В последнее время доля мобильных браузеров, используемых для просмотра сайтов в интернете значительно возросла, побудив разработчиков всерьез задуматься об обновлении экосистемы мобильного контента. С целью увеличения скорости загрузки веб-контента в 2015 году компанией Google был представлен новый проект «Accelerated mobile pages», что в буквальном переводе означает «Ускоренные мобильные страницы».
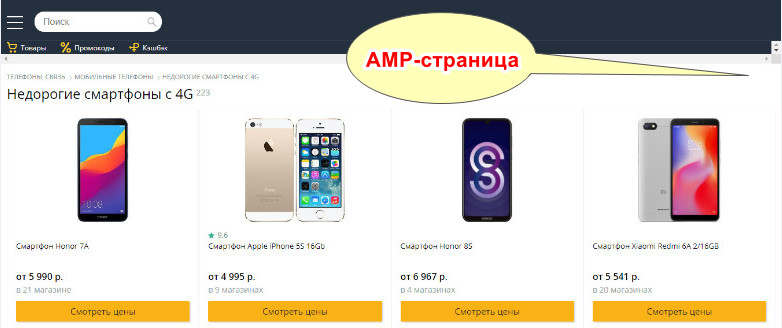
Будучи созданными на основе гипертекстовой разметки HTML, AMP-страницы работают по тому же принципу, что и HTML-страницы, но при этом имеют ряд ключевых отличий, направленных на оптимизацию загрузки. Некоторые теги в них заменены собственными AMP-тегами, а некоторые вообще исключены. Другими важными особенностями технологии AMP являются использование отдельной JS-библиотеки для обработки скриптов и поддержка облачного кэширования. В поисковой выдаче ускоренные страницы маркируются особым значком в виде молнии.
Обратная сторона AMP
Выход AMP был встречен с большим энтузиазмом, однако в скором времени обнаружилось, что наряду с главным преимуществом — высокой скоростью загрузки, технология имеет ряд недостатков. В силу ограничений JS и HTML5, AMP стандартизирует страницы с индивидуальным дизайном, делая их похожими друг на друга; AMP поддерживается не всеми платформами «из коробки», а ее внедрение в самописные сайты может быть связано с определенными сложностями; AMP ограничивает возможности размещения на оптимизированных сайтах рекламы.
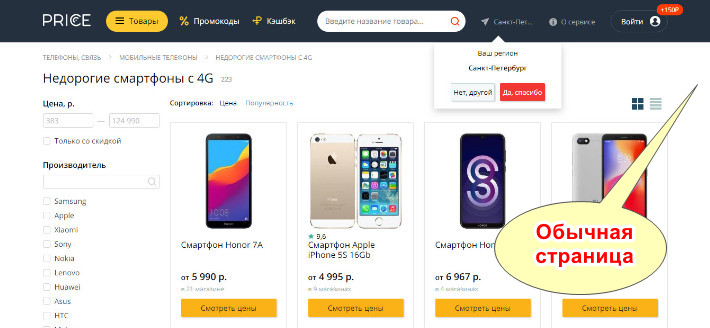
У AMP-страниц имеются и другие недостатки, например, отсутствие альтернативной ссылки на обычную страницу в поисковой выдаче. Если в десктопном браузере Google решит показать быструю страницу вместо обычной, просматривать ее вам придется поневоле. Но хуже всего то, что на компьютере AMP-страницы нередко имеют непривлекательный вид, особенно на больших экранах. Отмечены также случаи проблем с загрузкой мультимедийного контента и индексацией.
Как отключить показ AMP-страниц в десктопных браузерах
Показ ускоренных страниц в десктопных браузерах вряд ли можно отнести к разряду актуальных проблем, поэтому разработчики популярных веб-обозревателей не предусматривают в их настройках опции принудительного перенаправления на обычную HTML-страницу. Для реализации такого перенаправления приходится пользоваться сторонними инструментами, к примеру, расширением Direct AMP to HTML, ссылки на которое вы найдете на сайте разработчика www.daniel.priv.no/web-extensions/amp2html.html.
Доступное для Chrome и Firefox расширение с открытым исходным кодом работает по принципу «установил и забыл», не нуждаясь в настройках. Плагин автоматически «преобразует» AMP в HTML, избавляя пользователя от необходимости выполнения ручных манипуляций — удаления добавленного в начало или конец URL-адреса элемента «amp», хотя нужно отметить, что такой способ идентификации используют далеко не все веб-ресурсы, и в таких случаях Redirect AMP to HTML может оказаться незаменимым.



Добавить комментарий