Создание закладок в браузере считается наиболее удобным и быстрым способом перехода на страницы избранных сайтов, но так ли это на самом деле? В действительности этот способ наиболее рациональный, но не самый быстрый и удобный, потому что открывать любимые сайты можно прямо с рабочего стола кликом по созданным на них веб-ярлыкам. Правда, подходит он только для сайтов-фаворитов, пересчитать которые можно по пальцам одной руки.
Иначе всё пространство десктопа очень быстро окажется сплошь усеяно ярлыками, отыскать среди которых нужный будет затруднительно.
Существует два способа создания таких альтернативных закладок.
Результатом первого будет обычная ссылка, клик по которой станет открывать сайт в новой вкладке.
Второй способ позволит создавать на рабочем столе нечто вроде ярлыков веб-сервисов Google с оригинальными значками, клик по которым станет открывать сайты уже в новом окне. Для примера мы будем использовать браузер Google Chrome и магазин приложений Google Play. Допустим, вы хотите создать быстрый ярлык на раздел с музыкой.
Создание ярлыка-ссылки
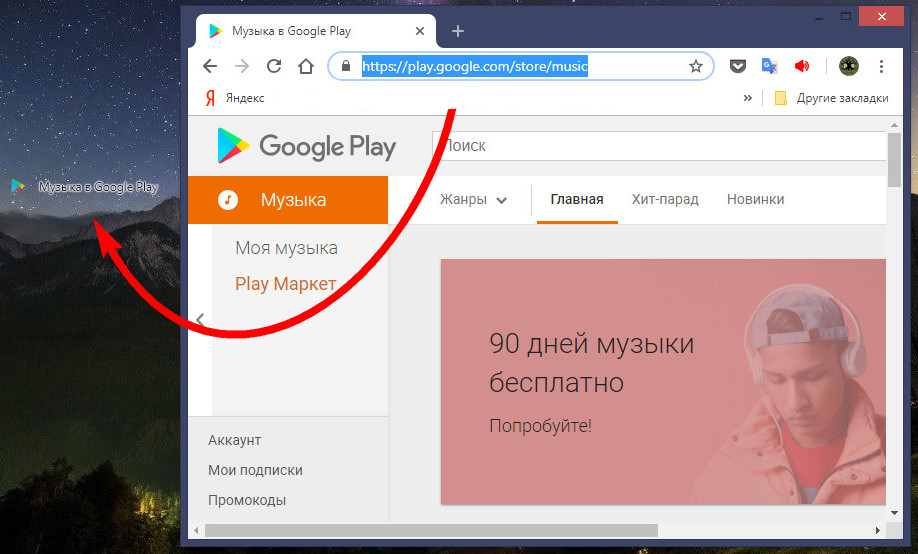
Откройте его в браузере и уменьшите окно так, чтобы можно было видеть пространство рабочего стола. Затем выделите мышкой адрес ресурса в адресной строке и, зажав левую кнопку мыши, просто перетяните ссылку на рабочий стол.
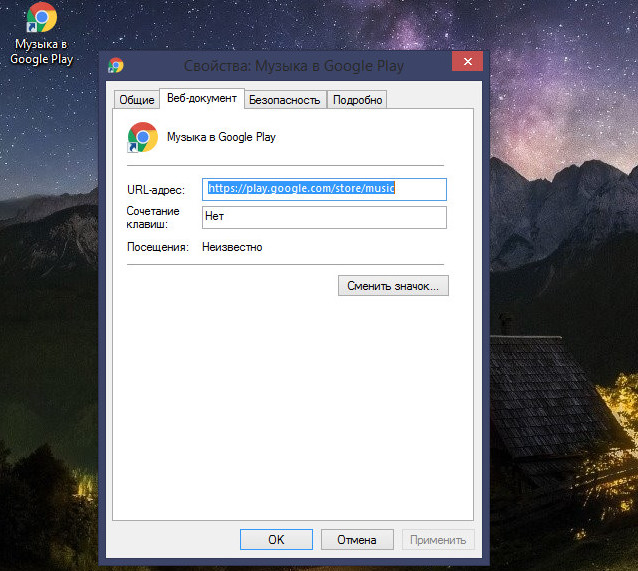
Ярлык на сайт тут же будет создан. По умолчанию он будет иметь стандартный значок Chrome, но в свойствах вы можете заменить его любым другим изображением в формате ICO. Созданный веб-ярлык можно перемещать, копировать и переименовывать, главное, чтобы в свойствах неизменной оставалась ссылка в поле URL-адрес.
Этот способ размещения быстрых ярлыков на сайты работает во всех браузерах.
Создания ярлыка-приложения
Об отличиях этого типа альтернативных закладок было сказано выше, но нужно еще добавить, что описанный ниже способ работает только в Chrome, Яндекс.Браузере и, возможно, в обозревателях, основанных на том же движке.
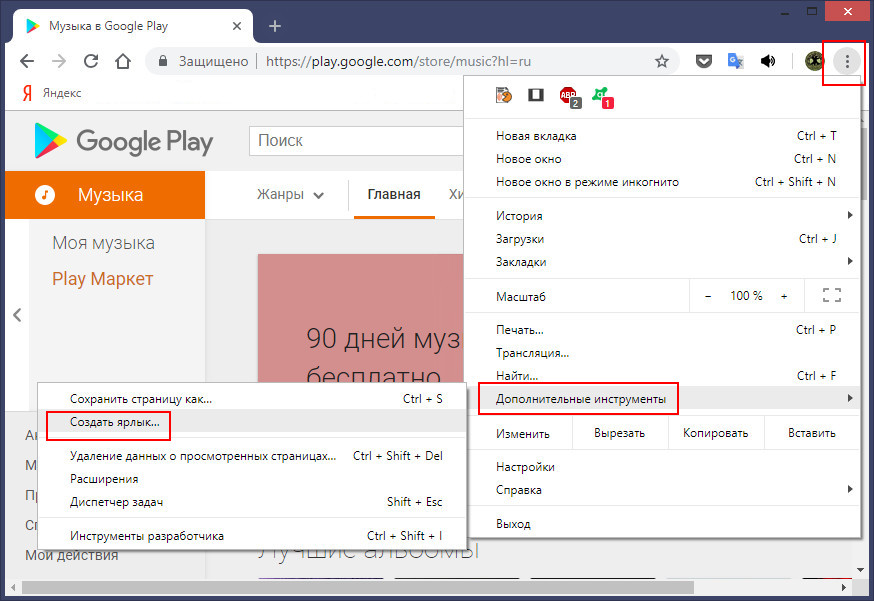
А еще у него есть один неприятный баг, о котором будет сказано в заключительном абзаце. Открыв веб-ресурс, на который хотите создать ярлык, вызовите панель настроек и уведомлений и выберите Дополнительные инструменты -> Создать ярлык.
В верхней части окна браузера тут же появится мини-окошко, в котором вам будет предложено дать ярлыку имя.
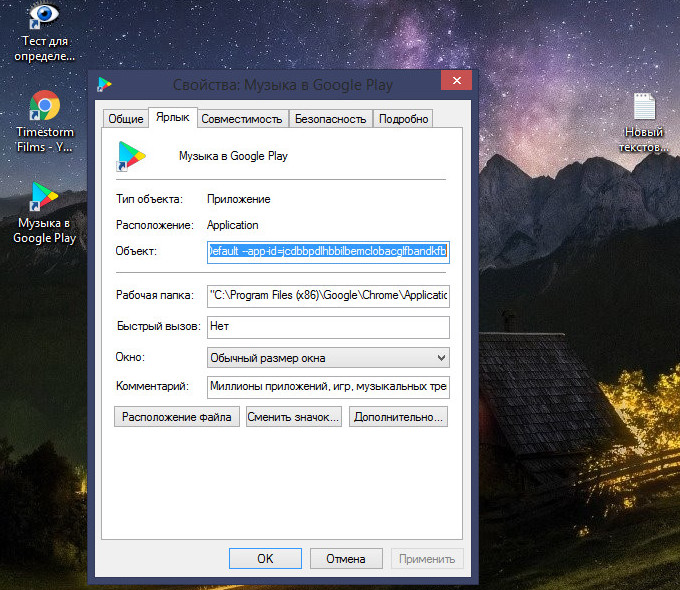
После того как вы нажмете «Создать», на рабочем столе появится ярлык с оригинальной иконкой сайта, в свойствах которого вместо обычного URL-адреса будет указан путь к исполняемому файлу Chrome с добавлением специального аргумента.
Как и в случае с ярлыками десктопных приложения, для этого ярлыка вы сможете задавать «горячие» клавиши, менять настройки совместимости, способ открытия окна и так далее. Значок, ярлыка естественно, тоже может быть заменен.
К сожалению, второй способ не прокатывает с популярным видеохостингом YouTube, по какой-то причине созданные на разные каналы ярлыки всё равно ведут на главную страницу. Изменение названия ярлыка ничего не дает, единственный способ заставить ярлык открывать нужный канал — это вручную отредактировать строку в поле «Объект» в свойствах ярлыка, удалив всё, что идет после пути к исполняемому файлу и заменив его полный URL-адресом к веб-ресурсу.




Добавить комментарий