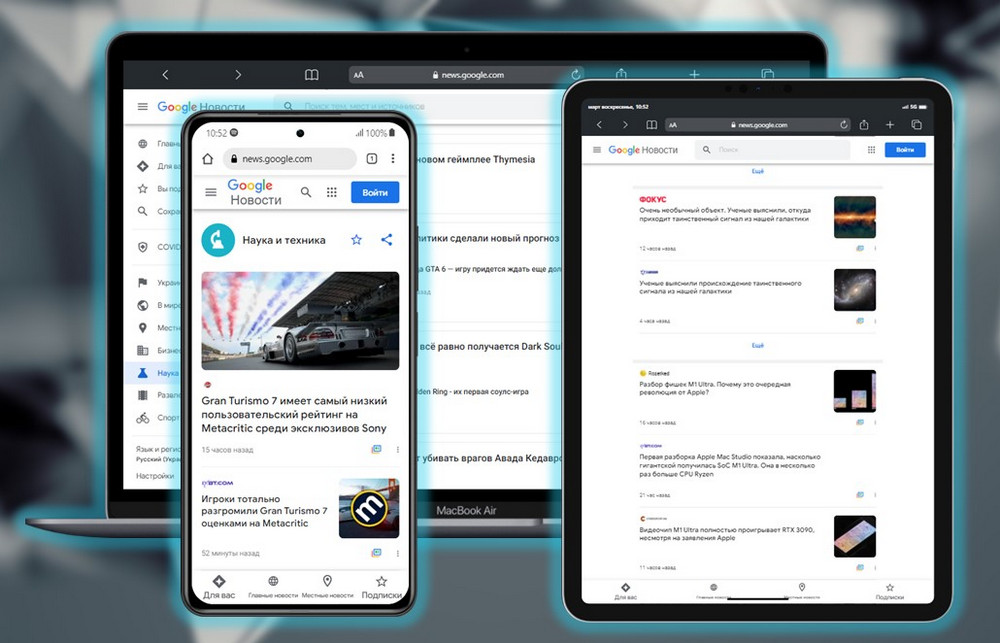
Сайты, блоги, социальные площадки и прочие веб-ресурсы по-разному отображаются на экранах разных компьютерных и мобильных устройств. И часто имеют разный функционал, обычно ограниченный в мобильных версиях веб-ресурсов. Инструменты имитации экранов разных устройств крайне важны для веб-разработчиков, эти инструменты позволяют обеспечить работоспособность веб-ресурсов на каждом типе компьютерного или мобильного устройства, с учётом размеров и особенностей их экранов.
Также инструменты имитации экранов разных устройств могут пригодиться специалистам иных профилей, в частности, создателям контента. Современные десктопные браузеры в числе функционала для разработчиков предусматривают возможности отображения сайтов на эмулируемых мобильных устройствах, но это достаточно примитивные возможности. Более интересные возможности в этом плане может предложить Chrome-расширение Mobile First в десктопных Chromium-браузерах. Давайте посмотрим, что может Mobile First.
Эмуляция устройств Mobile First
Mobile First – это Chrome-расширение, которое можно внедрить в любой десктопный браузер на базе Chromium, если он поддерживает установку расширений из магазина Chrome. И это расширение предлагает нам отображение сайтов на экранах разных устройств – ноутбуков, планшетов, смартфонов и даже умных часов. Ассортимент эмулируемых устройств у расширения достаточно большой, правда, бесплатно нам будет доступна лишь часть этого ассортимента.
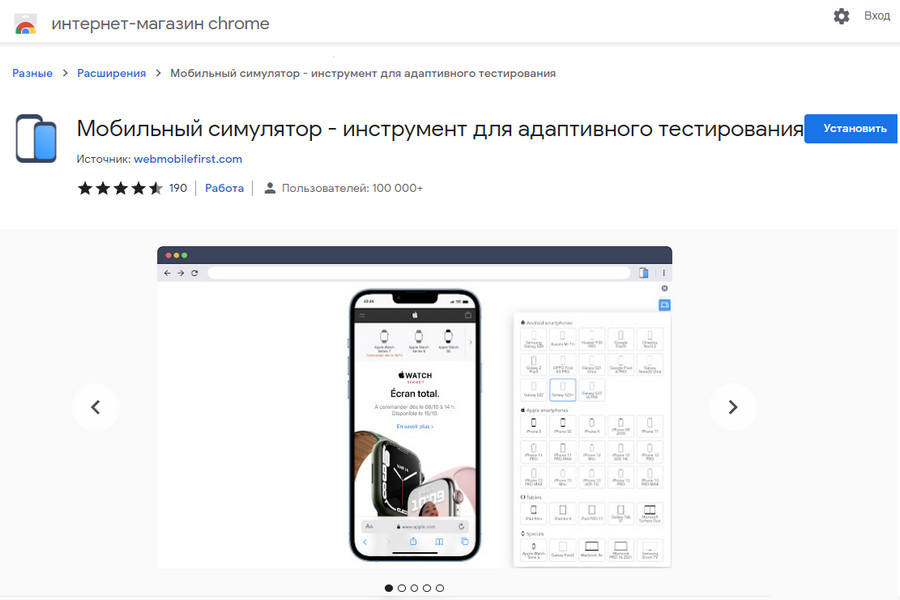
Установить расширение можно на его официальном сайте (https://www.webmobilefirst.com) по отсылке в магазин Chrome, либо непосредственно в магазине Chrome:
https://chrome.google.com/webstore/detail/mobile-simulator-responsi/ckejmhbmlajgoklhgbapkiccekfoccmk
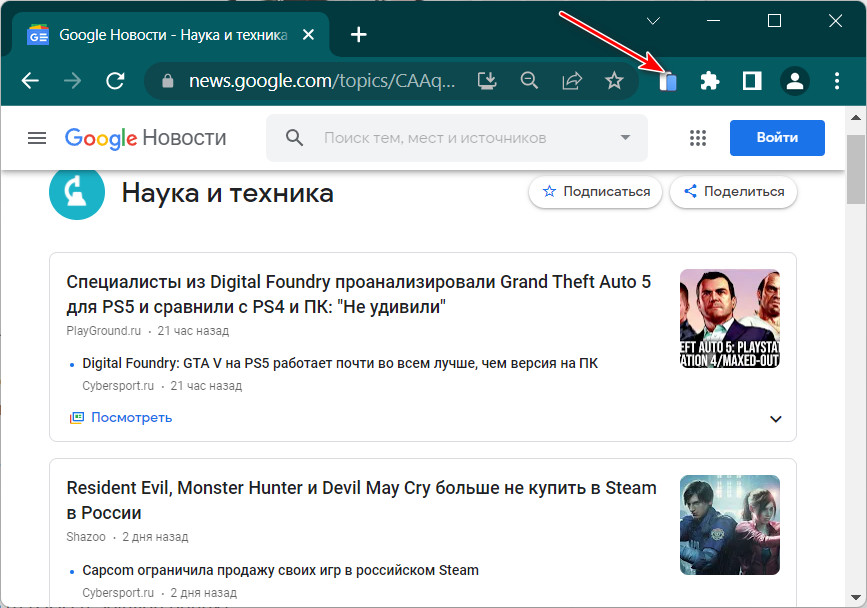
После установки расширения заходим на сайт, который хотим отобразить на эмулируемом устройстве, и жмём кнопку Mobile First.
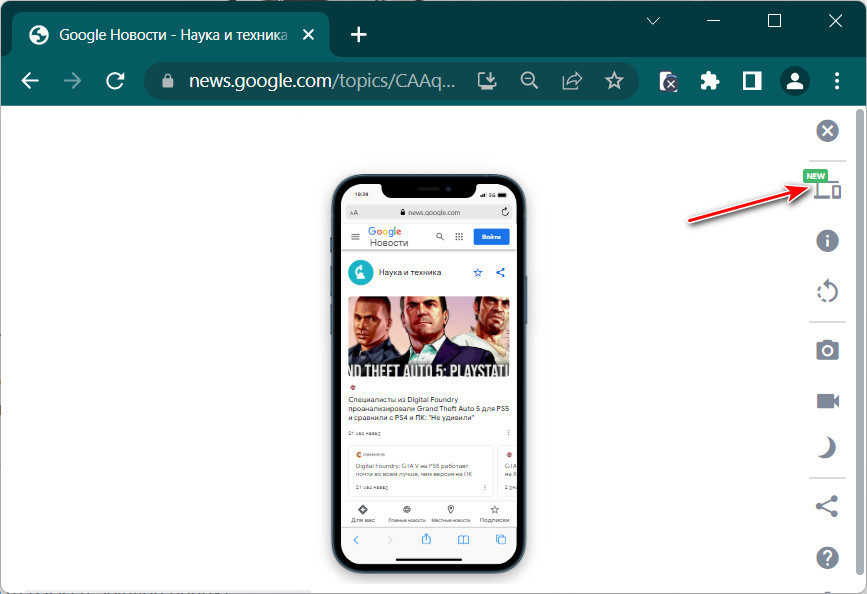
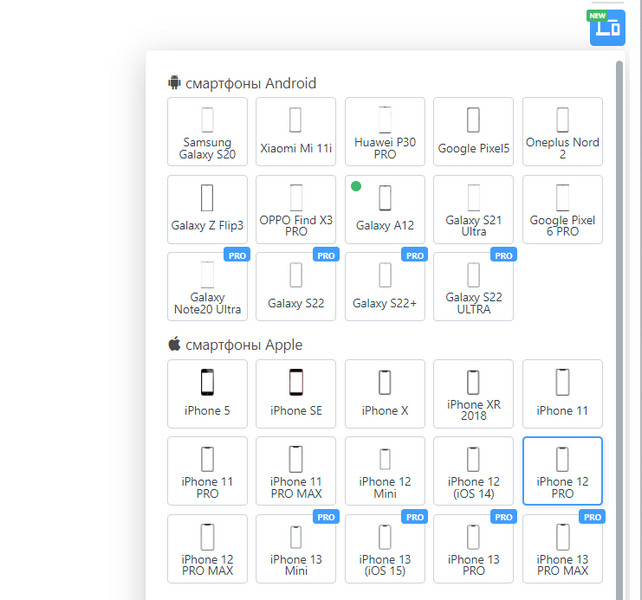
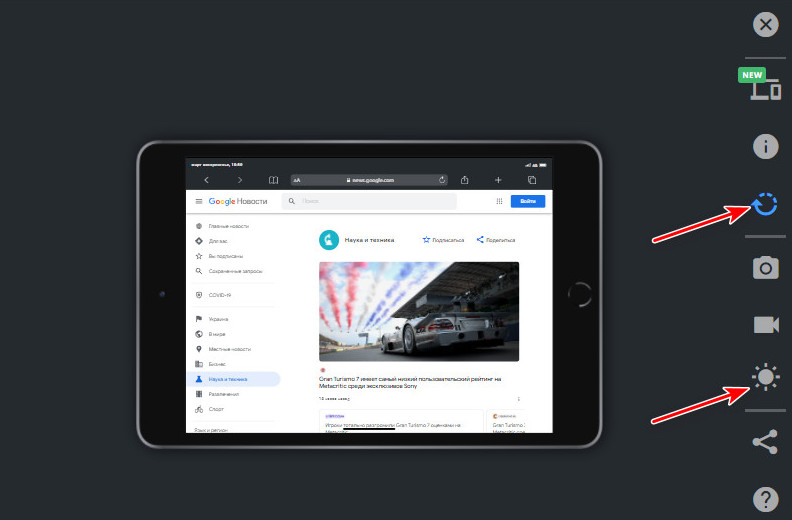
Запустится среда расширения, в которой сайт отобразится на эмулируемом устройстве по умолчанию. Можем сменить его, нажав кнопку выбора устройств на боковой панели функций среды расширения.
Ассортимент эмулируемых устройств представлен смартфонами Android и iPhone.
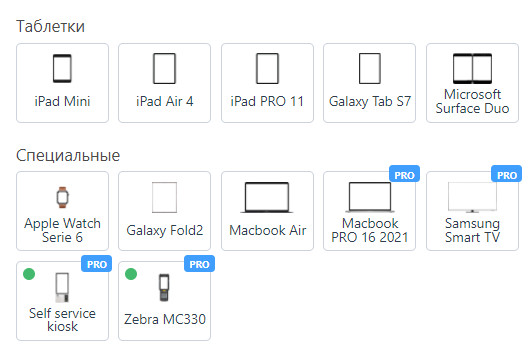
Есть несколько планшетов - iPad от Apple, Galaxy Tab от Samsung, Surface Duo от Microsoft. И есть устройства как то: ноутбуки Macbook, телевизор Samsung Smart TV, сервисный киоск, парочка умных часов. Устройства, на которых значится отметка «Pro» - это те, что недоступны бесплатно, они доступны в рамках использования Mobile First по платной подписке.
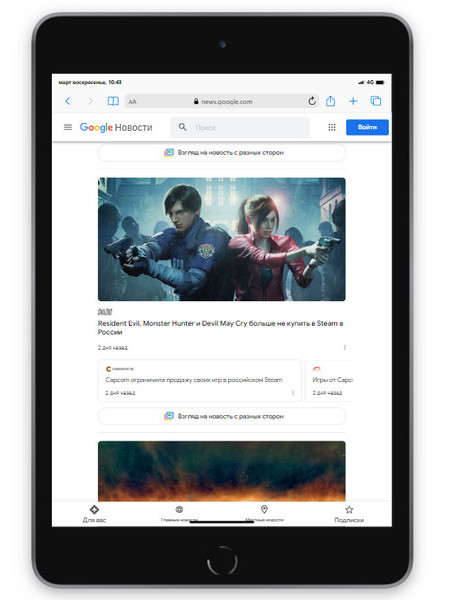
Выбираем нужное устройство, и сайт преображается в формат этого устройства – с видом самого устройства и видом браузера с сайтом на этом устройстве. Так, например, сайт будет выглядеть в окне браузера Safari на iPad.
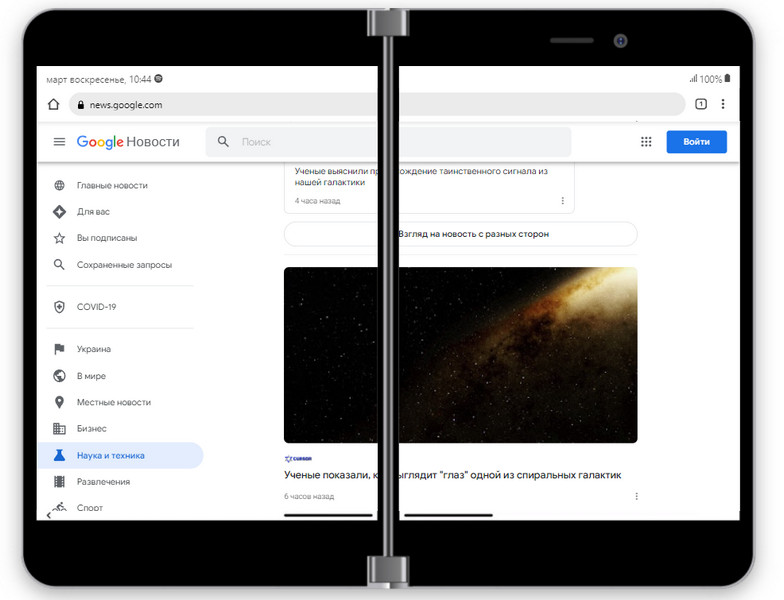
А так в браузере Chrome на Android-устройстве Surface Duo.
Внутри эмулируемых устройств можем переходить по страницам сайта, но функции браузеров этих устройств нам недоступны, эти функции - просто муляж. Mobile First предусматривает поворот экрана, для этого жмём кнопку в виде круговой стрелки на боковой панели среды расширения. Есть возможность смены темы среды расширения – дневной и ночной режимы.
Настройки Mobile First
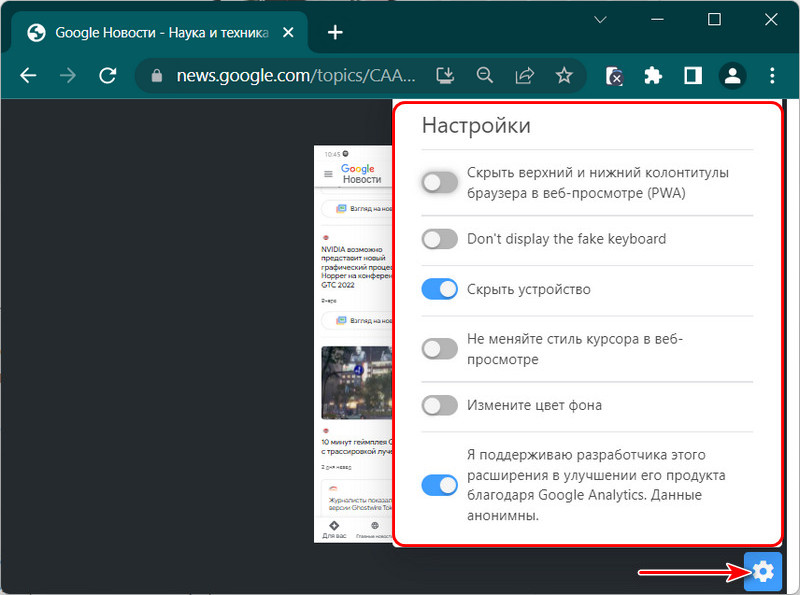
В настройках среды расширения можем и вовсе изменить цвет фона среды на любой. Также в настройках нам доступны возможности:
- Скрытия устройства (т.е. скрытия рамки устройства, будет отображаться только экран);
- Скрытия верхних и нижних областей браузеров устройств;
- Использования компьютерного курсора вместо эмуляции касания;
- Отключения сенсорной клавиатуры устройств.
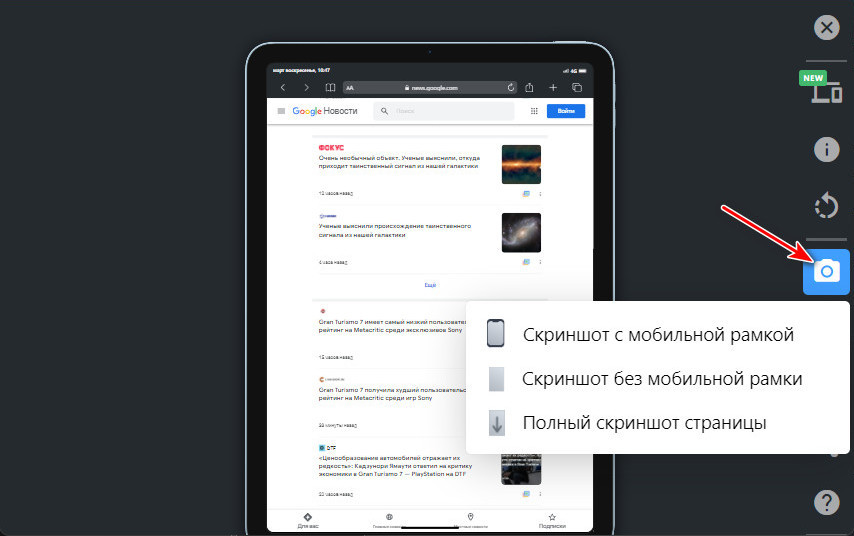
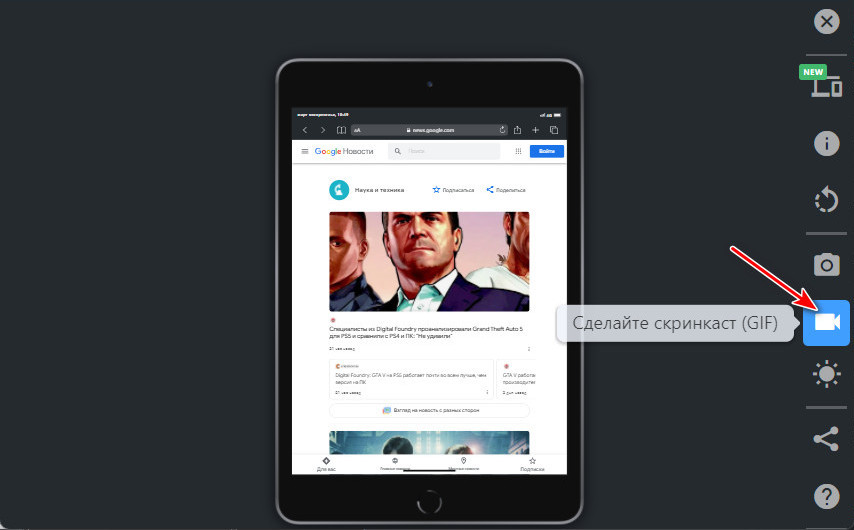
Ну и, конечно же, всё, что отображается на экране эмулируемых устройств, мы можем зафиксировать – сделать скриншот или записать скринкаст (видео с эмулируемого экрана). Для этих целей на боковой панели среды расширения есть две кнопки - в виде фотоаппарата для скриншотов и в виде камеры для видео. Скриншот можно сделать с мобильной рамкой, т.е. с отображением эмулируемого устройства или без мобильной рамки, т.е. с отображением только самого экрана. И можно сделать скриншот экрана с захватом всей страницы сайта. Снятые скриншоты сохраняются в файл PNG.
Скринкаст включает мобильную рамку, видео сохраняются в формат GIF.
Для выхода из режима эмуляции можно либо нажать кнопку-крестик вверху среды расширения, либо кнопку самого расширения Mobile First на панели браузера. А можно просто закрыть вкладку сайта.
Вот такое есть годное расширение Mobile First. Можно использовать для отладки отображения сайтов, для создания презентаций, скринкастов или мануалов, для получения снимков сайтов с адаптивным видом. И это одно из лучших Chrome-расширений, предлагающих именно такой функционал.












Добавить комментарий