Содержание статьи:
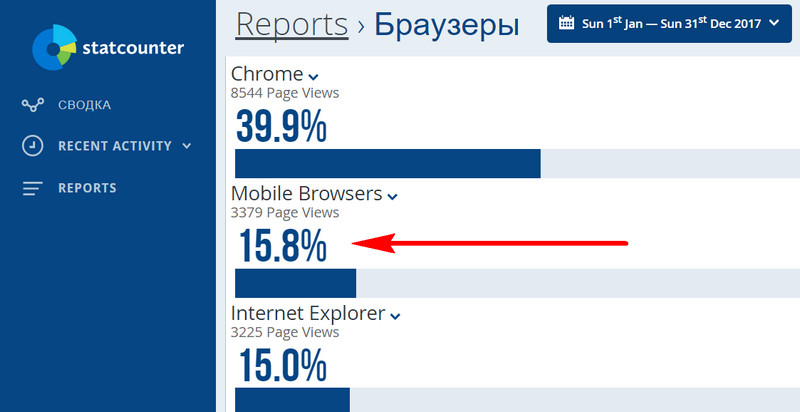
По данным статистического сервиса StatCounter, мобильные браузеры на фоне всех браузеров, установленных на различных типах устройств – на ПК, ноутбуках, планшетах, смартфонах и т.п. – заняли второе почётное место с долей рынка в 15,8%. Первенство в этом списке долгое время удерживает десктопный браузер Google Chrome, и по итогам прошедшего года он занял почти 40% рынка. Мобильным браузерам всем вместе удалось опередить таких десктопных монстров, как Mozilla Firefox, Internet Explorer, Microsoft Edge, Opera, Safari.
Опередили они и веб-обозреватели, установленные на планшетах. StatCounter отдельно подсчитывает визиты пользователей с мобильных устройств (смартфонов и телефонов) и отдельно с планшетов. Так вот планшетным браузерам досталось всего лишь 2,5% рынка.
Актуальность мобильных устройств со временем будет только расти, мобильный Интернет – только развиваться. Эти факты очевидны. И адаптация сайтов под мобильные устройства – давно уже не полезный совет их владельцам, а факт Must Have. При создании сайта или блога необходимо подбирать адаптивный веб-дизайн, чтобы содержимое ресурса удачно смотрелось на экране любого устройства. Но заботиться о корректности интерфейса в mobile-версии нужно не только веб-дизайнерам, владельцам сайтов или блоггерам. В процессе раскрутки YouTube-канала или аккаунтов в соцсетях их авторам не лишним будет время от времени отслеживать юзабилити публикуемого контента в мобильных браузерах. Безусловно, мобильная адаптация интерфейса соцплощадок – сфера ответственности их создателей. Но насколько удачно для маленьких экранов подобраны превью видеороликов, фото публикаций или текстовый формат, это уже зависит от самих авторов контента.
Для тестирования mobile-интерфейса не нужно приобретать массу устройств с различными размерами экрана, можно просто воспользоваться эмуляторами, существующими в веб-формате или устанавливаемыми в среды десктопных операционных систем. Рассмотрим ниже некоторые их них.
1. Режим разработчика в Google Chrome
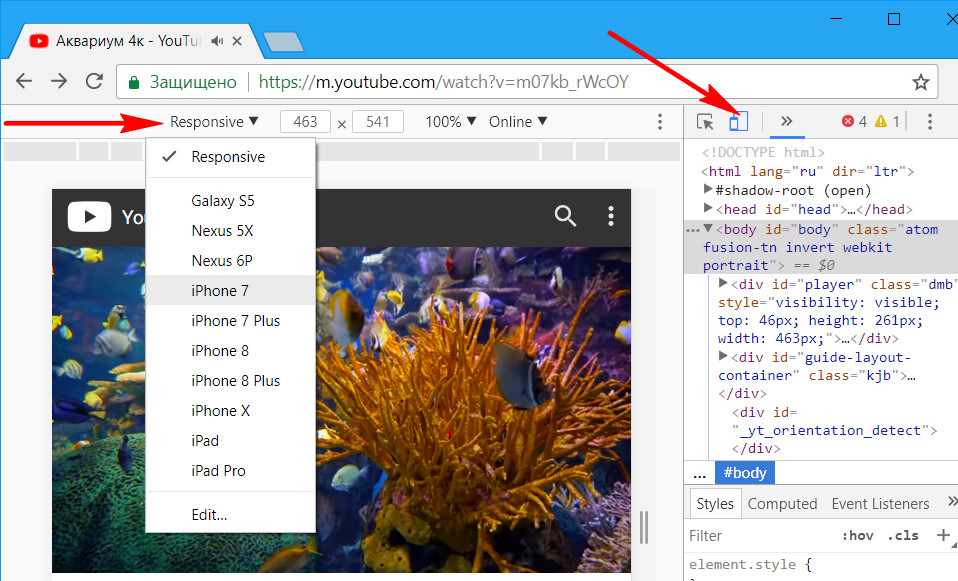
Десктопный браузер Chrome предусматривает возможность тестирования сайтов в mobile-формате. Находясь на тестируемом сайте, необходимо клавишей F12 запустить режим разработчика и включить отображение мобильной версии. Такая функция режима разработчика предусматривает адаптацию интерфейса под экраны распространённых смартфонов и позволяет задавать произвольные разрешения.
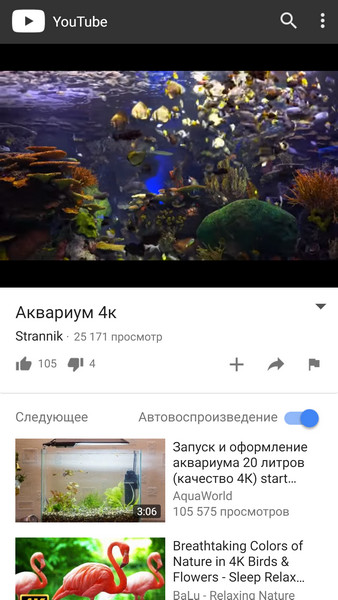
После задания настроек, возможно, потребуется обновить страницу. В итоге по центру окна Chrome увидим сайт так, как он смотрелся бы на экране устройства с выбранными параметрами экрана.
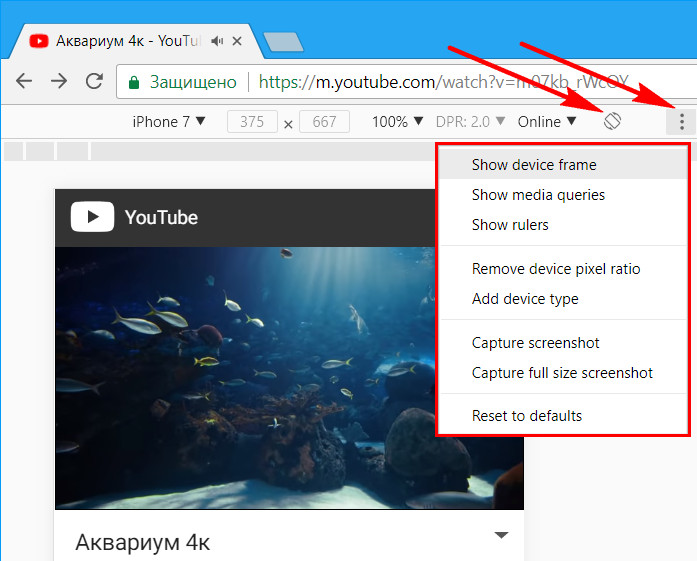
Эта функция Chrome полностью эмулирует сайты в мобильном формате, вплоть до сенсорного скроллинга. Для этой функции доступны, в частности, такие возможности как: поворот экрана, отображение рулетки, режим растягивания для установки произвольных параметров экрана, выбор DPI, создание скриншотов эмулируемого интерфейса.
2. Расширение для Chrome Mobile Browser Emulator
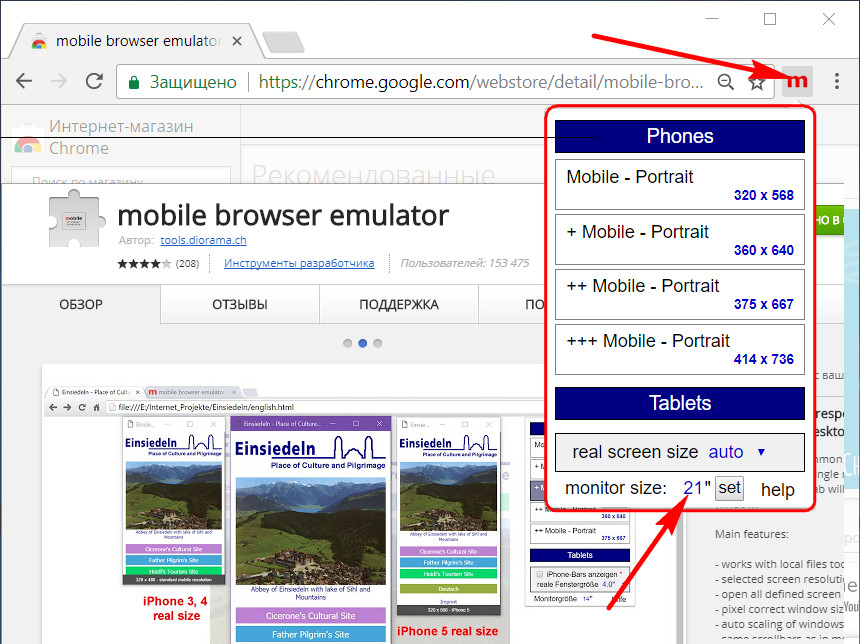
Другой способ посмотреть, насколько читабельно смотрится сайт на различных экранах – использование Chrome-расширения Mobile Browser Emulator. Оно встраивается на панель инструментов браузера и являет собой небольшое окошко с настройками запуска страницы в формате, адаптированном под разные разрешения и диагонали экрана. Первым делом необходимо указать расширению реальную диагональ экрана – диагональ используемого монитора или ноутбука, чтобы отображение веб-контента адаптировалось максимально корректно. В строке «monitor size» прописываем диагональ и жмём кнопку рядом «set».
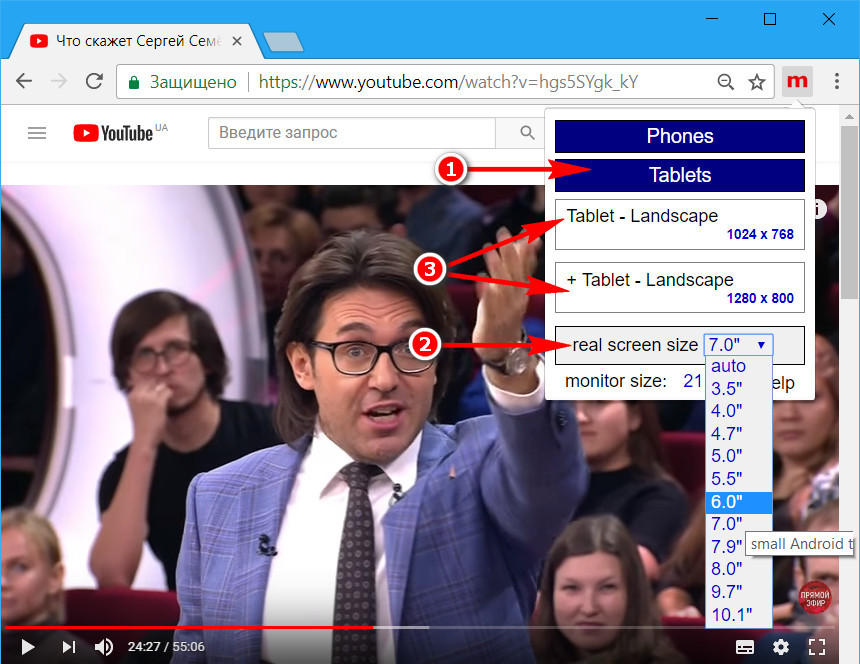
Теперь можно приступать к тестированию. Чтобы проверить юзабилити сайта на планшетах, кликаем графу «Tablet» и последовательно применяем различные пресеты: в графе «real screen size» указываем размер экрана планшета, затем чуть выше выбираем одно из двух типичных для этих устройств разрешений.
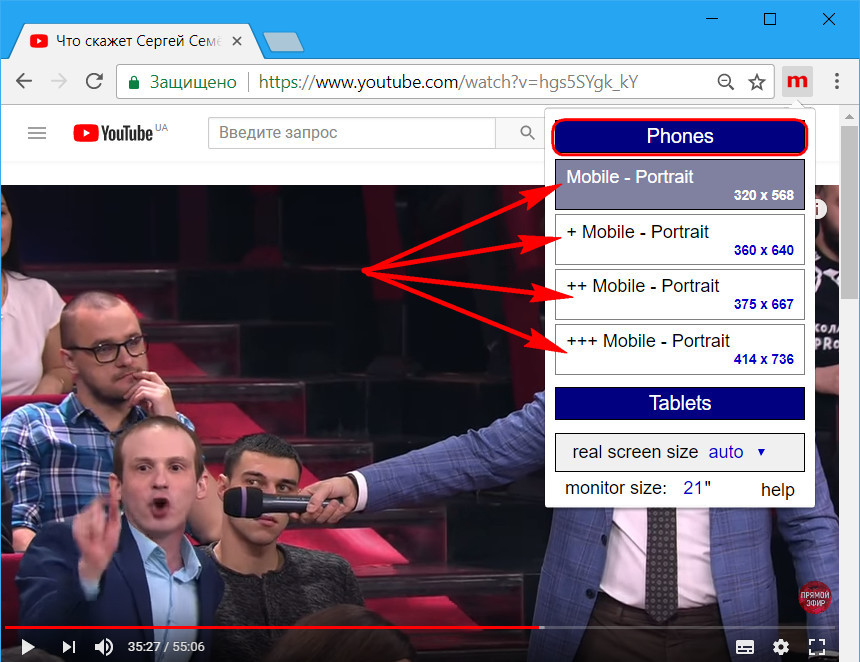
В графе «Phones» представлены три типа стандартных разрешений экранов смартфонов и телефонов.
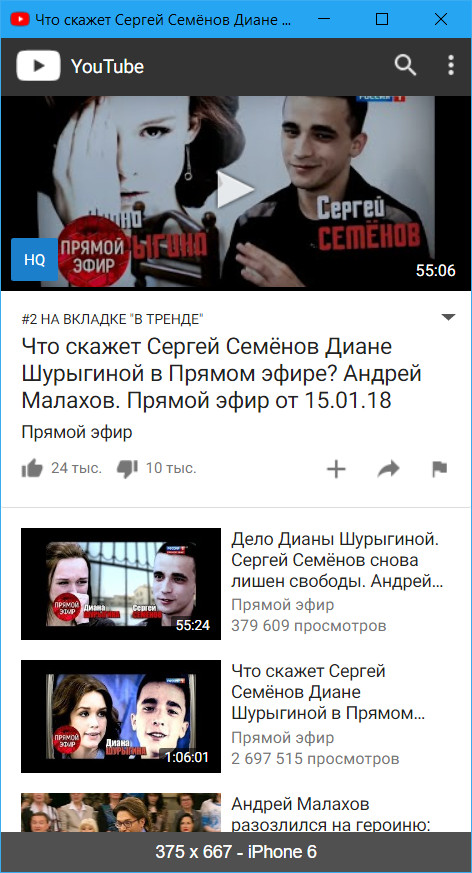
После выбора настроек тестируемый сайт откроется в отдельном окошке и будет выглядеть так, как выглядел бы в окне выбранного устройства, в частности, в mobile-версии на маленьких экранах.
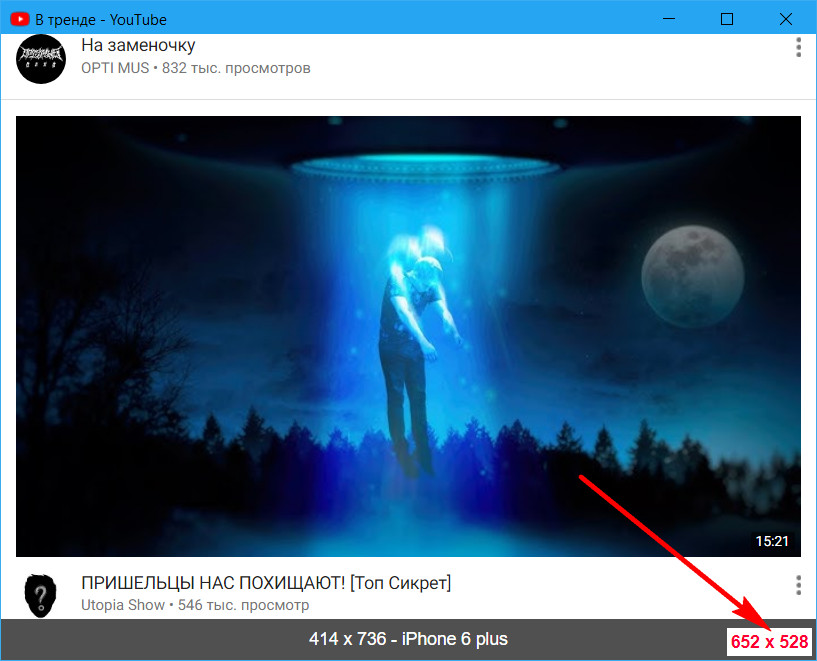
Пресеты в окошке расширения предусматривают стандартные размеры, но протестировать отображение сайта можно при любых разрешениях. Для этого просто нужно растягивать окошко до появления в нижнем правом угле необходимого размера.
Расширение не эмулирует сенсорное управление, пролистывать сайты в окошках реализуемого им mobile-формата можно обычным скроллингом при помощи колеса мыши.
3. Opera Mobile Classic Emulator
Специально для тестирования mobile-версий сайтов разработчик Opera Software создал эмулятор своего мобильного браузера Opera Mobile – Opera Mobile Classic Emulator. Это бесплатная программа для Windows, Mac и Linux. При её запуске необходимо выбрать предпочитаемый язык.
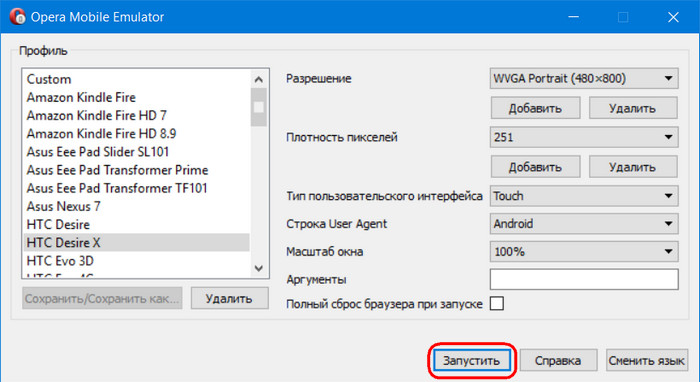
Затем указать параметры эмулируемого устройства – либо выбрать его из перечня слева из числа известных смартфонов и планшетов, либо оставить значение «Custom» и самостоятельно определить параметры в блоке справа. В этом блоке для устройства можно указать разрешение, DPI, тип эмулируемого управления (сенсорный, с помощью клавиатуры или мыши), масштаб и пр. По итогу жмём «Запустить».
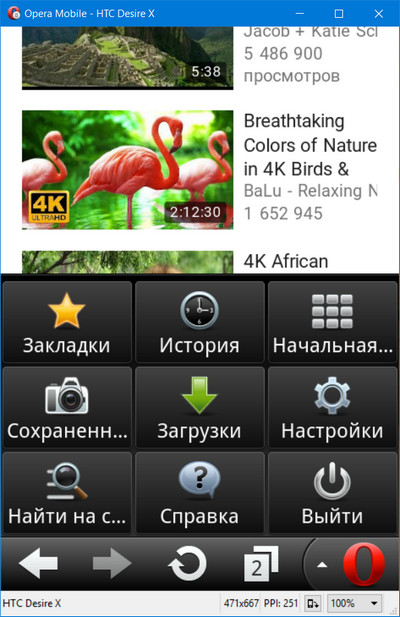
И далее в отдельном окошке можем тестировать тот или иной сайт. Программа полностью эмулирует браузер Opera Mobile с его интерфейсом и функционалом.
Некоторые параметры эмулируемого устройства меняются прямо в процессе тестирования сайта. Оттягиванием края окна программы прямо на ходу можно менять разрешение. Также можно сменить масштаб и ориентацию экрана.












Добавить комментарий