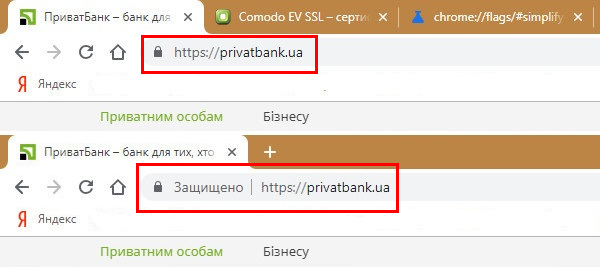
Выход 69 версии браузера Google Chrome принес с собой ряд изменений, затронувших внешний вид популярного веб-обозревателя. Помимо прочих изменений в рамках нового дизайна, получившего название «Material Design Refresh», в адресной строке был убран текст «Защищено» для использующих HTTPS-протокол сайтов. Остался только значок в виде замка, указывающий, что ресурс действительно использует защищенное соединение.
Изменение никоим образом не влияет на безопасность, разве что новый вид может показаться несколько непривычным. Если модификацией вы остались недовольны, вот простой способ восстановить прежний вид этой части адресной строки.
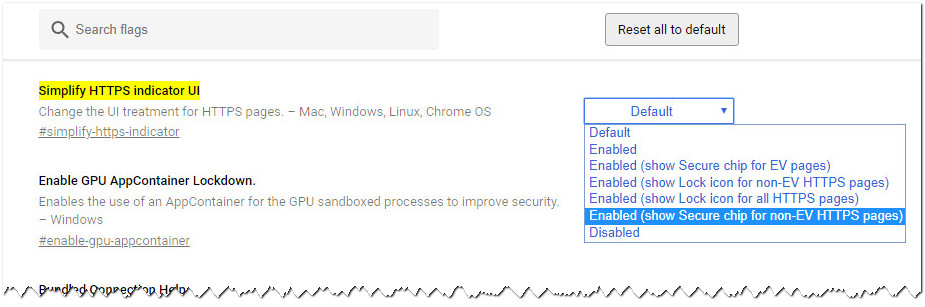
Перейдите в браузере на страницу флагов по внутреннему адресу chrome://flags/#simplify-https-indicator и выберите для подсветившейся желтым цветом настройки «Simplify HTTPS indicator UI» опцию «Enabled (show Secure chip for non-EV HTTPS pages», а затем перезапустите браузер.
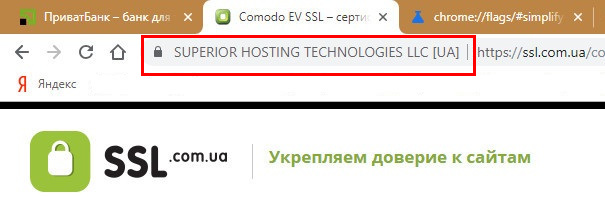
Настройка включает отображение значка и подписи «Защищено» для всех сайтов с протоколом HTTPS, но отличных от использующих сертификаты расширенной валидации EV. В выпадающем меню есть и другие опции, но их включение не меняет картины, за исключением «Enabled» и «Enabled (show Lock icon for non-EV HTTPS pages)», включающих показ дополнительных сведений о сайтах с EV-сертификатами (см. сайт https://ssl.com.ua/comodo-ev-ssl).
К сожалению, восстановленный и подтверждающий защиту текст в адресной строке Chrome будет серого, а не зеленого цвета, как это было в 68 и более ранних версиях браузера. Если вы хотите сделать его вновь зеленым, придется полностью отключить скругленный интерфейс «Material Design Refresh», к которому, возможно, вы уже привыкли.



Добавить комментарий