В интернете каждый день добавляется сотни, а то и тысячи новых сайтов. Все они пытаются выделиться среди своих конкурентов и придумывают для этого разнообразные дизайнерские фишки. Вот как раз об одной из таких фишек мы с вами сегодня и поговорим, а называется она фавикон или favicon.
Фавиконы – это такие симпатичные иконки, которые не только придают сайту изюминку, но и помогают пользователям по этому значку сразу определить тематику сайта.
А увидеть фавикон можно во время поиска любой информации в интернете. Как только вам на страничке поисковика высвечивается ряд сайтов, то с левой стороны каждого из них можно наблюдать маленький значок. Он может быть разной формы в виде рисунков символизирующих тематику сайта. Такую иконку необходимо и нам с вами сегодня установить.
И давайте сейчас рассмотрим, как же установить фавикон на свой сайт. Сделать это достаточно просто. Для установки необходимо зайти в панель управления WordPress, найти там раздел «Плагины», «Добавить новый», загрузить сохраненный на компьютер плагин favicons с помощью кнопки «Загрузка» и активировать его. Все готово плагин установлен.
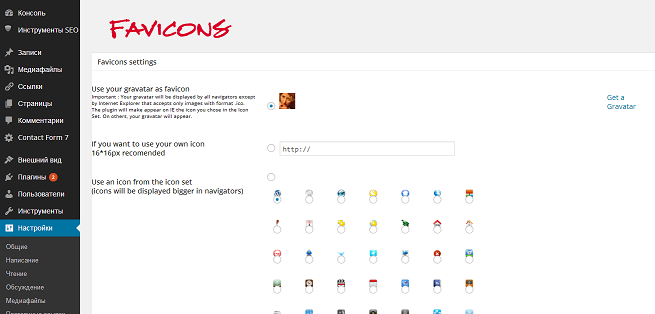
Теперь перейдем к его настройкам. Спускаемся в меню «Параметры», нажимаем на значок «Favicons» и здесь нам предлагается установить значок сайта или по-другому аватар. Этот аватар можно выбрать из большой таблицы с иконками, которая предоставлена тут же ниже либо если вы раскручиваете свое имя в интернете, то можно загрузить сюда свое фото с помощью строки с URL адресом. Ну, или просто поставить ту картинку, которая нравится, но отсутствует в представленном ниже перечне.
После этого нажимаем кнопку «Save Changes» и наши настройки сохранены.

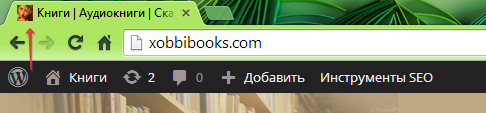
Отныне в названиях вашего сайта и в закладках будет отображаться выбранное вами изображение. Это сделает сайт более привлекательным для поисковых систем и каждый пользователь по этому изображению сразу сможет определить тематику сайта. Так, что выбирайте себе понравившуюся картинку и обзаводитесь симпатичным аватором для своего сайта.
Визуально выглядит это вот так:

На этом моя сегодняшняя коротенькая статья завершена. Надеюсь, она вам понравилась и вы с легкостью освоили навык, как установить фавикон для своего WordPress блога. До новых встреч.
Добавить комментарий