Что же такое этот CSS и для чего он нужен. Это особая Web-технология, которая позволяет настроить и красиво оформить ваш интернет ресурс. Казалось бы, можно обойтись одними знаниями про HTML и использовать различные теги с атрибутами. Но HTML-теги не дают такой гибкости и тонкой настройки некоторых элементов интернет страницы. А при помощи стилей CSS можно оформить ваш Web-документ практически, так как вы это задумали, естественно применяя определенные знания т.к. свойств и параметров этого языка очень большое количество. И самое главное, что в будущих версиях языка HTML будет допускаться оформление веб-страницы только средствами CSS, поэтому, чтобы Ваш сайт работал на будущее долгие годы, с самого начала создавайте его при помощи CSS.
Cascading Style Sheets — каскадные таблицы стилей, можно сказать это такой язык разметки, при помощи которого можно описать внешний вид вашей веб-страницы. Он как бы помогает дизайнерам реализовать свои идеи в виде свойств наложенных на некоторые элементы, такие как текст - изменяя его цвет, фон, тень, вид и тому подобное. Да и в основном основной целью является задание цветов, шрифтов, расположения отдельных блоков и других элементов Web-страницы. Но что еще интересно в этой технологии так это то, что сам код может располагаться в отдельном файле с расширением CSS и быть подключен и использован по мере необходимости. Что удобно т.к. если вы решили, скажем, изменить дизайн, цвет какого-то элемента то вам нет надобности, переправлять код во всех страницах своего сайта, а достаточно исправить параметр в отдельном CSS файле и на всех страницах ваш элемент или текст, ссылка будет выглядеть уже иначе. Это очень удобный инструмент с точки зрения простой логики. Можно изменением одного файла изменить дизайн всего вашего Web-сайта со всеми его страницами.
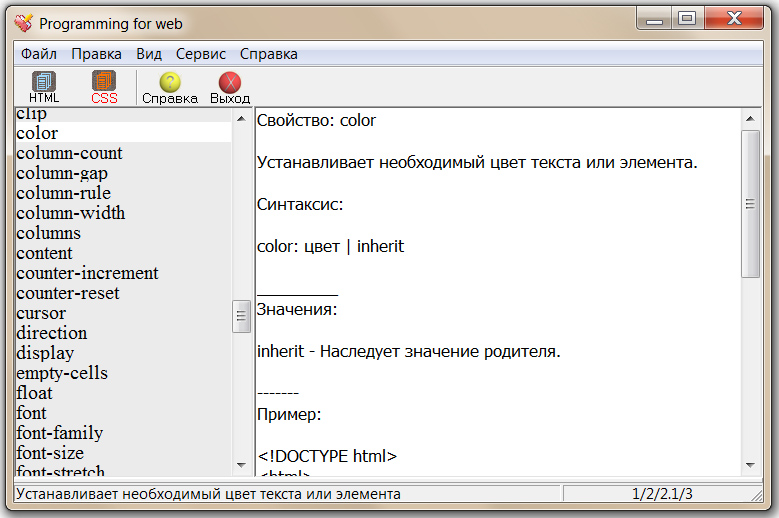
Единственное что свойств CSS стилей очень много, и знать их всех наизусть это очень затруднительно. Поэтому я рекомендую использовать следующую программу, в которой вкратце представлены описания всех свойств, специальным образом каталогизированных в одно целое. Использован материал из открытых свободно доступных источников сети интернет, который точно описывает определенное свойство. И является неплохим подспорьем в разработке вашего Web-сайта.
 PFW – Предназначена для вывода краткого описания свойств CSS и HTML-тегов. В ней учтены практически все основные свойства каскадных стилей таблиц необходимых для создания индивидуального дизайна сайта. Около 170 свойств. К некоторым свойствам приведены примеры: построение полностью рабочей HTML-страницы с использованием конкретного CSS свойства в виде кода. Синтаксис грамотного написания CSS свойства. Отображение некоторых значений свойств. Отображение версии CSS. Подойдет для начинающих Web-программистов. Занимает мало места и в любой момент, даже без соединения с интернетом можно быстро посмотреть, для чего применяется тот или иной CSS-параметр, если вдруг вы забыли его значение и применение.
PFW – Предназначена для вывода краткого описания свойств CSS и HTML-тегов. В ней учтены практически все основные свойства каскадных стилей таблиц необходимых для создания индивидуального дизайна сайта. Около 170 свойств. К некоторым свойствам приведены примеры: построение полностью рабочей HTML-страницы с использованием конкретного CSS свойства в виде кода. Синтаксис грамотного написания CSS свойства. Отображение некоторых значений свойств. Отображение версии CSS. Подойдет для начинающих Web-программистов. Занимает мало места и в любой момент, даже без соединения с интернетом можно быстро посмотреть, для чего применяется тот или иной CSS-параметр, если вдруг вы забыли его значение и применение.

А стоит вообще то задumatco...