Известно, что качество отображаемых в браузере текста и веб-элеменов во многом зависит от разрешения экрана устройства. В дисплеях большинства компьютеров и ноутбуков используется стандартное разрешение, благодаря чему независимо от фактического размера экрана, в плане масштаба сайты выглядят одинаково. Иное дело дисплеи с высоким разрешением, то есть с большим количеством точек на дюйм. На таких экранах шрифт и прочие элементы будут выглядеть маленькими либо нечёткими.
Но всё не так уже и плохо. Если браузер поддерживает масштабирование HiDPI, картинку можно привести к оптимальному для пользователя виду. Сегодня мы покажем как это сделать в новой версии популярного обозревателя Firefox 57 Quantum. В его скрытых настройках имеется опция, которая позволяет масштабировать содержимое веб-страниц в солидном диапазоне, причём в обе стороны.
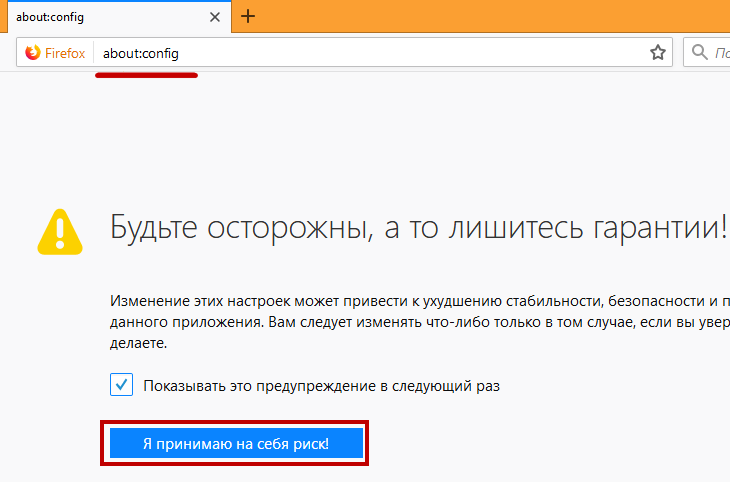
Перейдите в Firefox 57 по внутреннему адресу about:config, примите соглашение о рисках.
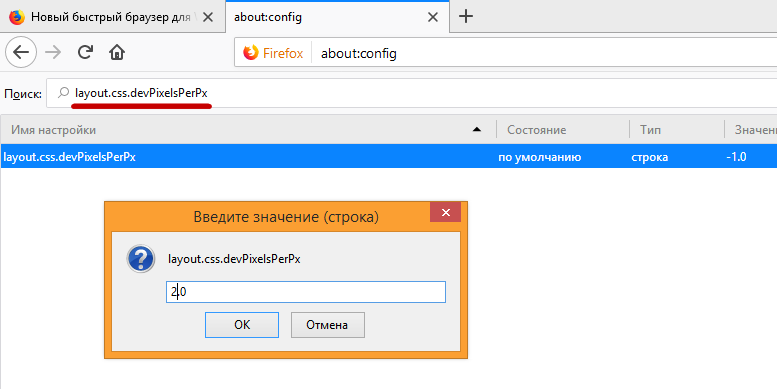
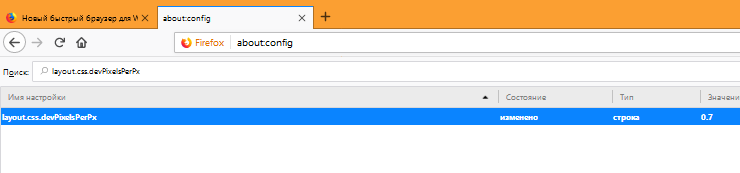
И отыщите в списке скрытых настроек опцию layout.css.devPixelsPerPx. Чтобы ускорить поиск, воспользуйтесь поисковой строкой, вставьте в неё название настройки, и опция тут же будет отфильтрована. По умолчанию в качестве её значения установлено -1 или 1, вы же увеличьте его на целое или дробное число.
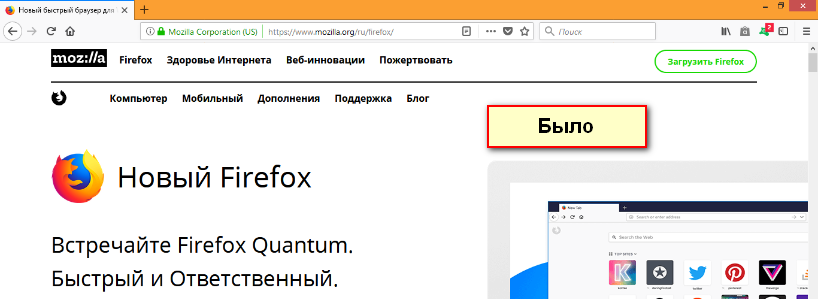
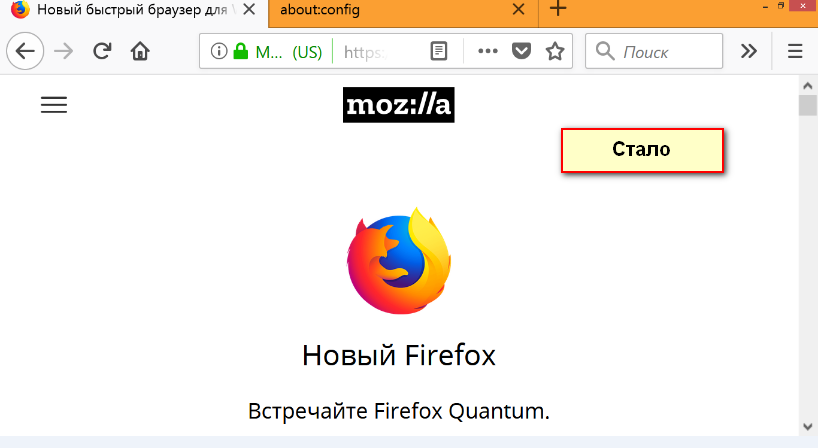
Так, если вместо 1 задать 1.5, содержимое страницы станет крупнее, а если увеличить значение ещё на 0.5, масштаб содержимого станет ещё больше и так далее.
Равно и наоборот, если уменьшить значение по умолчанию, скажем, до 0.5, текст и все элементы страницы станут маленькими.
Изменения вступают в силу немедленно, перезапуск браузера не понадобится. В общем, можете экспериментировать, только проявляйте умеренность, чтобы потом не пришлось переустанавливать браузер. Если вы слишком увеличите масштаб, то на странице перестанет работать прокрутка и навигация, а если слишком сильно уменьшите, то не сможете без микроскопа отыскать поле с изменённым значением параметра layout.css.devPixelsPerPx.






Этот способ не работает! Масштаб изменяется только на текущий сеанс, а затем снова возвращается к значению по умолчанию 100%. Проверено десятки раз.