Содержание статьи:
Бывает необходимость вставить на свой сайт специальные символы, которых нет на вашей клавиатуре, а для вставки таких символов необходимо знать определенные коды. Самым популярным таким символом можно считать знак Copyright © - обычно располагаемый в нижней части сайта, перед логотипом или ссылкой логотипа. Так же было бы неплохо подобрать цвета самого спецсимвола, а то и возможно его фона.
 Спецсимволы © ® ™ ≈ § ¶
Спецсимволы © ® ™ ≈ § ¶
Так как некоторые символы не входят в часть символов на клавиатуре, то в этом случае можно вводить нужные символы с помощью специальных кодов. Коды обычно начинаются с символа (&). Потом за ним следует название символа, либо числовой код и завершается он точкой с запятой (;).
Я приведу пример наиболее часто используемых спецсимволов.
|
© |
© |
© |
знак copyright |
|
® |
® |
® |
знак зарегистрированной торговой марки |
|
™ |
™ |
™ |
знак торговой марки |
|
≈ |
≈ |
две волнистые черты |
|
|
‹ |
‹ |
левая одиночная угловая кавычка |
|
|
› |
› |
правая одиночная угловая кавычка |
|
|
§ |
§ |
§ |
параграф |
|
¶ |
¶ |
¶ |
символ параграфа |
|
∞ |
∞ |
знак бесконечности |
|
|
˜ |
˜ |
˜ |
тильда |
Символы “<” и ”>”, используемые для указания тегов лучше вставлять, используя спецсимволы. Так как Web-документ может интерпретироваться не так как это вы задумали.
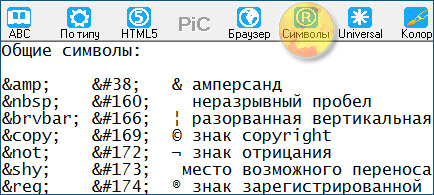
 Также в моей маленькой программке для отображения основных HTML Тегов я добавил более полный список спецсимволов. Их количество равно около 300 штук. Вы можете скачать ее, нажав на кнопку внизу статьи – СКАЧАТЬ. Если в ней нажать на HTML -> Символы вы получите полный список спецсимволов.
Также в моей маленькой программке для отображения основных HTML Тегов я добавил более полный список спецсимволов. Их количество равно около 300 штук. Вы можете скачать ее, нажав на кнопку внизу статьи – СКАЧАТЬ. Если в ней нажать на HTML -> Символы вы получите полный список спецсимволов.
Цвета в HTML
Подбор цвета для фона или шрифта это весьма деликатное дело. Но прежде всего, стоит сказать, что в HTML’е цвет обознается шестнадцатеричным кодом (HEX). А также можно использовать и обозначение в стиле (RGB), сочетание красного, синего и зеленого.
Пример Кодов (значения) цветов:
Цвет Код HEX Код RGB
черный #000000 rgb(0,0,0)
красный #FF0000 rgb(255,0,0)
зеленый #00FF00 rgb(0,255,0)
синий #0000FF rgb(0,0,255)
желтый #FFFF00 rgb(255,255,0)
бирюзовый #00FFFF rgb(0,255,255)
фиолетовый #FF00FF rgb(255,0,255)
серый #C0C0C0 rgb(192,192,192)
белый #FFFFFF rgb(255,255,255)
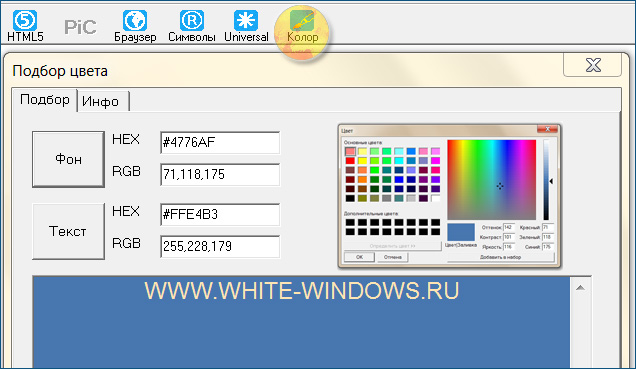
В программе Programming for web в разделе HTML -> Колор вы можете подобрать себе любой цвет фона и шрифта, чтобы предварительно посмотреть как тот или иной цвет сочетается.


почему на нектори символи невожможна дать цвет