Содержание статьи:
Размер шрифта на сайте определяется либо атрибутом «size» внутри тега «font», либо стилями CSS, причем размер шрифта может быть нулевым. Последний позволяет размещать на странице невидимый невооруженному глазу пользователя текст, чем иногда пользуются некоторые не слишком добросовестные веб-мастера. Поскольку теоретические использование символов с нулевым размером представляет угрозу безопасности, пользователь может задаться для себя вопросом их обнаружения.
Проверка орфографии
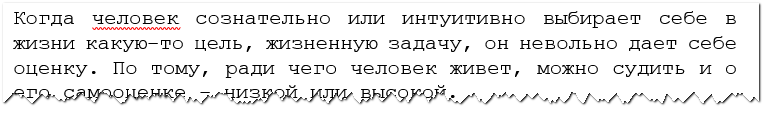
Простым, но не слишком эффективным способом обнаружения текста нулевого размера является вставка скопированного текста в любой текстовый редактор с поддержкой проверки. Если редактор указывает на орфографические или иные ошибки в тексте, который видимо ошибок не содержит, возможно, в нем имеются скрытые символы нулевого размера.
В этом случае нужно открыть исходный код веб-страницы, найти выделенный как ошибка текст и посмотреть, что он представляет собой в действительности. Недостаток этого способа в том, что невидимый текст может быть вписан органично, и в этом случае он не будет содержать ошибок.
Сервис DiffChecker
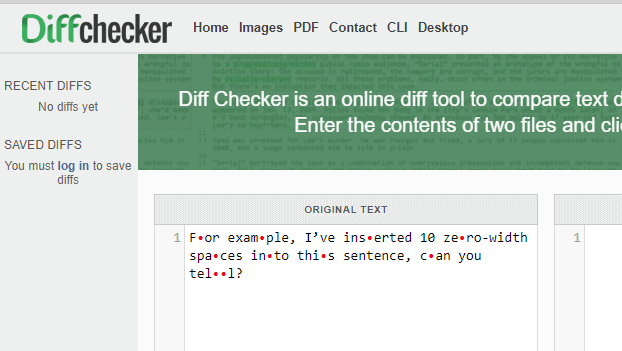
Еще одним способом обнаружения символов нулевого размера является анализ текста с помощью онлайн-сервиса DiffChecker, доступного по адресу www.diffchecker.com. Предназначается он для сравнения текстов, но может находить скрытые текстовые элементы, замещая их красными символами. По крайне мере, так должно быть, но не факт, что сервису удастся обнаружить вставки.
Специальные расширения
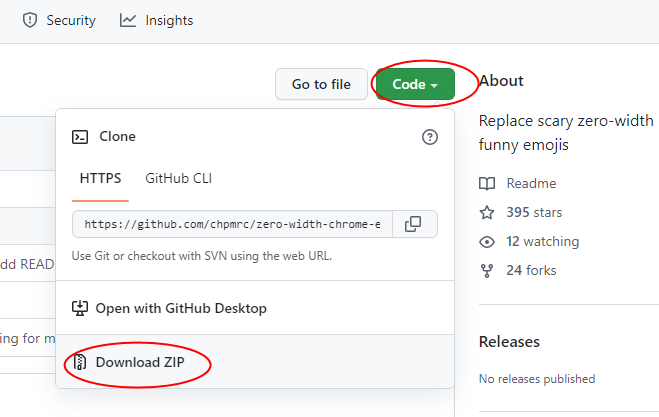
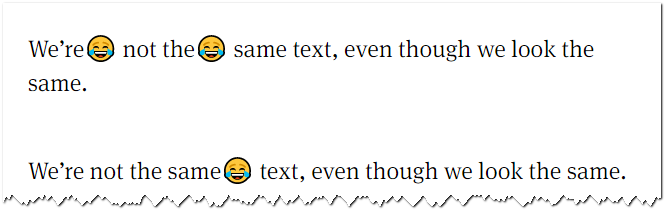
Желающим автоматизировать процедуру проверки текста на предмет символов нулевого размера можно порекомендовать использование специальных браузерных расширений, например, «Replace zero-width characters with emojis» для Chrome. Это бесплатное расширение заменяет скрытые на веб-странице символы смайликами, показывая намного лучший результат обнаружения, чем предыдущих два способа. Скачать расширение можно со странички разработчика github.com/chpmrc/zero-width-chrome-extension, нажав кнопку «Code» и выбрав в меню «Download ZIP».
Распакуйте архив.
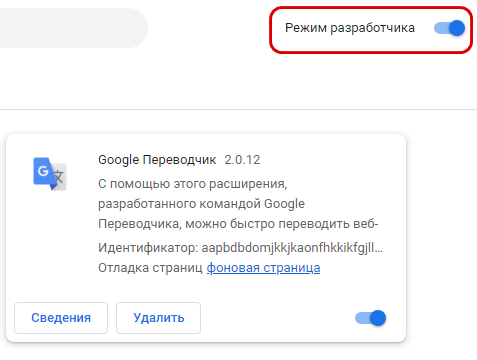
Чтобы установить расширение, перейдите в браузере в раздел управления расширениями, активируйте режим разработчика и перетяните на рабочее окно браузера папку с распакованным архивом расширения.
На ошибку совместимости манифеста не обращайте внимания, инструмент работает и будет нормально работать по крайней мере до 2023 года, а может быть и дольше.
Чтобы проанализировать текст на странице, кликните по значку расширения и нажмите «Show me the…».






Добавить комментарий