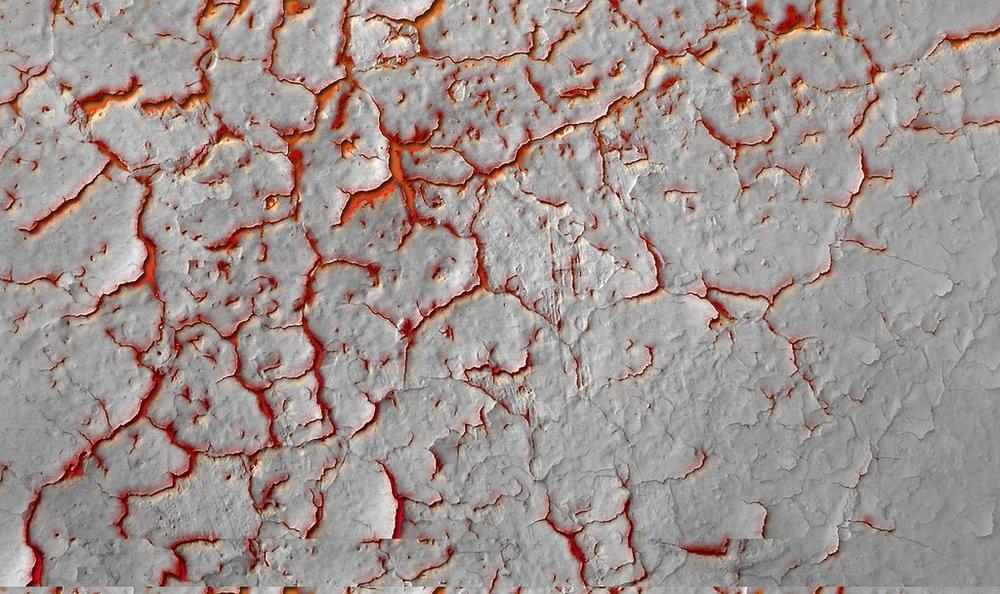
Лава

Фон

Шаг 1.
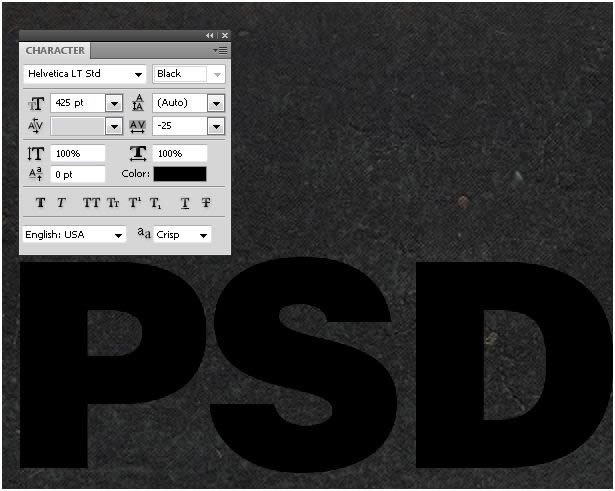
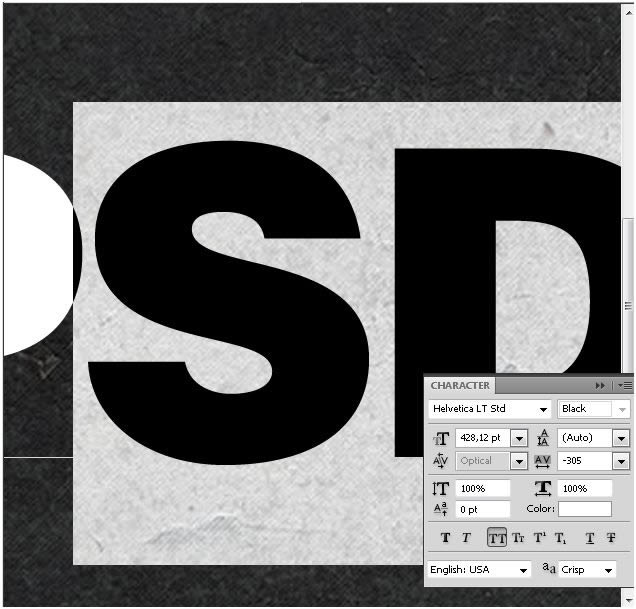
Для начала откройте текстуру фона в Photoshop’е, после чего с помощью инструмента «Type» (T) напишите нужный вам текст. Для урока был использован шрифт «Helvetica LT Std», однако описанная в уроке техника создание эффекта подходит под любой шрифт. Чтобы получить такой же результат, как описанный здесь, используйте Helvetica LT Std с параметрами «Size» на 425 pt и «Kerning» -25.

Шаг 2.
Следует отметить, что буква «D» находится слишком близко к букве «S», поэтому нужно выбрать инструмент «Type» и кликнуть между этими буквами, после чего задать значение параметра «Kerning» на -305. Расстояние между буквами должно быть последовательным.

Шаг 3.
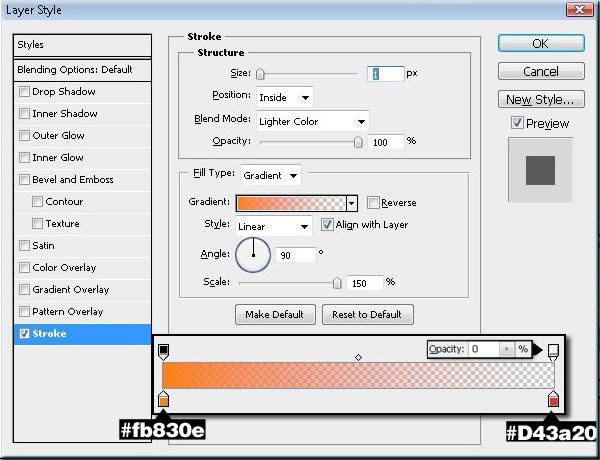
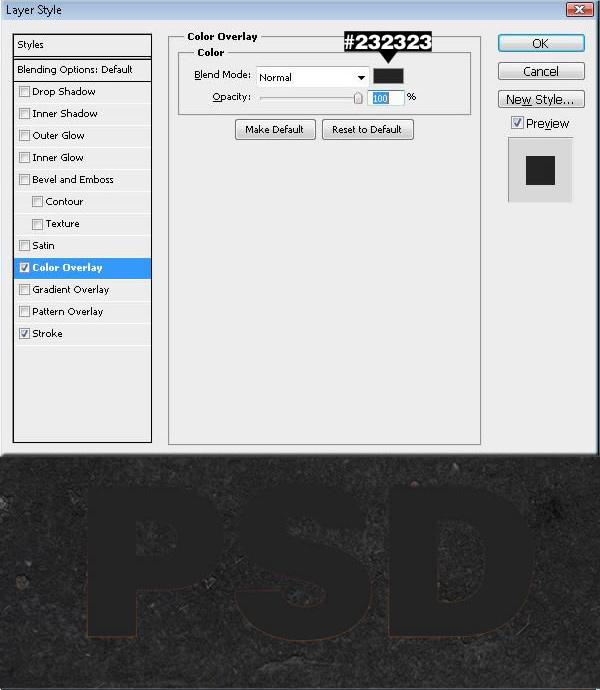
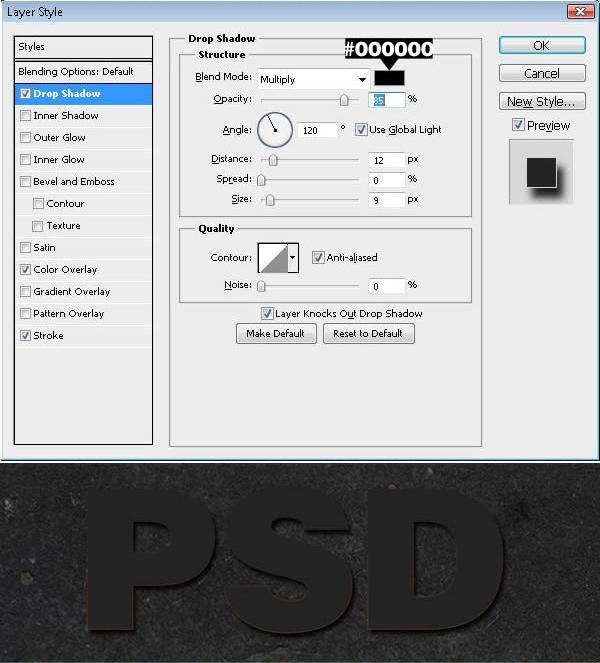
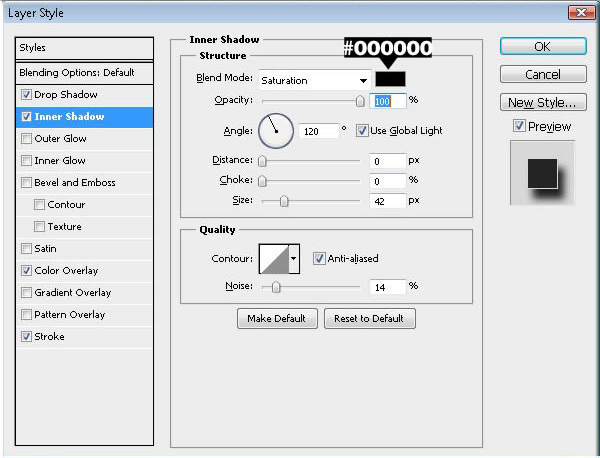
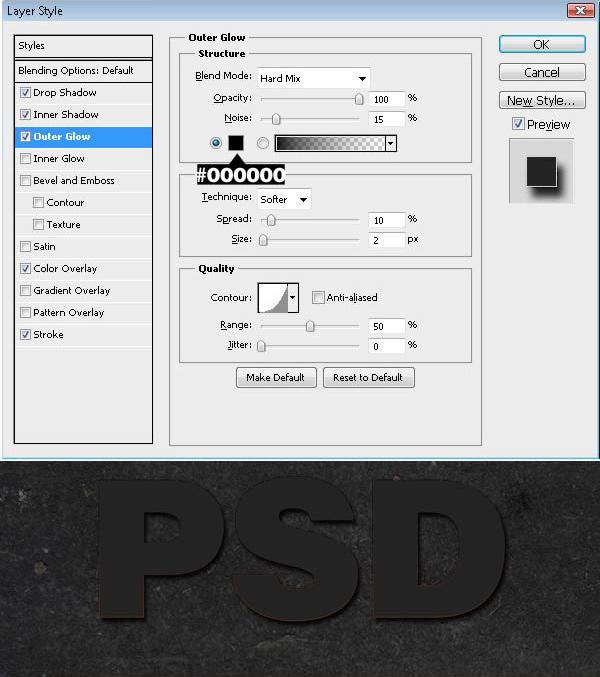
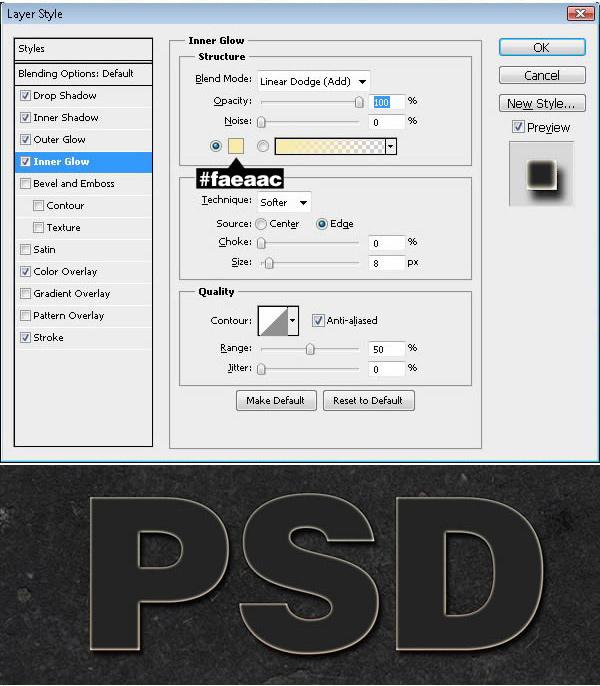
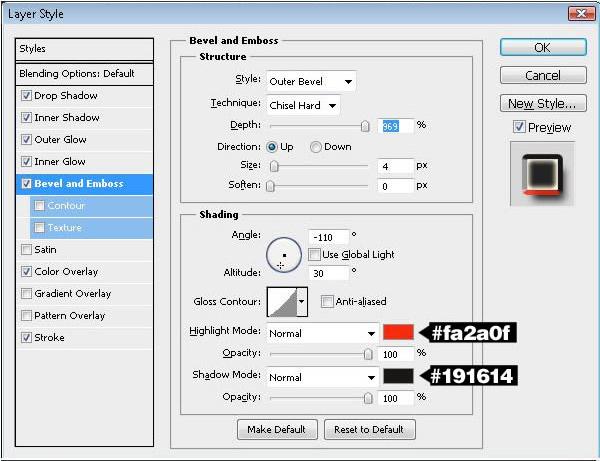
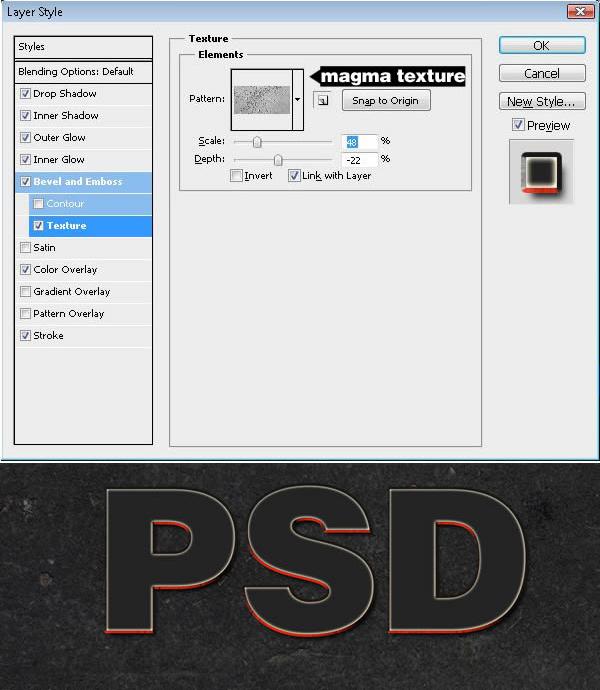
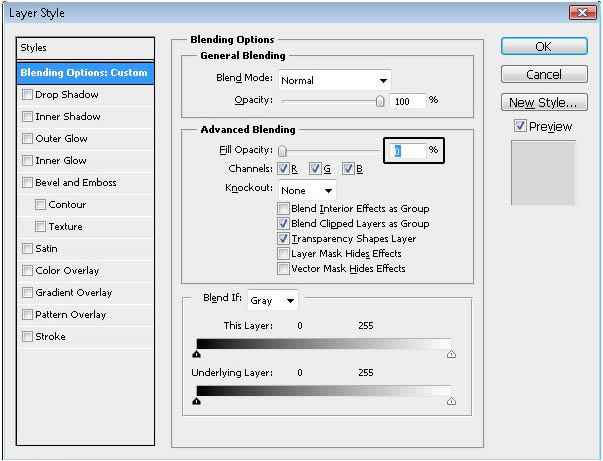
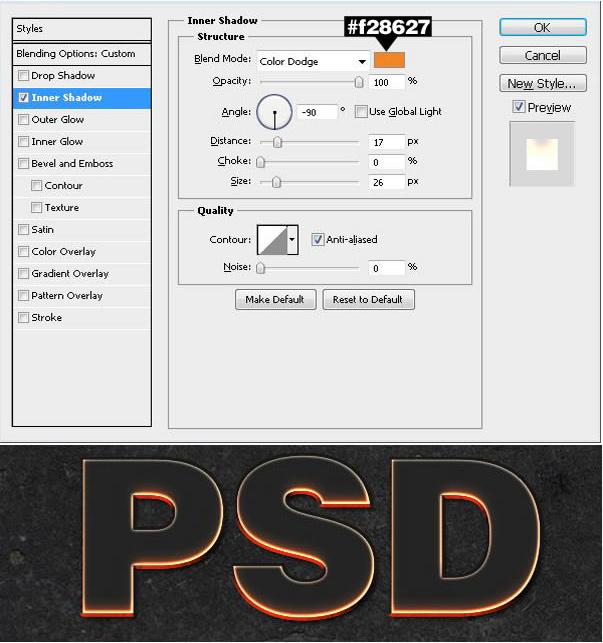
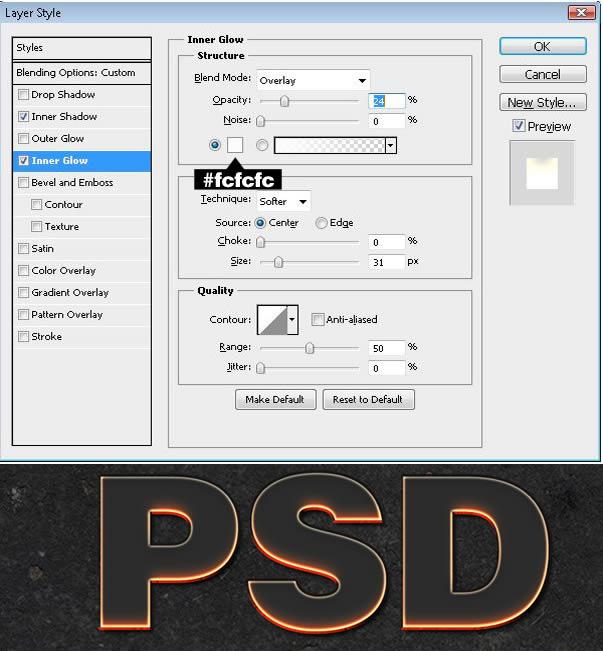
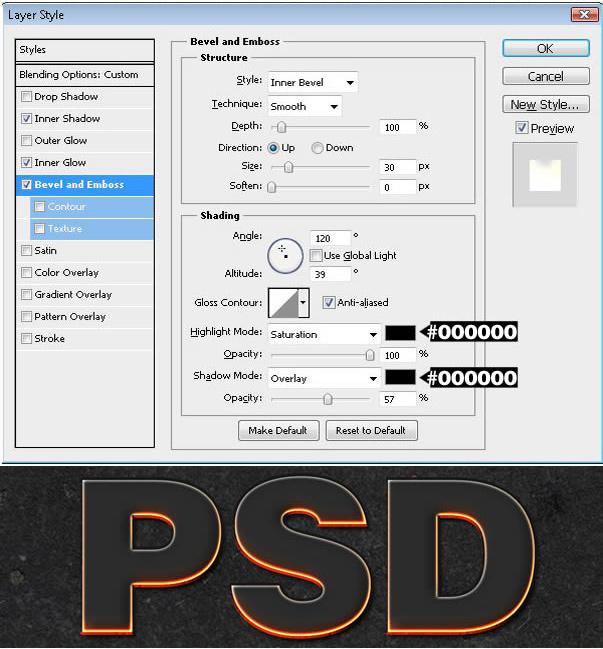
Дважды кликните по иконке слоя «PSD», чтобы открыть панель стилей. Примените там эти эффекты:








Шаг 4.
Сделайте копию слоя «PSD» (Ctrl+J), кликните правой кнопкой мышки по иконке копии слоя и выберите команду «Clear Layer Style». Таким образом верхний текст будет точно соответствовать нижнему, и теперь можно будет добавить больше эффектов.





Шаг 5.
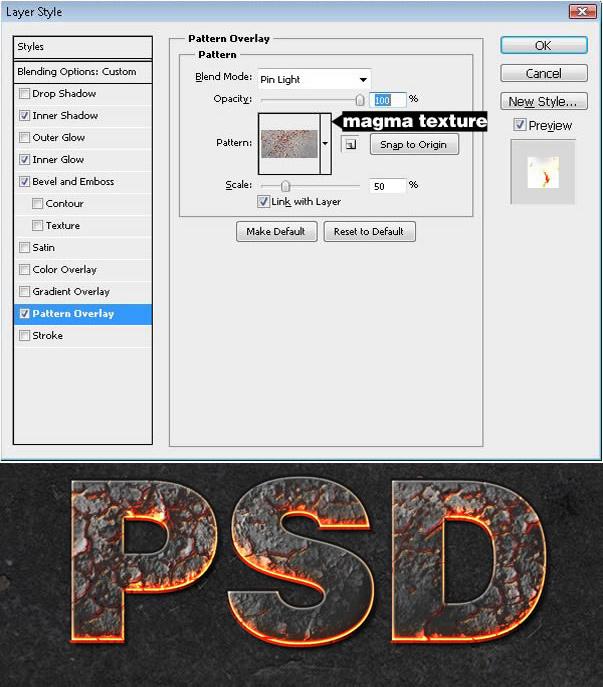
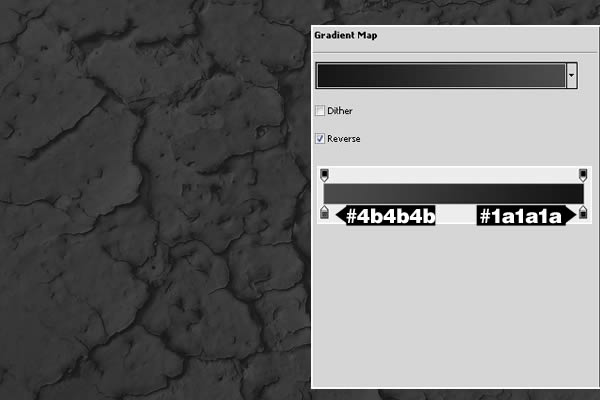
Добавьте в документ текстуру лавы, поместив её за слои с текстом и применив к ней следующий настраиваемый слой «Gradient Map». Найти этот слой можно в верхнем меню Window->Adjustments.

Шаг 6.
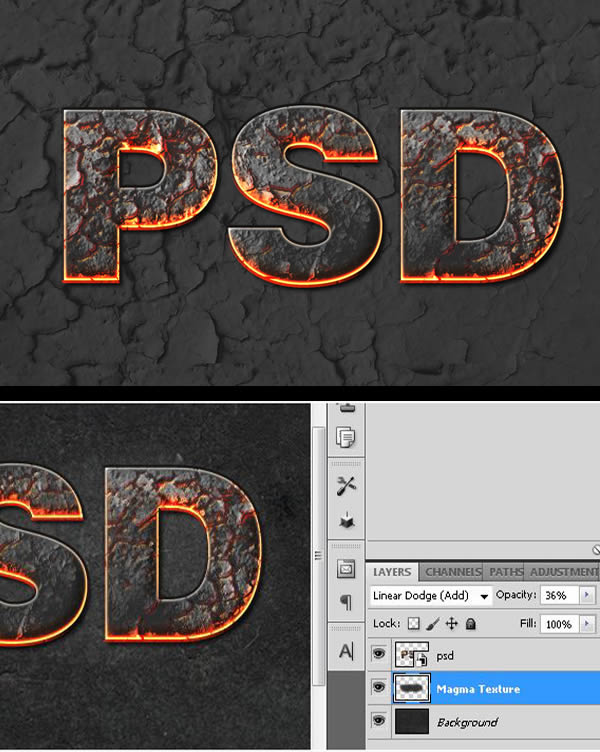
Удостоверитесь, что слой с текстурой лавы находится над слоем «Background», потом измените режим наложение первого на Layer to Linear Dodge (Add) и установите параметр «Opacity» на 36. Это даст возможность повысить интенсивность цветом и деталей текстуры фона. Теперь активируйте инструмент «Brush» (B), выберите большую мягкую кисть и добавьте большую яркую область прямо под текстом.

Шаг 7.
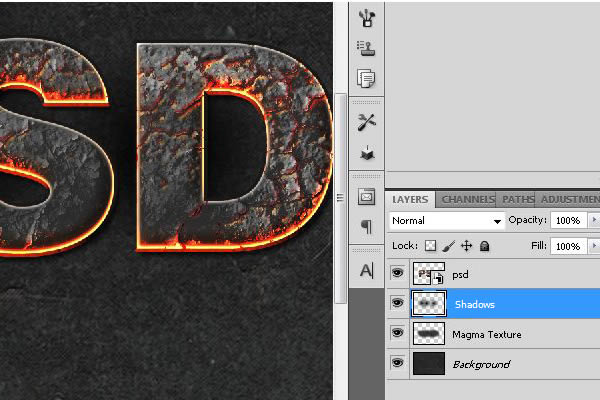
Выделите слои с текстом, кликните правой кнопкой мышки по ним и выберите Convert into Smart Object. Создайте новый слой под названием «Shadows», чтобы добавить тень под текст. Для этого воспользуйтесь черной кистью с параметрами «Hardness» и «Size» на 0 % и 280 px соответственно.

Шаг 8.
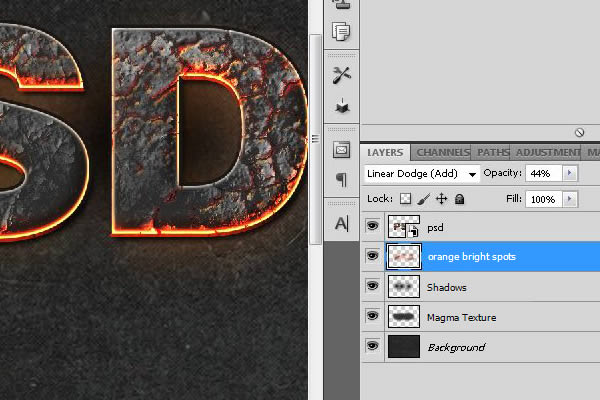
Теперь снова при помощи кисти добавьте несколько яркий пятен, как это показано внизу, после чего примените фильтр «Gaussian Blur» и поменяв режим наложения слоя на Linear Dodge (Add). Также не забудьте установить параметр «Opacity» на 45.

Шаг 9.
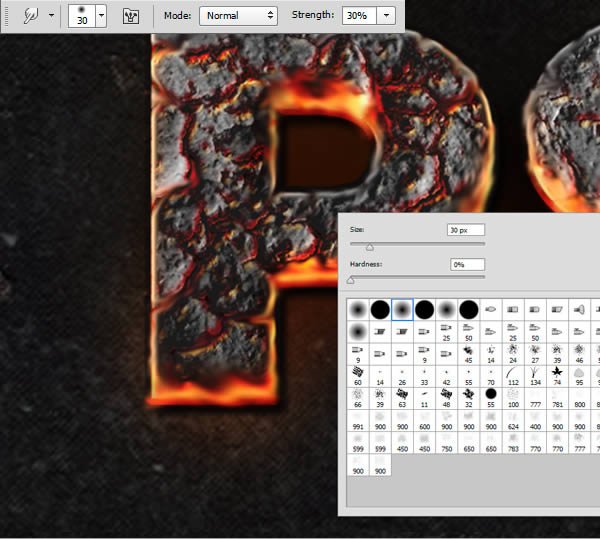
Выделите слой «PSD», дублируйте его, назовите «Smudged Layer» и наконец растеризируйте (правый клик мышкой по слою->команда «Rasterize»). Теперь нужно размыть края текста, чтобы они стали горящими. Для этого выберите инструмент «Smudge» (параметр «Strength» – 30) с круглой мягкой кистью и примените его к краям текста для получения такого эффекта:


Шаг 10.
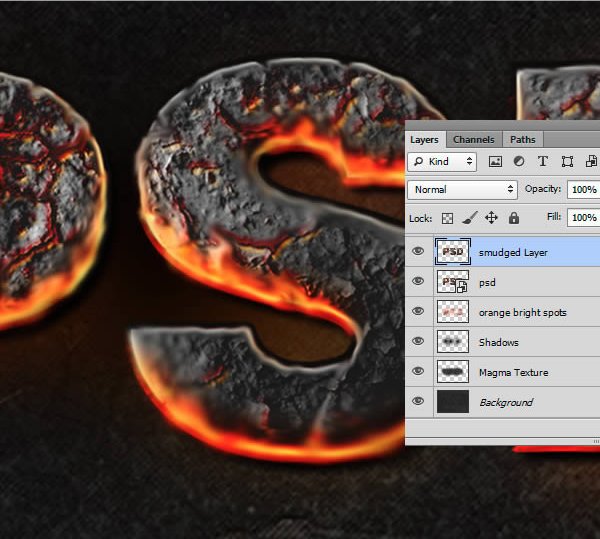
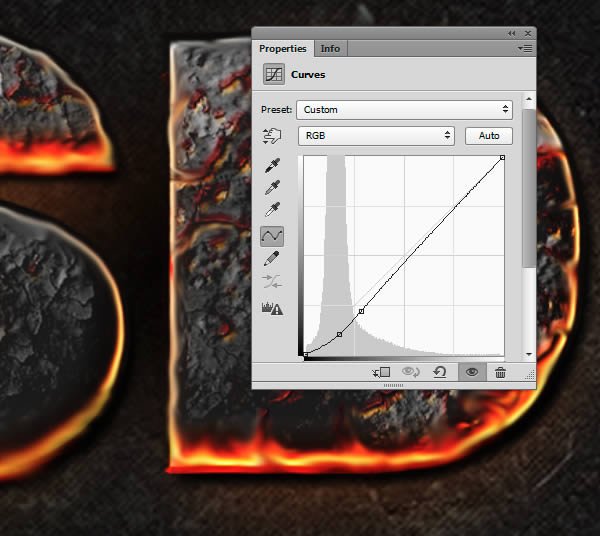
Продолжайте размазывать этот слой, но не как попало, а следуя форме текстуры. Для более ярких областей используйте инструмент «Smudge» большего размера. Когда закончите, добавьте настраиваемый слой «Curve», чтобы придать изображению контрастности.


Шаг 11.
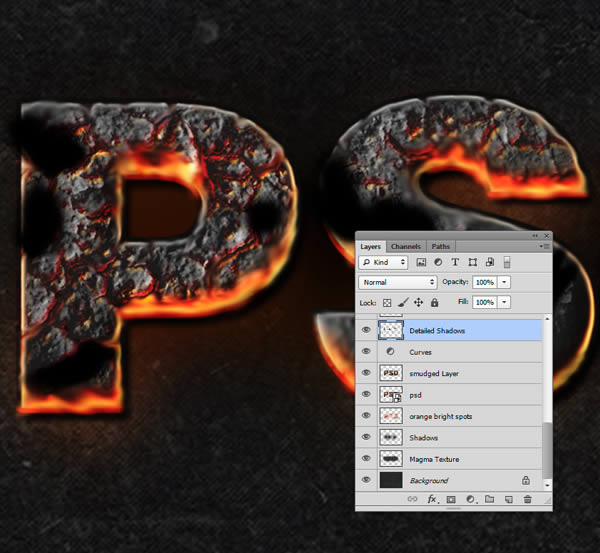
Создайте очередной новый слой, на котором мягкой кистью нарисуйте несколько теней поверх текста. Выставьте прозрачность этого слоя на 40 %.

Шаг 12.
Тем же способом, каким добавили тени, добавьте на новом слое оранжевые световые пятна. Установите режим наложение только что созданного слоя, а для пятен используйте ярко оранжевый цвет. После всё этого примените фильтр «Gaussian Blur».


Шаг 13.
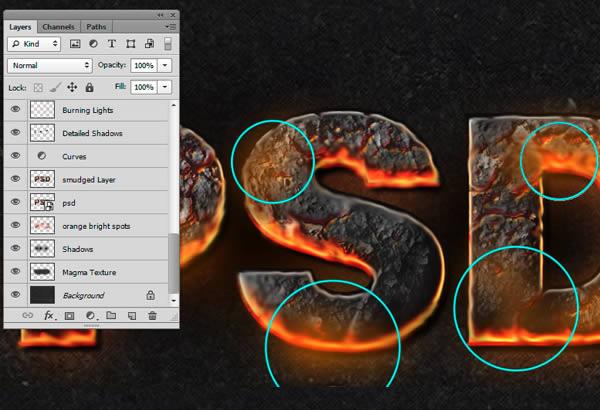
Создайте еще один новый слой (режим наложения – Overlay), чтобы нарисовать кистью несколько бликов.

Шаг 14.
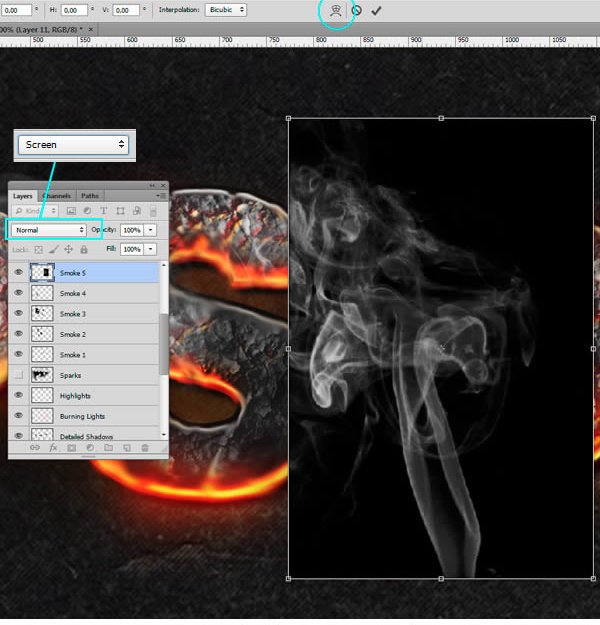
Поместите теперь текстуру дыма в новый слой, убрав её цвет с помощью команды Image->Adjustments->Desaturate (Shift + Ctrl + U). Подгоните её под текст, удалив ненужные части изображения инструментом «Erase» и деформировав инструментом «Warp». Очень важно поставить режим наложения на Screen, чтобы убрать черные тона. Используйте также команду «Levels», чтобы уменьшить или увеличить контраст.


Шаг 15.
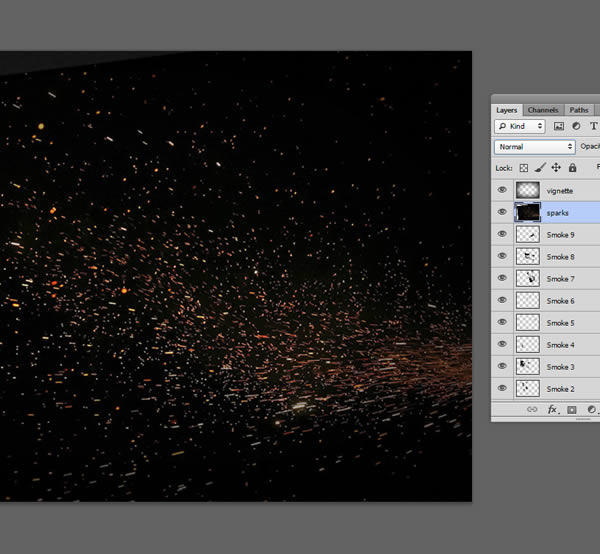
Продолжайте добавлять больше текстур дыма, затем обрабатывая описанным выше способом, пока не получите требуемый результат. Далее разместите в документе текстуру искр.

Шаг 16.
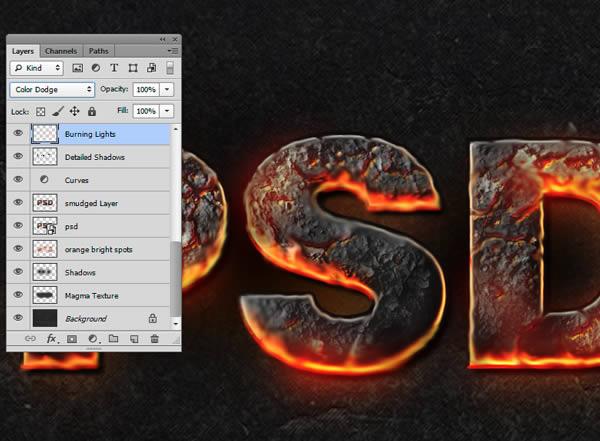
Переключите режим наложения для слоя искр на Color Dodge, а потом при помощи маски удалите ненужные, особенно находящиеся вне текста, области, потому как их не должно быть слишком много.

Шаг 17.
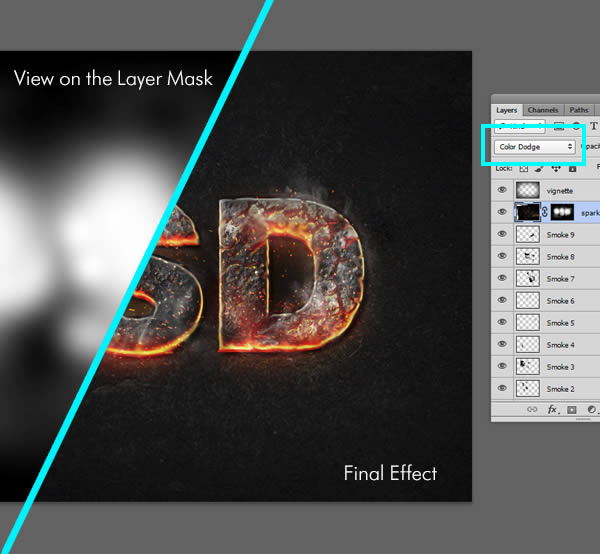
Внизу можно увидеть, как выглядит маска слоя и законченный эффект, к которому применена маска, а искры находятся в режиме «Color Dodge». Чтобы увидеть маску у себя в документе, кликните с зажатой клавишей «Alt» по иконке слоя.

Законченное изображение:


Добавить комментарий