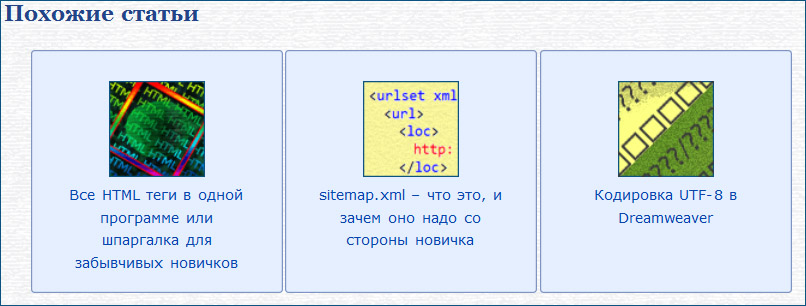
Прикольную фишку практически всегда замечал на других веб-блогах. Всегда когда дочитывал статью до конца, в месте где-то между комментариями и социальными кнопками находилось меню или блок под названием - Похожие статьи. В основном в этом блоке отображались статьи из данной категории более или менее похожие по смыслу. Вот и я захотел реализовать эту достаточно интересную идею на своем только-только начинающем развитие блоге.
 И что самое интересное эту как я думал сложную функцию можно организовать без использования сторонних плагинов. Почему без плагинов? Некоторые профессионалы считают, что они нагружают и замедляют работу вашего web-сайта, что не очень хорошо сказывается на скорости и загрузке страниц. А использование непосредственно своих кодов как бы более лучший вариант.
И что самое интересное эту как я думал сложную функцию можно организовать без использования сторонних плагинов. Почему без плагинов? Некоторые профессионалы считают, что они нагружают и замедляют работу вашего web-сайта, что не очень хорошо сказывается на скорости и загрузке страниц. А использование непосредственно своих кодов как бы более лучший вариант.
Обычно специальный код нужно добавить в конец вашей статьи, в файл single.php после примерно следующего php кода
, но вот лично у меня в моей теме для WordPress этого файла не было, а был файл loop.php который вроде как я понимаю, отвечает за цикличность вывода постов. Пришлось вставлять в него, но при вставке кода, похожие посты стали отображаться повсюду, но все же я нашел место, куда вставить этот код.
Это место было после нижеследующего блока
<?php if (is_single()) : ?>
<div id="nav-below">
<div class="nav-previous"><?php previous_post_link('« %link'); ?></div>
<div><?php next_post_link('%link »'); ?></div>
</div>
<!-- *** Ниже вставил код для вывода похожих статей *** -->
Непосредственно сам код, после его добавления у вас на сайте начнут появляться похожие статьи:
<div>
<h3>Ваш заголовок для блока с похожими постами</h3>
<?php
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'showposts'=>3,
'orderby'=>rand,
'caller_get_posts'=>1);
$my_query = new wp_query($args);
if( $my_query->have_posts() ) {
echo '<ul>';
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><div id="box-cel"><?php the_post_thumbnail(array( 150,150 )); ?><br><?php the_title(); ?></div></a></li>
<?php
}
echo '</ul>';
}
wp_reset_query();
}
?></div>
Этот код будет выводить похожие статьи из определенной рубрики, в которой находится просматриваемая статья.
В коде можно поменять количество выводимых похожих статей.
'showposts'=>3, - по умолчанию три.
Также можно поменять размер миниатюры
<?php the_post_thumbnail(array( 80,80 )); ?> - у меня 80 пикселей на 80.
.related_posts {
width: 890px;
height: 300px;}
.related_posts ul li{
height: 200px;
float: left;
list-style: none;
margin: 1px;
padding: 25px;
text-align: center;
width: 158px;
overflow: hidden;}
 После проделанных Вами экспериментов у вас в конце статьи должны появляться похожие статьи с миниатюрами и ссылкой на них.
После проделанных Вами экспериментов у вас в конце статьи должны появляться похожие статьи с миниатюрами и ссылкой на них.
Добавить комментарий