После обновления Google Chrome до версии 124 и выше часть пользователей столкнулись с изменениями в рендеринге шрифтов. Используемый в заголовках вкладок, меню, закладках и некоторых других элементах интерфейса шрифт стал жирным, а у некоторых даже немного размытым. И если с первым еще можно смириться, то с размытостью нужно что-то делать. Как, читайте в этой инструкции.
Начнем, как обычно, с причин явления. Изменение шрифта в новых сборках популярного браузера не вызвано какой-либо ошибкой. Это не баг, это часть обновления интерфейса, но поскольку настройки графической оболочки Windows и параметры дисплея у пользователей могут отличатся, новый жирный шрифт у разных пользователей отображается немного по-разному.
Стоит ожидать, что в следующих обновлениях разработчики Google сделают шрифт более универсальным, а пока вы можете восстановить шрифт, используемый в предыдущих версиях Chrome.
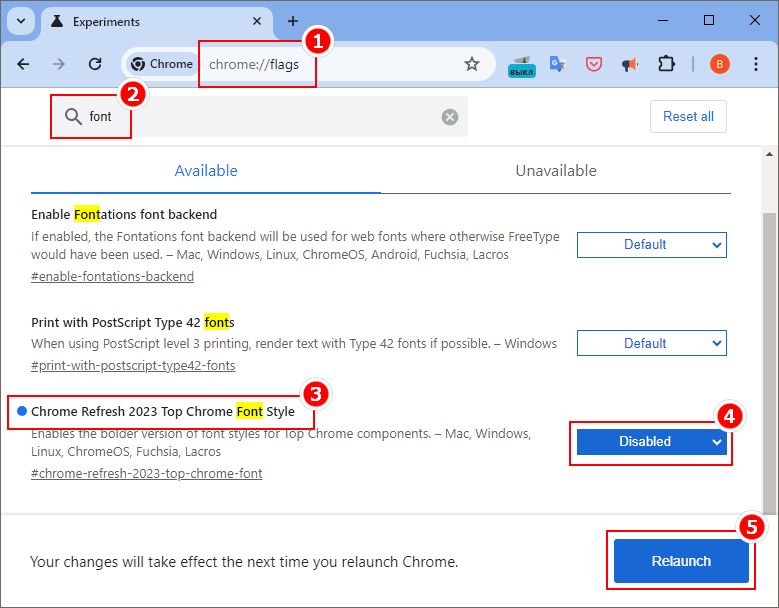
Откройте в браузере страницу флагов, перейдя по внутреннему адресу chrome://flags и введите в поле поиска ключевое слово «font».
В результате на странице останутся несколько параметров, из которых вам нужен «Refresh 2023 Top Chrome Font Style». Установите для него значение «Disabled» и нажмите кнопку «Relaunch».
Браузер перезапустится, и вы увидите, что шрифт стал прежним.
Вот и все.
А если в ближайшем будущем вы передумаете и захотите вернуть настройки по умолчанию, выполните обратную процедуру, установив для флага «Refresh 2023 Top Chrome Font Style» значение «Default».

Добавить комментарий