Итак, после создания сайта нужно провести некоторые первичные настройки. И начать нужно в первую очередь с темы оформления, а именно с выбора шаблона подходящего именно для вашего Web-сайта в WordPress’е. Как и все настройки в этой системе для управления вашим сайтом все делается просто и легко из специальной административной панели.
Кстати посмотрите статью о том, как создать Веб-сайт за один день, зарегистрировать, оплатить и установить движок для управления своим сайтом.
Содержание статьи:
Вход в административную панель
Для входа в панель управления вам нужно написать после названия вашего сайта в строке ввода веб адреса интернет обозревателя wp-login.php. Ввести ранее зарегистрированные данные – имя пользователя и пароль, затем нажать войти.

После чего вы сразу попадете в консоль управления своим сайтом.
Внешний Вид
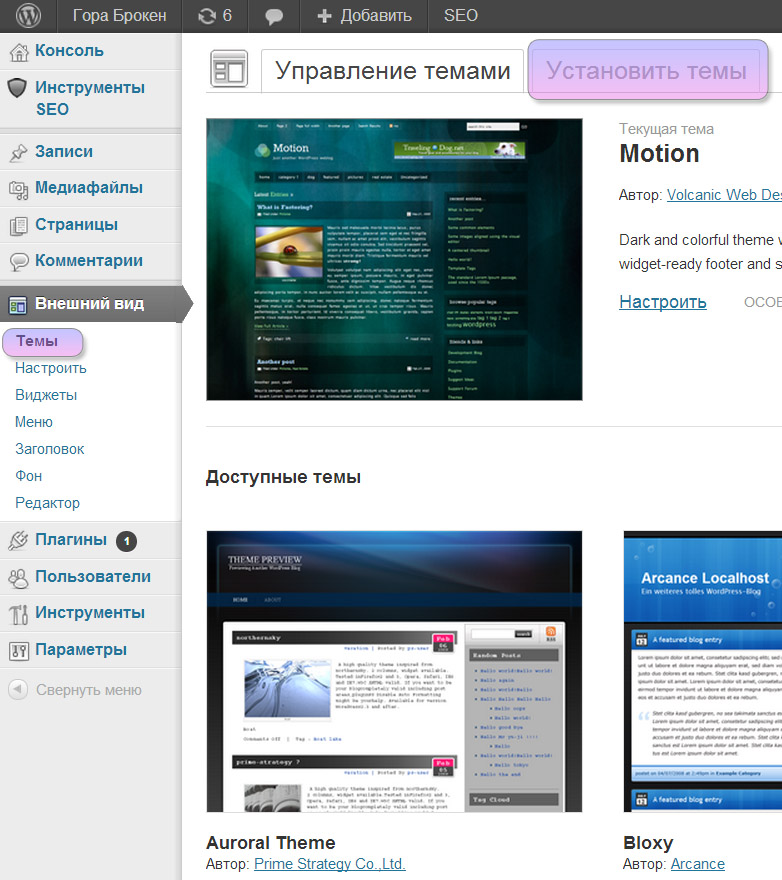
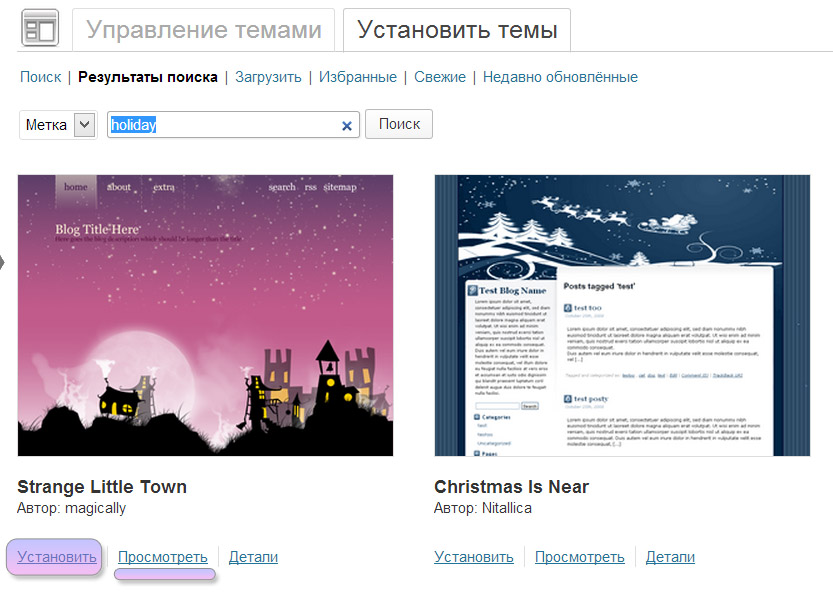
Для этого заходим в админку WordPress и в левом меню нажимаем Внешний вид -> темы далее заходим Установить темы и с помощью фильтров подбираем светлую, темную или любую другую тему. Я выбираю Тёмную, так как сайт будет посвящен неопознанному и необъяснимому. И нажимаем на кнопку найти тему.

Перед установкой шаблона вы можете его предварительно просмотреть. После того как определитесь с темой жмете на ссылку установить, а затем активировать. Все теперь выбранная вами тема действует. Вы можете зайти в своем браузере и проверить – просто зайдя на свой сайт.

Вообще для большинства сайтов я рекомендую выбирать светлые темы, где обычно черным шрифтом текст расположен на белом фоне. Так его легче читать. Так же желательно чтобы тема была попроще, чем проще, тем лучше. А так конечно на цвет и вкус все фломастеры разные. Выбор остается только за вами. Да и в любом случае сменить тему можно нажатием одной кнопки.
Виджеты
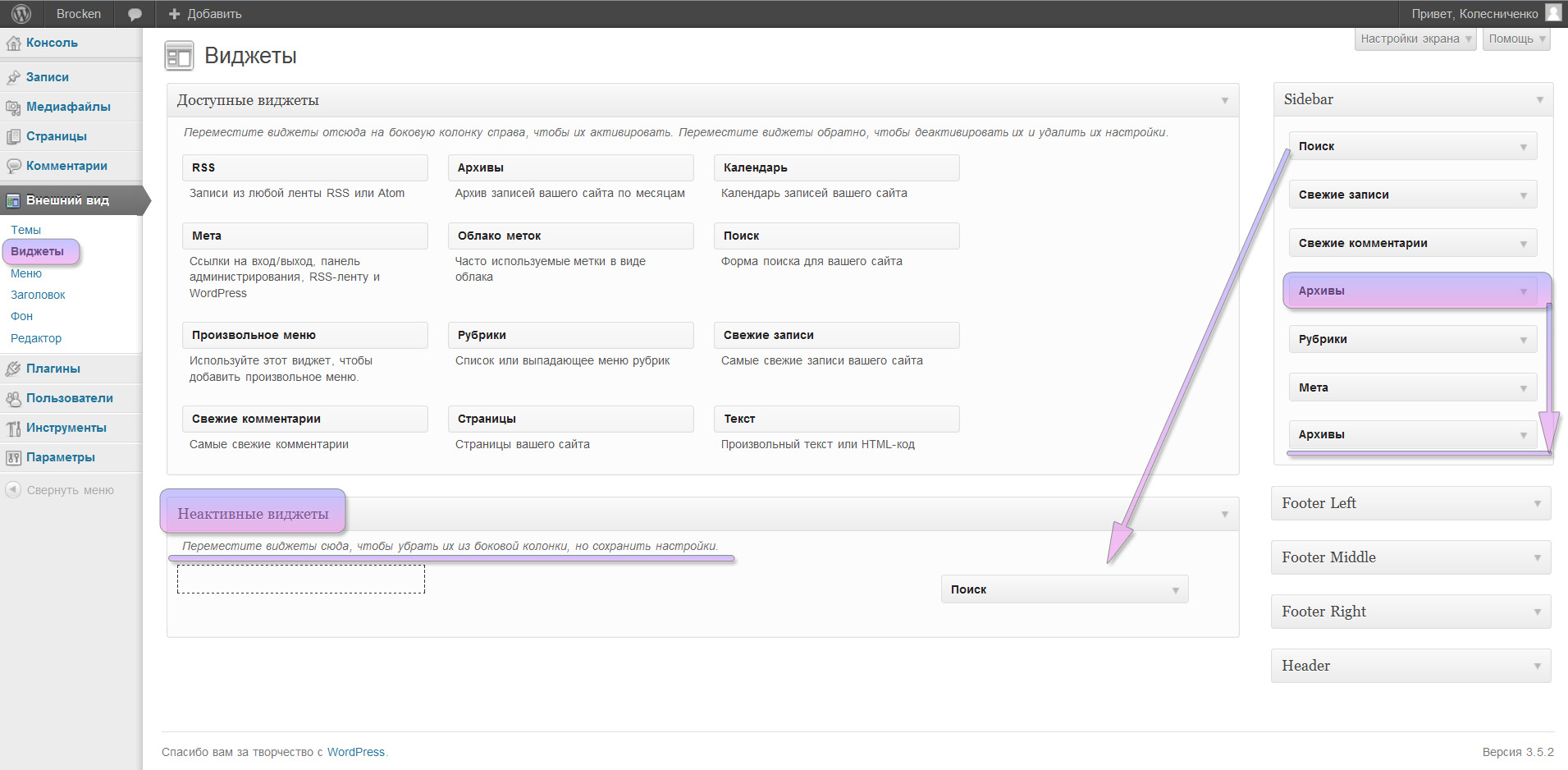
Далее настроим виджеты. Виджеты – это такие вспомогательные менюшки, которые находятся обычно у вас в сайдбаре, то есть в правой или левой части сайта. Они обычно отображают свежие записи, новые комментарии, архивы, рубрики и другие полезные элементы меню и так называемого юзабилити.

Итак первое что я сделал это убрал поиск из сайт бара так как в моей теме он уже есть в шапке сайта то есть с верху, а два поиска незачем на сайте. Все остальные виджеты пока можно оставить. Но только поменять их местами. Для этого вы берете любой виджет из сайдбара и нажимаете на него левой кнопкой мышки и не отпуская перетаскиваете в то место или очередность какую вам нужно. После того как вы это сделали изменения появятся прямо сразу у вас на вашем сайте.
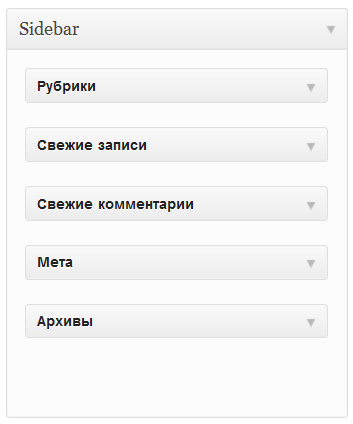
На мой взгляд в начале должно быть примерно так:

- Рубрики – Это перечисление ваших категорий, к которым относятся статьи.
- Свежие записи – Перечисление новых поступивших статей.
- Свежие комментарии – Новые комментарии.
- Мета – Это список тегов/меток относящихся к тем или иным статьям или темам.
- Архивы – Количество статей за определенный месяц или срок.
В любом случае потом все легко можно поменять в считанные секунды двумя кликами.
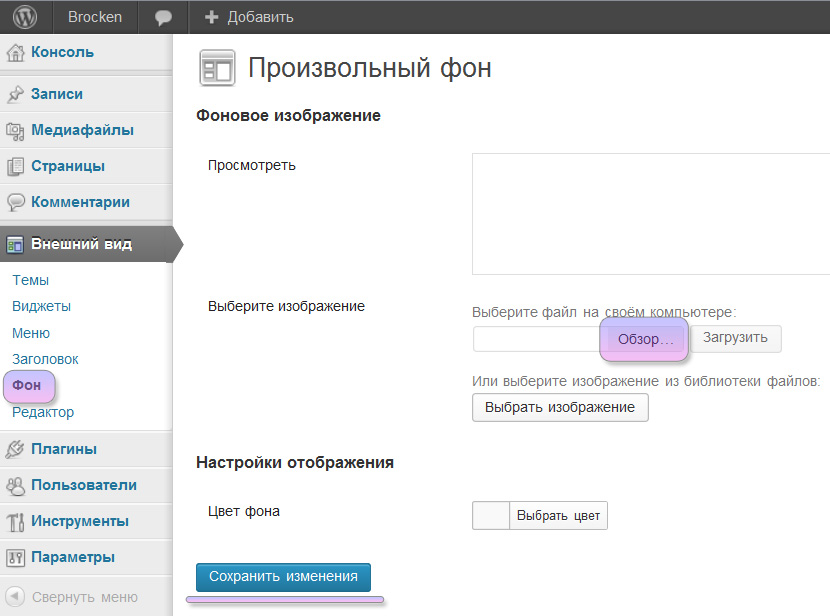
Также в разделе Фон слева – вы можете выбрать любой подходящий именно вам фон для вашего сайта. Для этого нужно просто нажать Обзор… и загрузить файл с вашего компьютера. Это можно сделать если нету фона в вашем шаблоне. Ну а так же здесь его можно поменять на другой или убрать оставив только цвет фона.

Плагины
Следующее что нужно сделать - это установить некоторые, на мой взгляд, нужные плагины. А что вообще такое плагин – это специальное дополнение или расширение для вашего сайта, набор новых функций или возможностей. Много плагинов устанавливать не рекомендуется, так как они могут тормозить сайт. Но, тем не менее, без некоторых не обойтись.
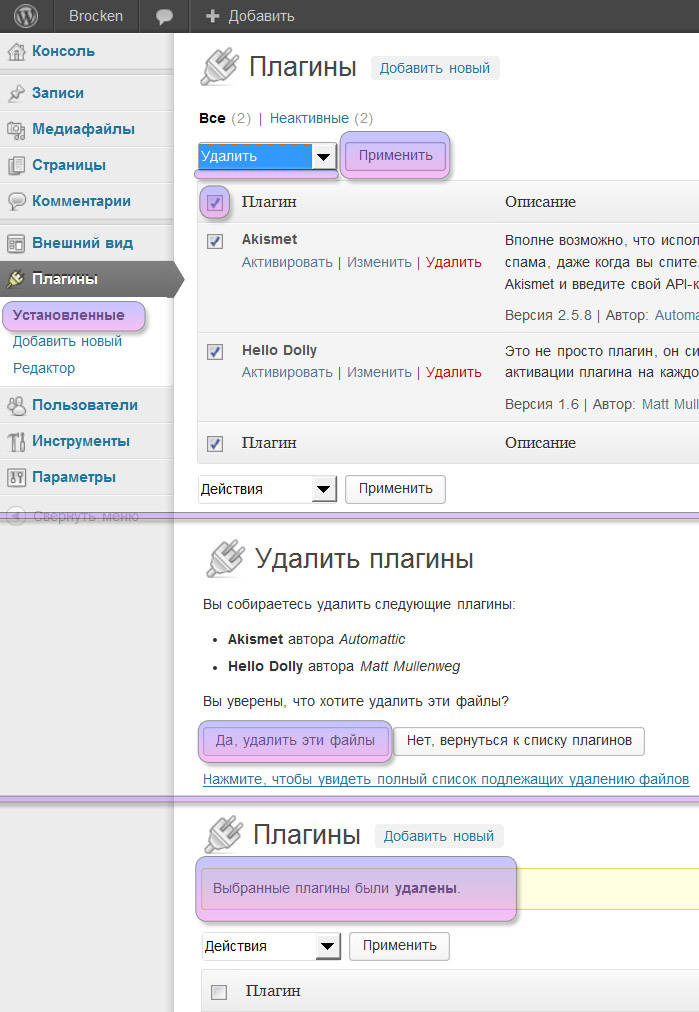
Плагины установленные по умолчанию можно смело удалять. Для этого их нужно выделить и в всплывающем меню Действия выбрать удалить и нажать Применить. После нажать на кнопку Да, удалить эти файлы.

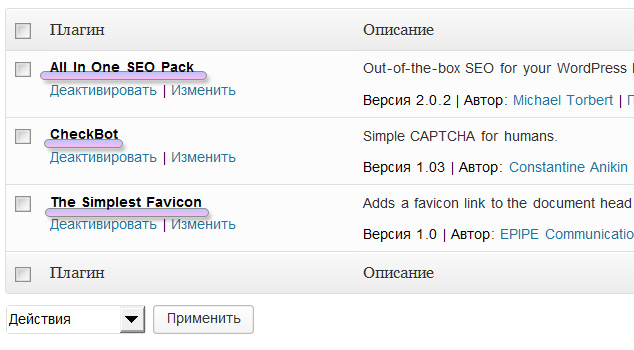
Теперь после удаления лишнего, установим новые плагины. Пока установим три плагина, так для начала.
- All In One SEO Pack – этот плагин прежде всего нужен для установки заголовков, описания и ключевых слов к вашим статьям для поисковых систем.
- CheckBot – Защищает от спамеров в комментариях. Так называемая капча.
- The Simplest Favicon – Установка маленькой иконки 16*16 мм. Она отображается рядом с названием сайта в некоторых поисковиках. Например таких как Яндекс. А также отображается в заголовках шапки браузеров.
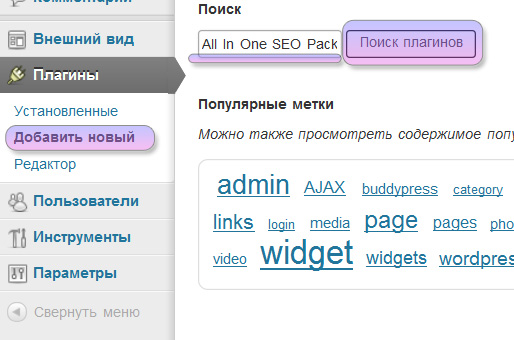
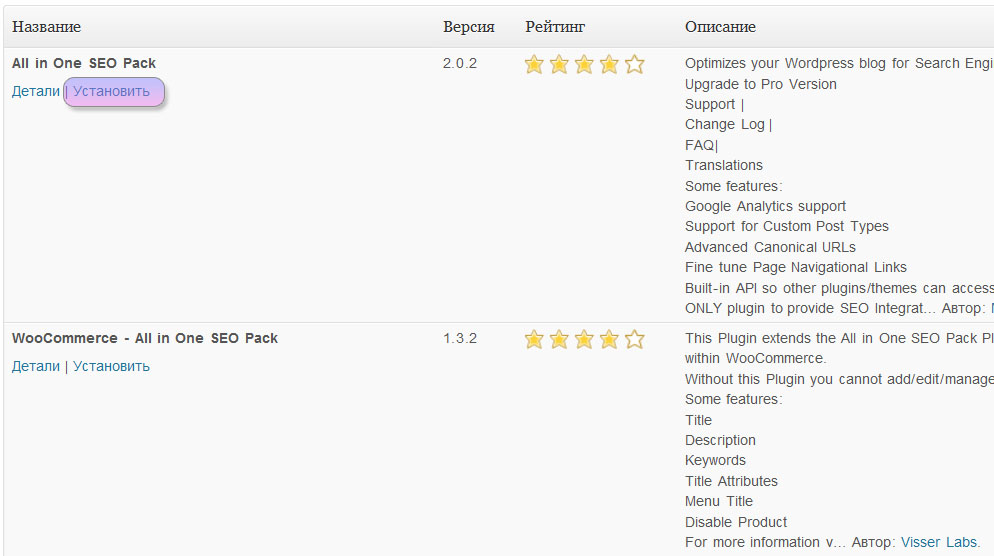
В установки плагинов в принципе нет нечего сложного. Нажимаете на Добавить новый в форму поиска вписываете название и нажимаете на кнопку Поиск плагинов.

В результатах поиска выбираете найденный плагин, он обычно первый. И нажимаете установить.

На вопрос уверены ли вы что хотите установить этот плагин нажимаете ОК.

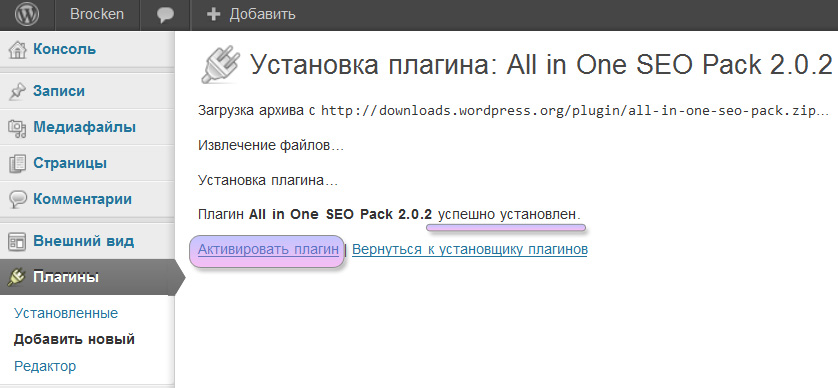
После успешной установки – нажимаем Активировать плагин. Чтобы он так сказать сразу и заработал.
Далее таким же способом устанавливаем остальные два плагина.

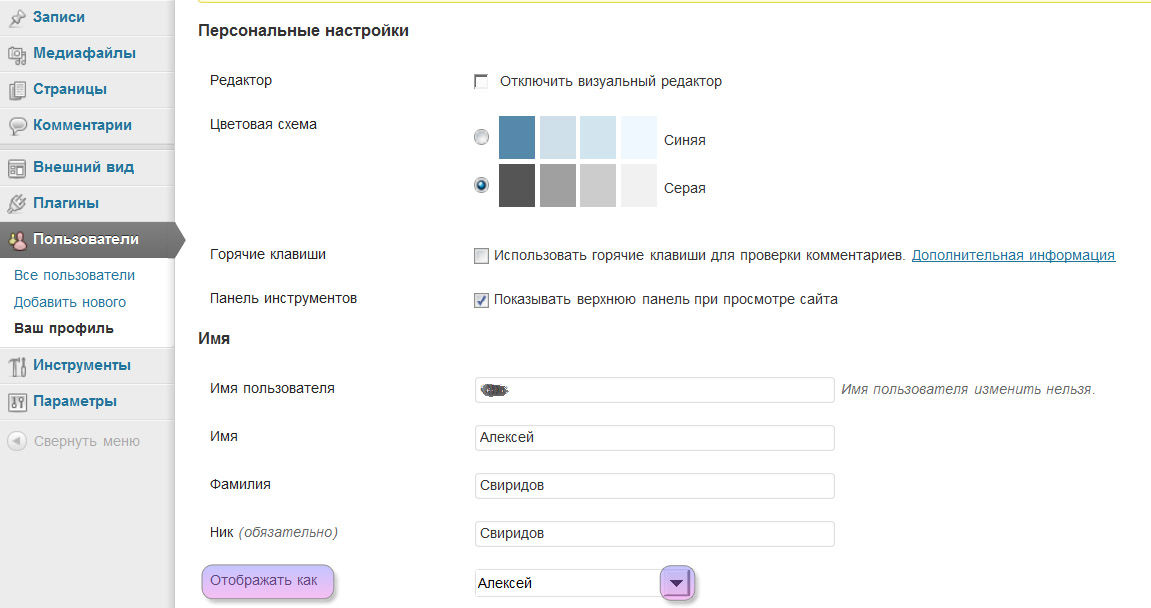
Пользователи
Следует также зайти в раздел пользователи для того чтобы дополнить или изменить свой профиль. Тут можно добавить свои данные, такие как имя, фамилию, ник и другие. И можно выбрать, как будет отображаться на сайте имя автора статьи.

Параметры
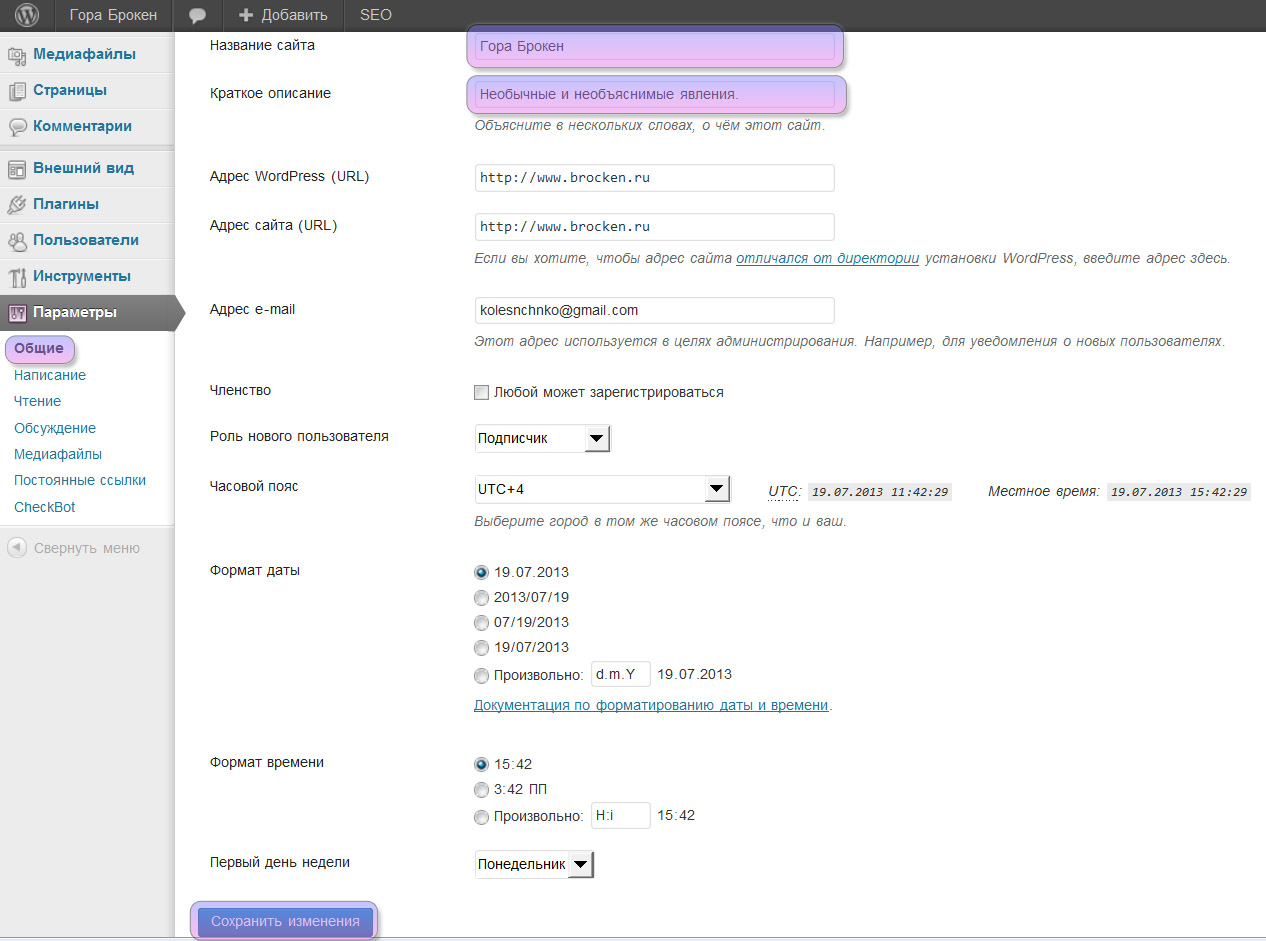
Теперь пора заглянуть в параметры. И нажимаем первую вкладку Общие. Здесь я поменял Название сайта и Краткое его описание. Название сайта это то название которое высвечивается у вас в шапке сайта сверху, а под ним обычно пишется краткое описание о чем сайт или на какую тематику.

Так же тут можно поменять свой адрес электронной почты который используется в целях администрирования. Формат даты, времени, часовой пояс и другие параметры. Я оставил все как есть кроме названия и описания сайта.
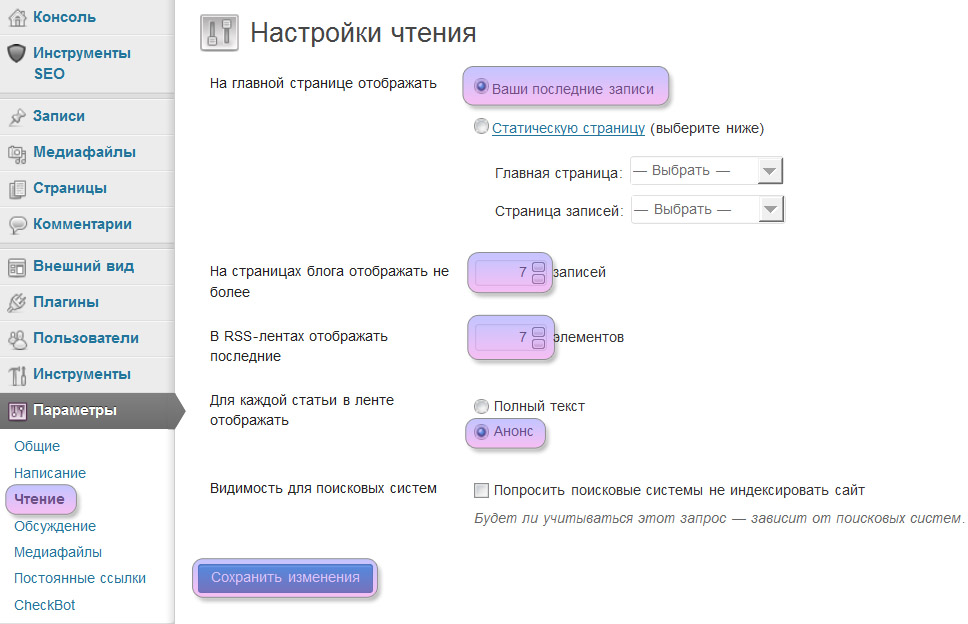
Дальше следует заглянуть в раздел Чтение. Тут можно настроить стиль и хронологию отображения ваших статей. Например я оставляю настройку которая выводит Ваши последние записи, а можно сделать статическую страницу, но так как у меня блог то мне нужно чтобы записи постоянно обновлялись и менялись.

На страницах блога ставлю отображать 7 записей. Мне кажется что семь статей это нормально, много записей на одной странице ставить не стоит. Тем более когда у вас еще не набралось достаточно материала. Так же ставлю и для RSS – ленты 7 элементов + в rss отображать Анонс, а не полный текст.
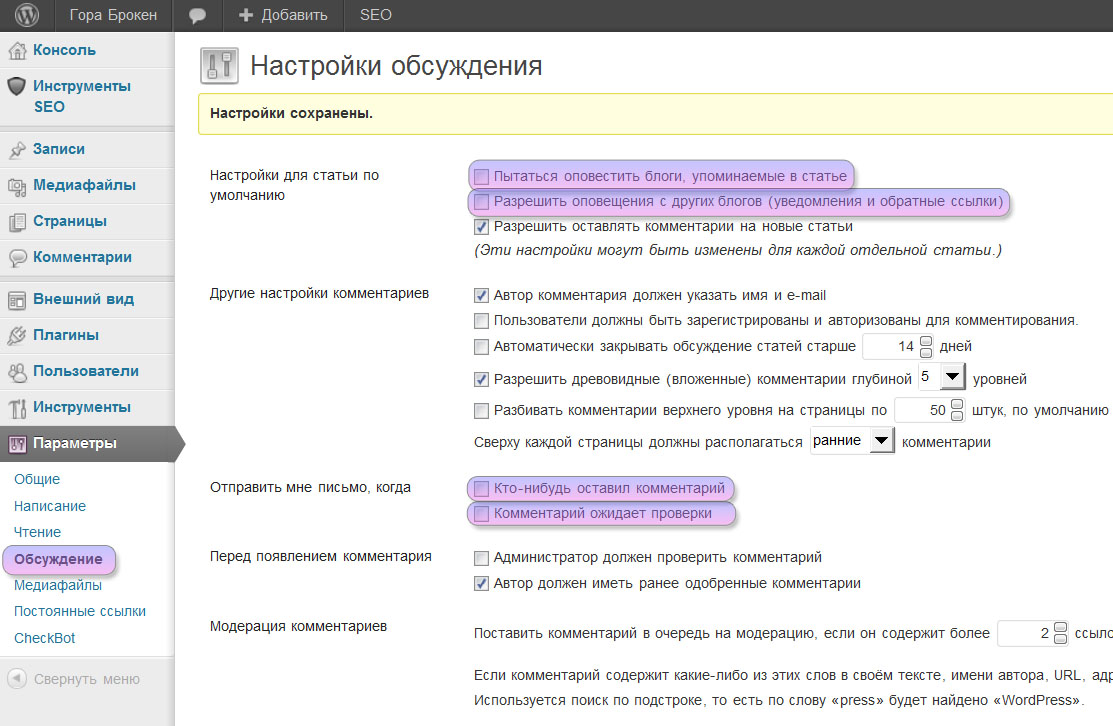
Следующий пункт параметров это Обсуждение. Тут я обычно снимаю галочки с Пытаться оповестить блоги, упоминаемые в статье и Разрешить оповещения с других блогов.

А также убираю галочки в разделе Отправить мне письмо, когда Кто-нибудь оставил комментарий и Комментарий ожидает проверки. Это чтобы было меньше спама на вашей электронной почте, а прочитать комментарии всегда можно зайдя в админку WordPress’а. Жмем кнопку Сохранить изменения.
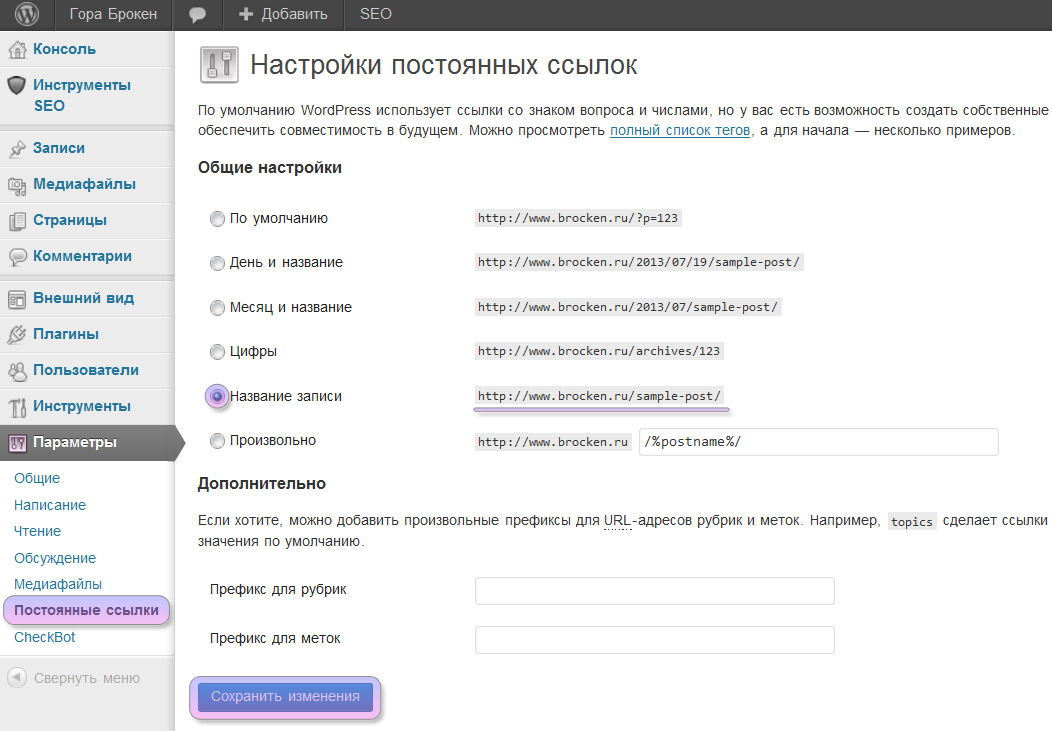
Следующее что стоит изменить это Постоянные ссылки. То есть то как будут выглядеть ссылки на ваши статьи. По умолчанию они выглядят как ?p=3545 какие то непонятные цифры и символы. Нам же нужно сделать так чтобы они выглядели как заголовок на английском языке. Для этого выбираем Название записи. И жмем Сохранить изменения.

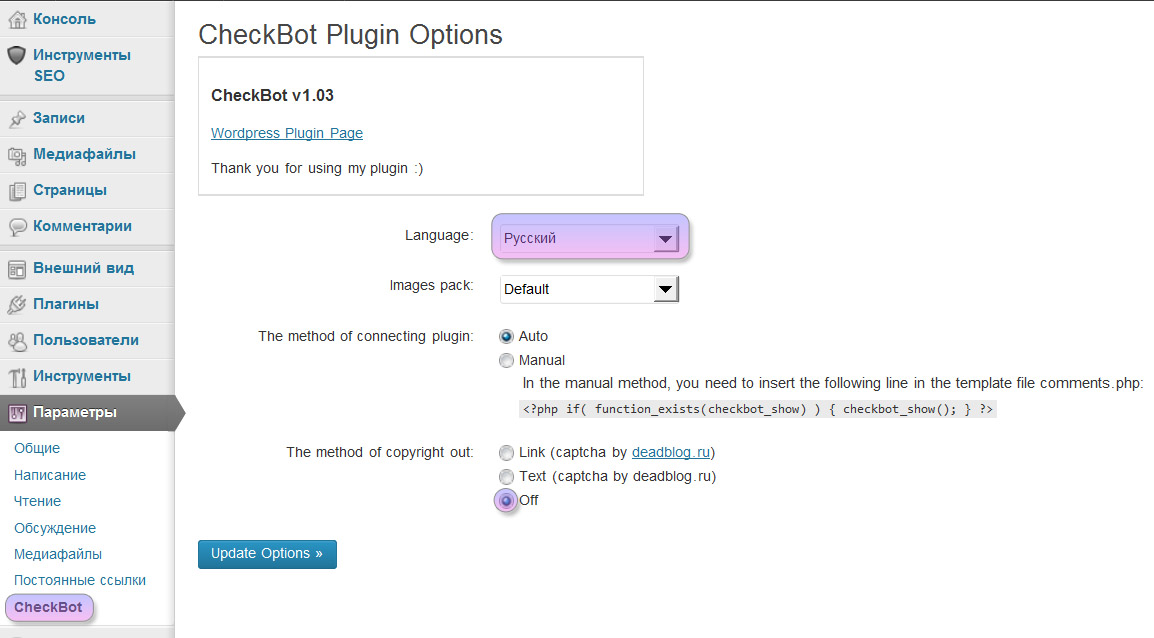
Еще одна настройка это настройка антиспам плагина CheckBot. Тут все просто выбираем Русский. И если нужно убираем ссылку автора плагина или оставляем ее в знак благодарности. И нажимаем на кнопку Update Options.

Инструменты SEO
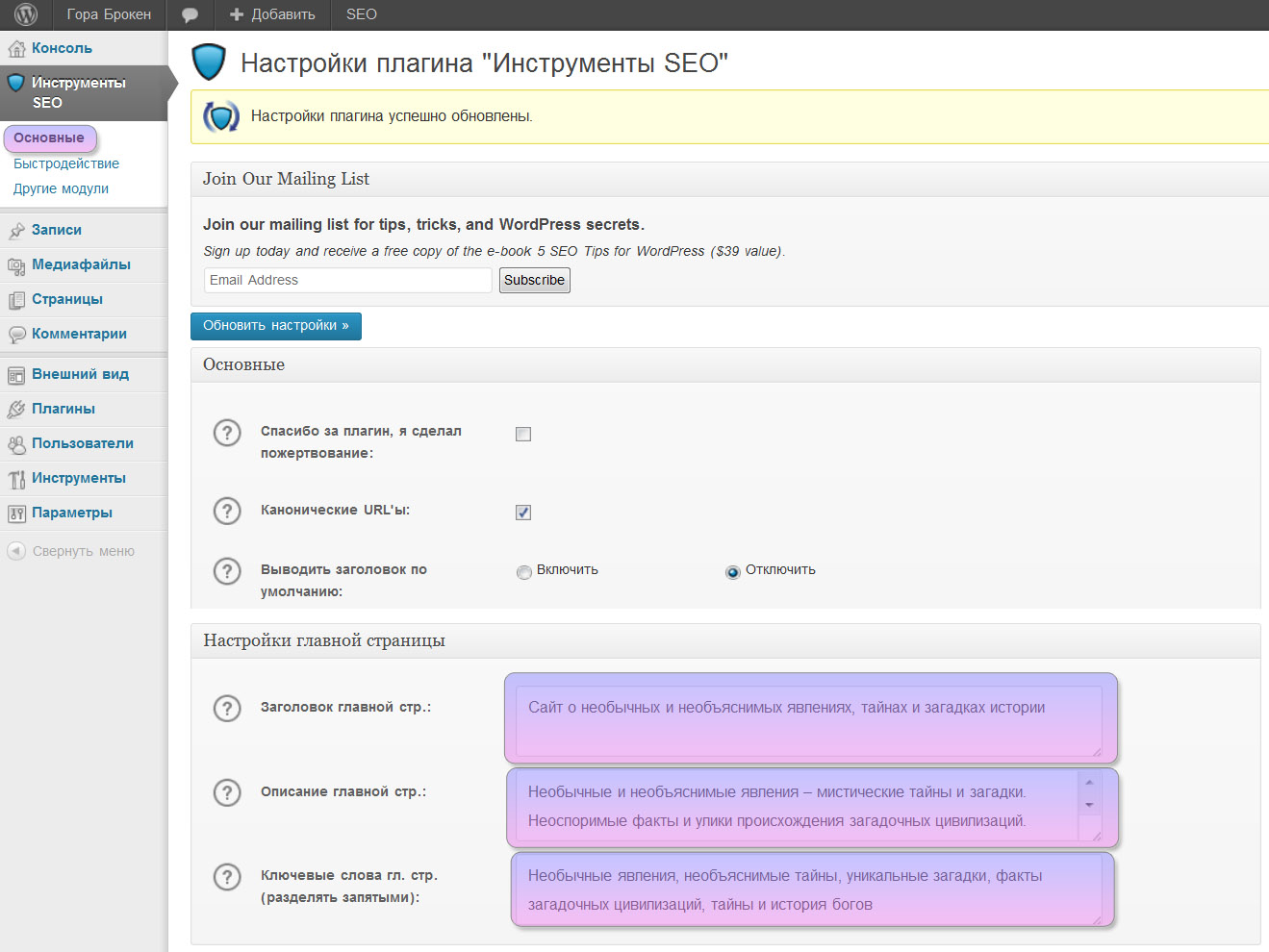
Еще одна маленькая настройка в плагине All in One SEO Pack. В настройках главной страницы необходимо задать Заголовок, описание и ключевые слова. Все это делается только для поисковиков и seo. Они должны быть близки тематике вашего сайта и отражать его направление.

Так, ну по мелочи мы вроде все настроили. Теперь нужно создать пару страниц.
Страницы
Страницы это не записи(посты) – они нужны как статичные страницы и обычно они выглядят как например страница О сайте, Об авторе или Контакты. Находятся вверху сайта в горизонтальном меню. Как раз три такие страницы и сделаем для начала.

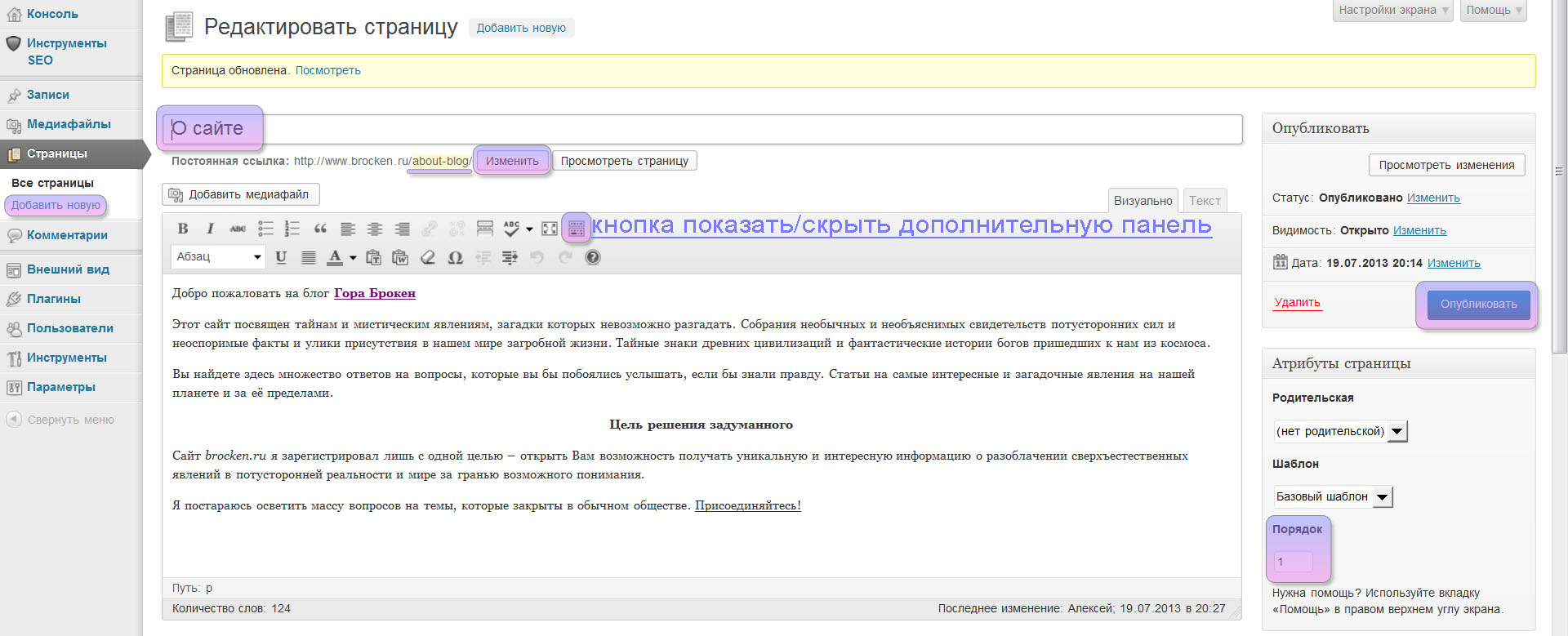
Жмем Добавить новую в разделе Страницы. Теперь впишем заголовок этой страницы – “О сайте”.
В визуальном редакторе, в котором можно редактировать текст точно также как и в Word’е нужно открыть дополнительную панель, щелкнув по кнопке показать/скрыть дополнительную панель. Все теперь обладая всеми доступными вам функциями нужно придумать текст который описывает ваш сайт или блог. О чем он, чему он посвящен или какая информация на нем предоставляется и т.п.
Обязательно измените название Постоянной ссылки чтобы она была написана латиницей (на английском) иначе могут быть проблемы в поисковиках и в некоторых местах при формировании ссылки. Вообще всегда изменяйте Постоянную ссылку на английский манер под заголовок страницы.
И указываем порядок – “1”. Теперь в горизонтальном меню она будет первая. И жмем кнопку Опубликовать.
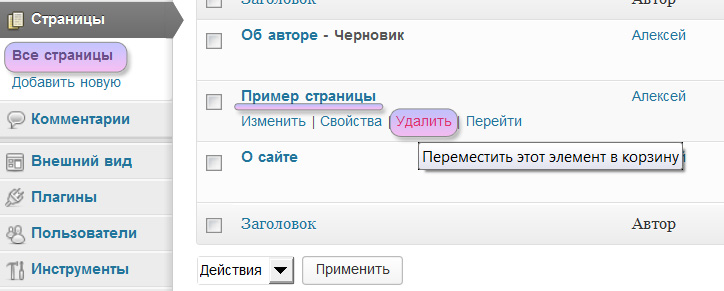
Отлично теперь на вашем сайте есть первая ваша собственная страница. И это значит, вы можете удалить стандартно созданную страницу – “Пример страницы”.
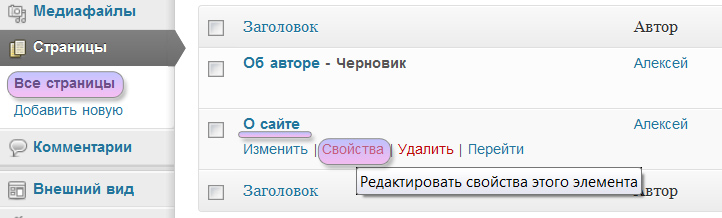
Для этого щелкните Все страницы в разделе Страницы и подведите мышку к Пример страницы. Снизу появится меню << Изменить | Свойства | Удалить | Перейти >> выберите удалить.

Еще одно небольшое действие. WordPress к каждой странице или записи создает по умолчанию форму для комментирования. Так вот я думаю что комментировать страницу О сайте, а так же Об авторе и Контакты ненужно. И надо бы эту форму убрать.
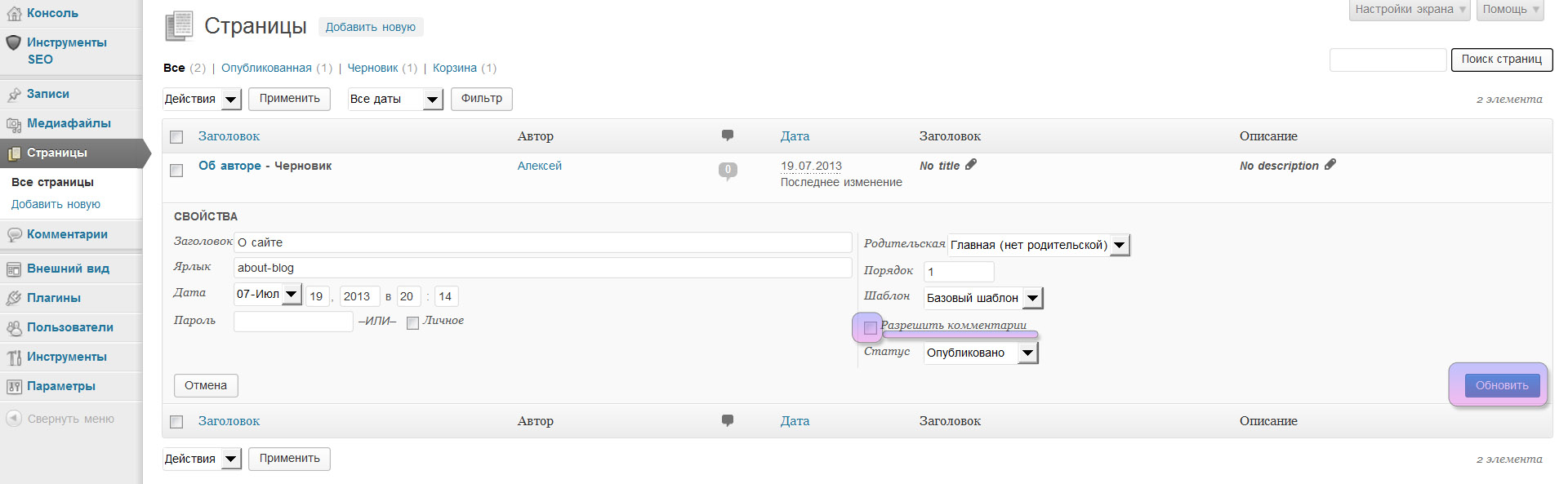
Для этого щелкните Все страницы в разделе Страницы и подведите мышку к вашей странице О сайте, и в появившемся меню нажмите Свойства. В свойствах уберите галочку напротив Разрешить комментарии и нажмите кнопку обновить. Все теперь в вашей странице О сайте формы для добавления комментариев не будет.


После создания страницы О сайте, создайте страницы Об авторе и Контакты, при этом не забывая указывать их порядок (Об авторе(2-вторая), Контакты(3-третья)). В странице Об авторе напишите пару строк о себе и что то интересное. В странице Контакты впишите ваш адрес электронной почты и пару строк о том как связаться с вами.
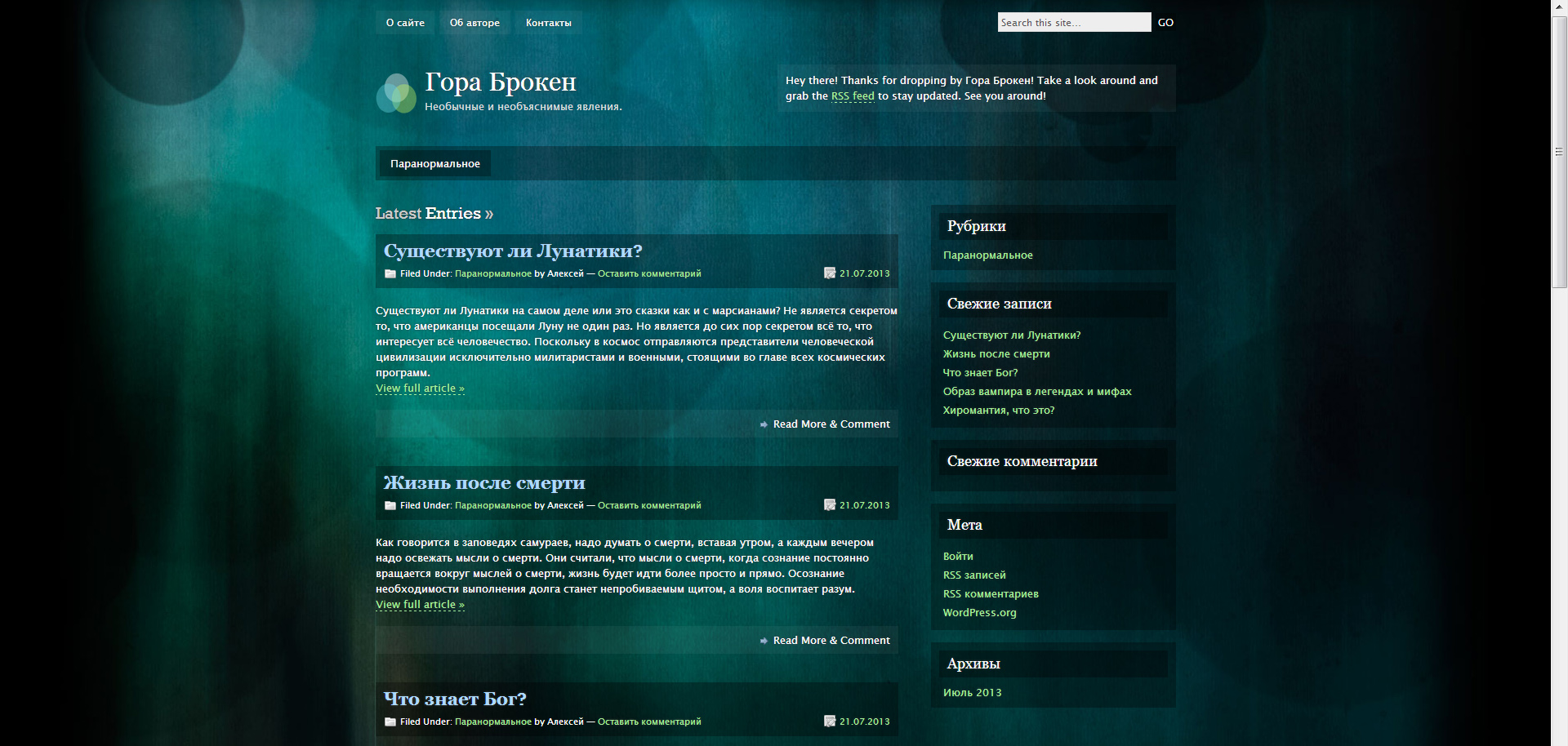
Кстати вот что должно примерно получится в реальности. Вы всегда можете проверить свои действия, зайдя в браузер и введя адрес своего сайта, у меня он brocken.ru и посмотреть, как это выглядит с той или иной стороны и с выбранной вами темой шаблона для WordPress.
Robots.txt
Перед тем как начать заполнять свой сайт статьями и делать записи в него. Нужно оградить его от такого понятия как дублирование контента. Я и сам еще не до конца разобрался с этим явлением, но тем не менее пару мыслей есть. Так вот как только вы сделаете некоторое количество статей. Ваш CMS движок WordPress создаст массу ссылок на вашу статью и все бы ничего так как внутри вашего web-сайта это нестрашно, но когда ваша статья проиндексируется в поисковой выдаче, может появится множество лишних ссылок на ваш сайт вместо одной нужной, той которая ведет на искомую статью. То есть у вас на сайте одна статья про Прилет синих инопланетян, а в поисковике Яндекс идет 20, 50 или 100, а то и больше ссылок на одну и туже статью. И это очень плохо и считается за дублирование контента что может привести к плохим отношениям с поисковыми системами.
Так вот для того чтобы было все нормально нужно создавать специальный файл который называется Robots.txt который регулирует или помогает поисковым системам правильно просканировать ваш Web-сайт и добавить только те материалы которые действительно нужны людям, то есть основные статьи.
Создать этот файл не сложно. Можно сделать его при помощи обыкновенного блокнота. Хоть и файл этот индивидуален для каждого сайта. Все же вы можете найти готовые решения в интернете для WordPress. Так же можете посмотреть мою заметку по поводу этого файла. Или посмотреть установленный на моем сайте и скопировать для создания своего - https://www.white-windows.ru/robots.txt.
Так вот создаете обычный txt файл с именем robots.txt маленькими буквами. Копируете туда любой найденный и правильный на ваш взгляд шаблон, можете взять мой. Если вы взяли мой файл то нужно переделать следующее:
Первая 1 строка это комментарий к файлу – в принципе сюда вы можете написать все что хотите.
28 строка Host: - сюда вы должны написать адрес своего сайта.
69 последняя строка Sitemap – сюда нужно прописать ссылку на файл sitemap.xml(этот файл нужен для помощи поисковикам в сканировании вашего сайта, он создается отдельными сервисами, например этим можно сделать - http://htmlweb.ru/analiz/sitemap.php потом этот файл также скопировать в корень своего сайта вместе с robots.txt)
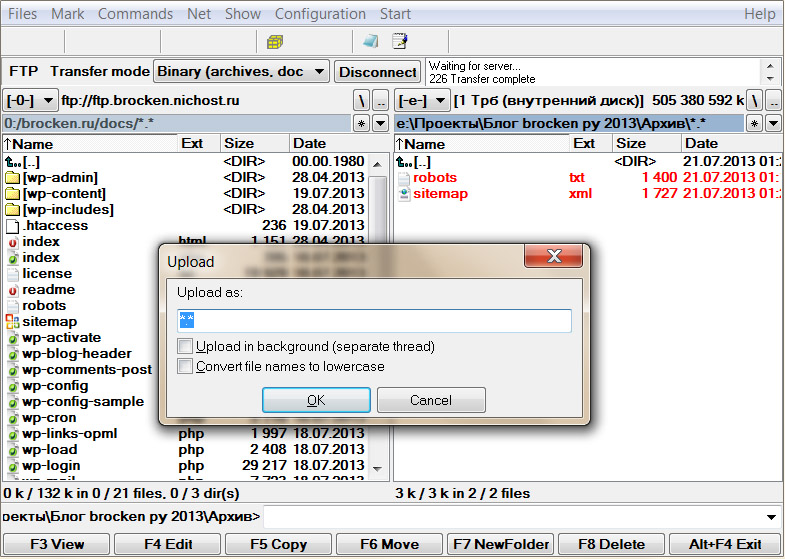
Теперь, когда у вас есть эти файлы robots.txt и sitemap.xml(на первом этапе, когда мало статей, он не так важен.) вы их должны скопировать в свой корневой каталог своего сайта.

Я это делаю при помощи Total commander. Корневая директория у меня: /brocken.ru/docs/ - туда то я их и копирую. Все с robots.txt покончили переходим к наполнению сайта контентом.
Контент
Что же такое контент – это собственно тот интересный и уникальный материал, который вы собираетесь публиковать на своем блоге. То есть статьи, записи, обзоры, новости, инструкции и тому подобное и так далее.
Но как же сделать новый и интересный контент. Есть некоторые способы хорошие и плохие.
Писать самому – но не все мы писатели.
Сделать рерайт – переделать чей ни будь материал но немного по своему и улучшить его. (тоже вариант так себе но чуть лучше чем просто скопировать и вставить чужой текст.)
Скопировать – скопировать и вставить чужую статью это самый плохой вариант и поисковики это когда ни будь вычислят и забанят ваш блог. А без поисковиков никто не будет заходить на ваш сайт. В общем это не очень хорошее решение.
Купить готовые статьи на бирже статей. (желательно покупать Копирайт)
Нанять фрилансера для написания статей, за что ему придется платить и иногда дороже, чем за готовые статьи.
Итак, если вы не в состоянии писать статьи, то самым оптимальным решением, на мой взгляд, будет покупка статей на бирже. Там можно купить относительно не дорогие статьи и более или мене хорошего качества. Причем почти для любой тематики сайта.
Могу посоветовать некоторые биржи статей:
- http://advego.ru/ - достаточно популярная и интересная биржа контента.
- www.textsale.ru – я иногда использую ее с целью найти что то этакое.
- www.texchange.ru – простенькая биржа статей.
Ничего сложного в использовании этих бирж нету, заходите, регистрируетесь, пополняете счет через Webmoney, находите интересующий вас контент нужной тематики и покупаете его. Все у вас есть своя статья с заголовком и ключевыми словами, которую остается только запостить в WordPress’е на своем блоге.
Для старта нам понадобится 5 или 10 статей. Так сказать чтобы наполнить блог хоть чем то, чтобы он не выглядел пустым.
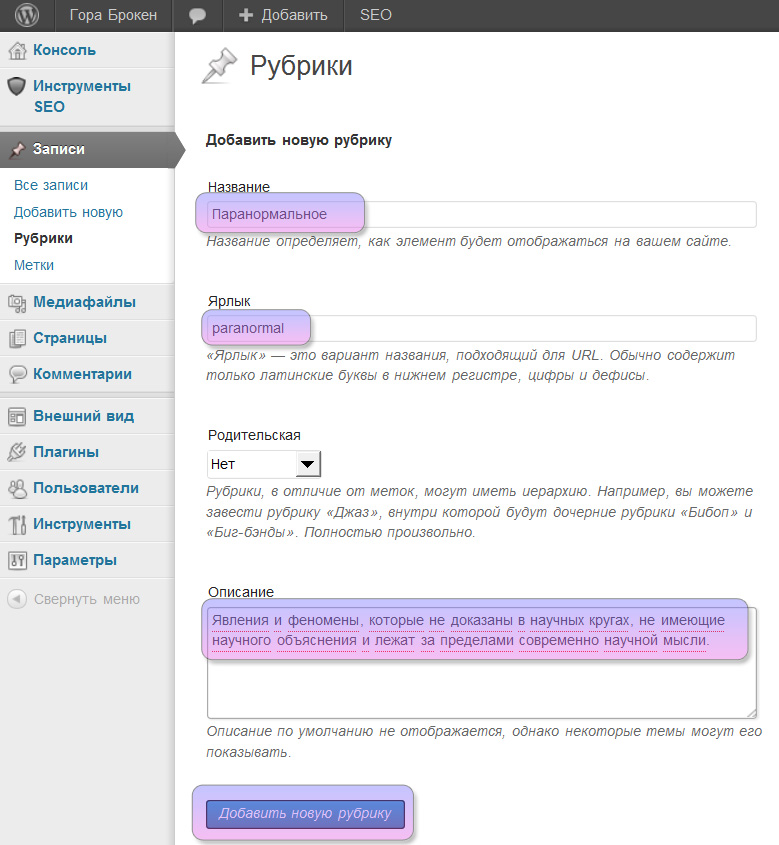
Но перед этим еще создадим рубрику. Я создам пока одну основную рубрику для своего сайта – Паранормальное. А в дальнейшем можно добавлять другие рубрики, сортировать их и из них или в них перетаскивать ближайшие по смыслу статьи.
Для добавления рубрики зайдите в Записи -> Рубрики. Там нужно будет придумать название рубрики, название ярлыка – обычно на английском языке и краткое описание о чем рубрика.

Отлично мы создали рубрику, а теперь надо бы ее наполнить статьями. Допустим что у вас уже есть какая либо статья, а лучше несколько статей. Вы их могли написать сами либо купить на бирже контента. Для начала я думаю нужно от 5 до 10 статей чтобы сайт как то выглядел что на нем что то есть. Сразу все статьи выкладывать необязательно их можно распределить в течении какого то времени так сказать на будущее.
Записи
Для того чтобы добавить новую запись(статью или обзор) нужно зайти в раздел Записи -> Добавить новую.
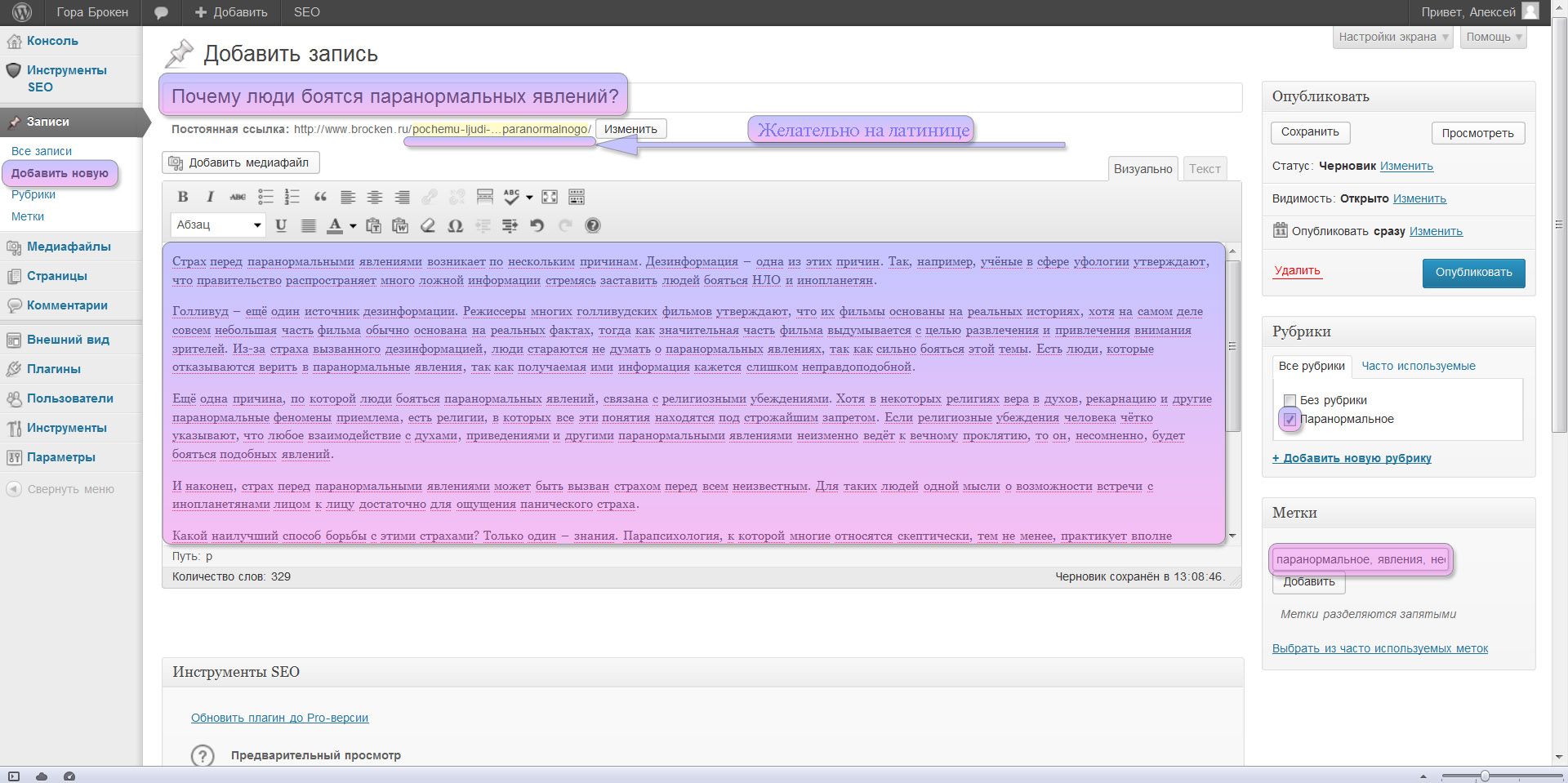
Первое что нужно сделать это ввести заголовок статьи. Далее изменить постоянную ссылку на ссылку в виде латиницы(на английском). Это можно сделать как самому, так и с помощью разных web-сервисов (например, http://translit.ru/ - вставить с русским, нажать в транслит и он сам переделает текст.)
Далее вставляем основной текст в визуальный редактор. Справа выбираем, в какую рубрику поместить статью, у меня она называется – Паранормальное. Можно также добавить ключевые слова или тэги в раздел метки. Много добавлять ненужно пару тройку слов.

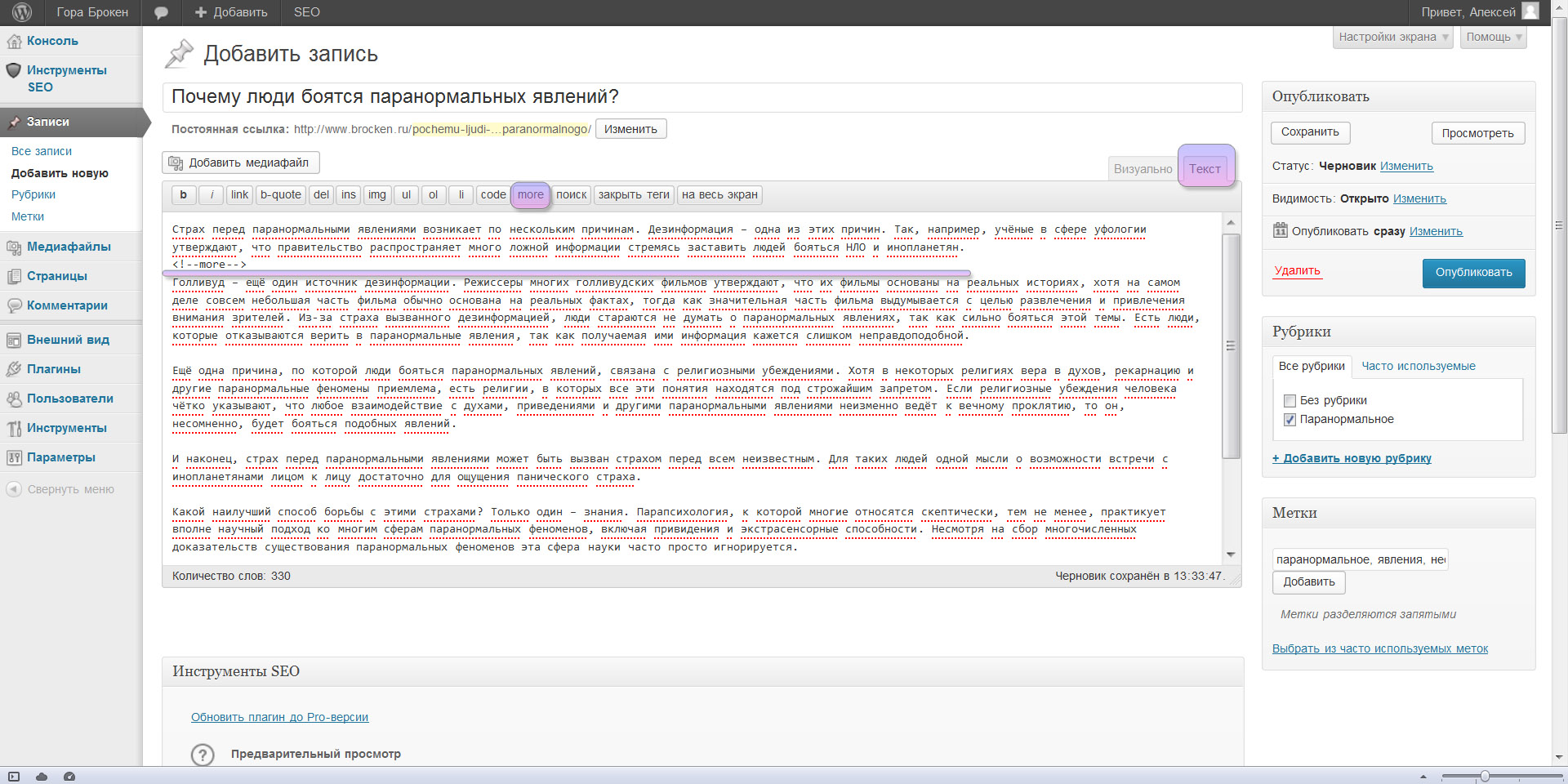
Еще желательно сделать так чтобы ваша статья не выводилась на основной странице блога полностью. То есть выводился заголовок и анонс статьи пару начальных строк, а дальше посетитель должен будет открыть статью полностью и тем самым посмотреть полный текст.
Для этого нужно перейти из визуального редактора в текстовый(все это делается прямо в WordPress). И после первого абзаца состоящего как правило из нескольких вступительных предложений, поставить в конце курсор и нажать на кнопку more для вставки тега разделяющего анонс и остальную часть статьи.

Пару мыслей по поводу основного текса. Старайтесь разделять его на абзацы, разделы, подзаголовки, выделять важные места подчеркиванием или жирным шрифтом, выделять что-то другим цветом, формировать списки, цитаты, в общем делать текст интересным и красивым. На этот счет можете посмотреть интересное видео в youtube: http://www.youtube.com/watch?v=TE7LLxzYobo - Удобный текст для людей. В этом видео рассказывается как правильно и более интересно оформлять практически любой текст.
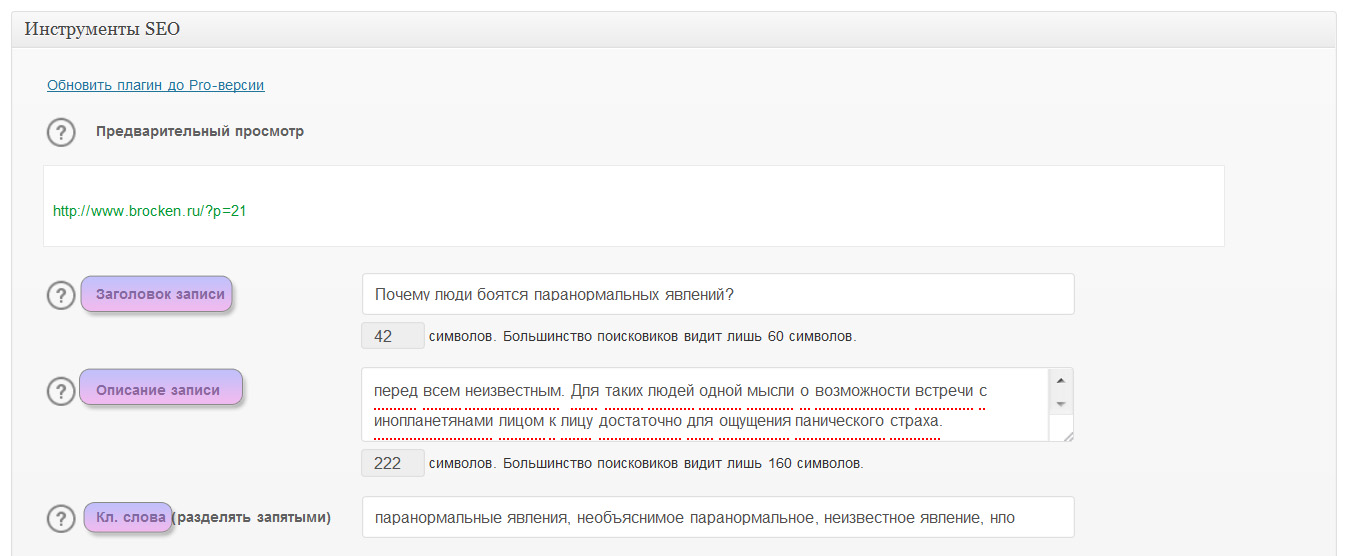
Еще один момент перед публикацией записи это Инструменты SEO. В целом это нужно только для поисковиков. Пока заполняйте это обычным способом - главное чтобы было. Заголовок можно скопировать из заголовка статьи. А в описание скопировать часть текста из статьи в виде пару интересных предложений. Так же придумать несколько ключевых слов, хоть они теперь и не играют особой роли, но тем не менее можно заполнить эту графу.

Теперь когда мы все заполнили можно нажимать кнопку - Опубликовать.

Отлично вот она первая статья. Вы можете посмотреть что получилось зайдя на свой сайт. Но одной статьи для блога мало поэтому опубликуйте еще некоторое количество статей 2-3, а другую часть оставьте на потом. Так как блог это такой особый вид интернет сайта, в который статьи добавляются постепенно, ну скажем один раз в два, три дня(бывают и более длинные сроки.). Не публикуйте в один день сразу много статей. А потом и поисковики видят что постепенно ваш сайт обновляется и пополняется новым материалом, что полезно для общего развития блога.
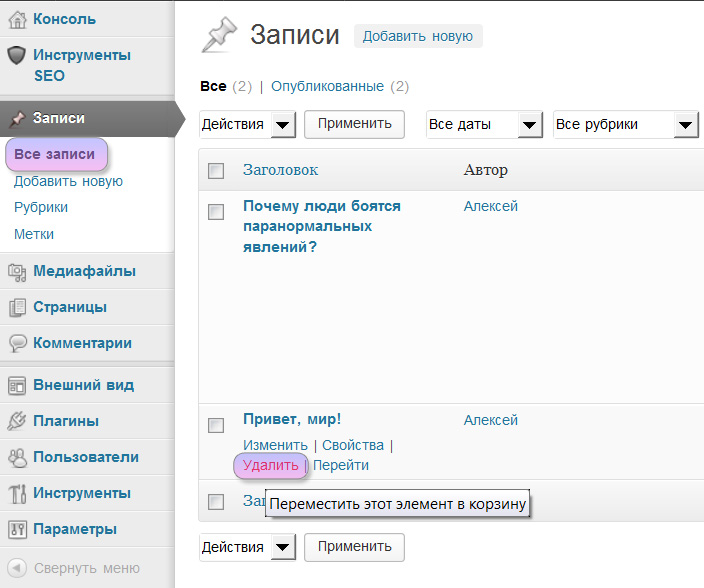
Да кстати вы можете удалить созданную по умолчанию запись Привет, мир! Для этого зайдите в Записи -> Все записи и подведите курсор мышки к записи Привет, мир! Снизу появится меню в котором нужно выбрать Удалить. Запись будет удалена и перемещена в корзину которую потом можно очистить. Да еще так как вы удалили запись из рубрики Без рубрики и в ней не осталось больше записей, то рубрика будет скрыта и не видна посетителям. Да она нам в общем то и не нужна, пока.

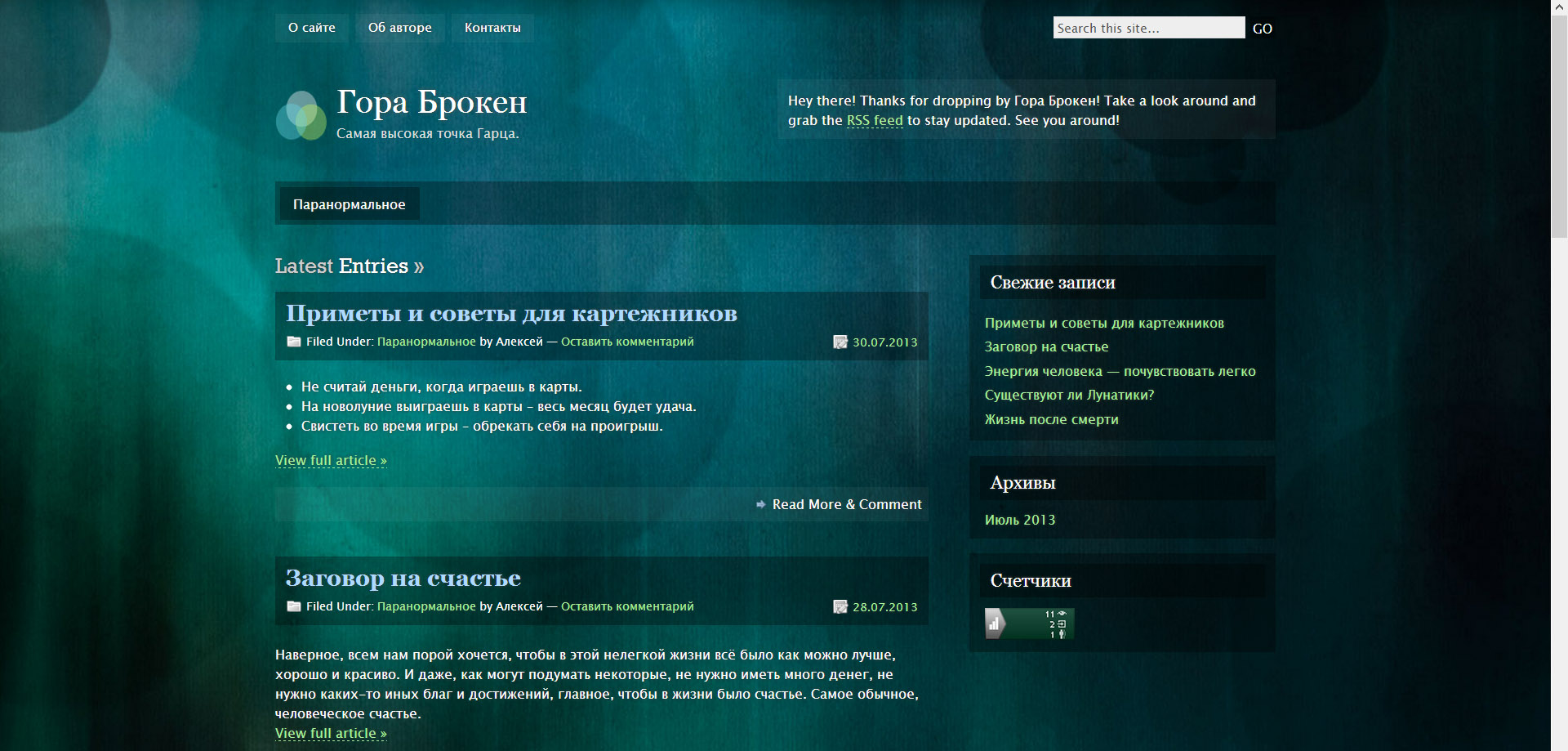
Вот теперь наш блог приобретает вид с начальным содержанием контента. Вот что получилось у меня.

Но на самом деле это еще только начало.
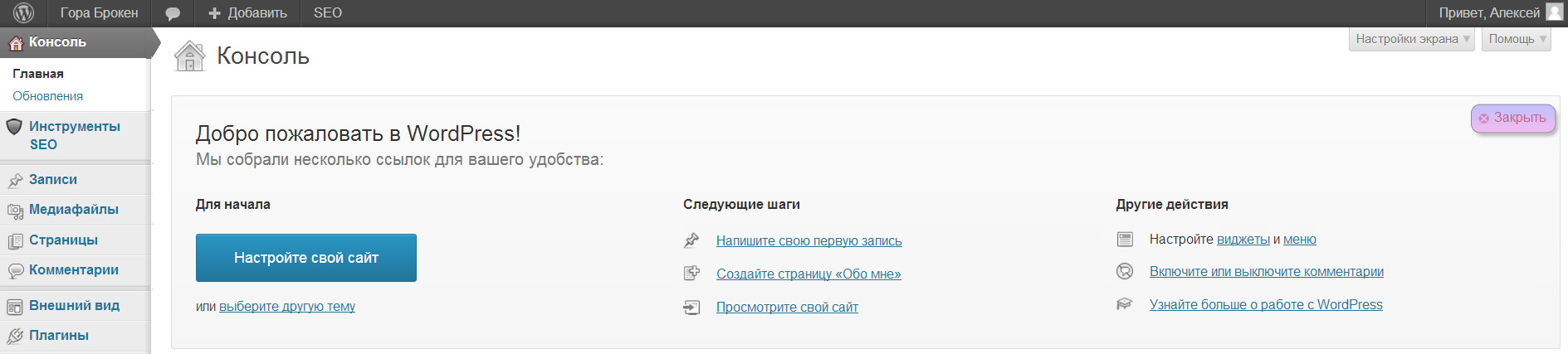
Теперь после всех проделанных вами манипуляций вы можете смело убрать приветствующие вас окно начальных настроек. Для этого нужно нажать в правом верхнем углу на надпись Закрыть. Она вам больше не понадобится.

Добавление сайта в поисковые системы
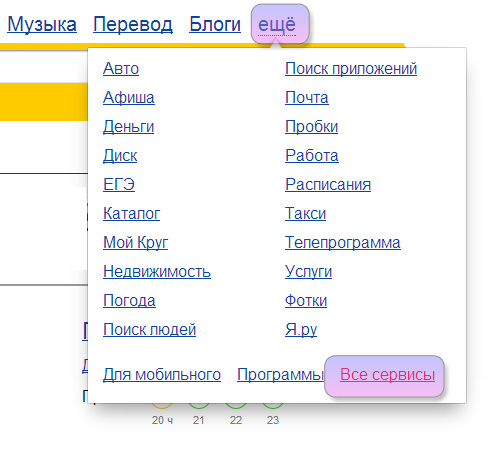
Давайте же добавим теперь наш сайт в поисковики, так как он уже почти готов и на нем появилась хоть какая-то интересная информация. Для этого нужно зайти в один из самых популярных российских поисковиков Яндекс точка ру. Нажать ещё и в открывшимся меню нажать Все сервисы.

Далее в разделе Веб мастеру нажать Вебмастер.

Далее в меню с правой стороны нажать на Сообщить о новом сайте.

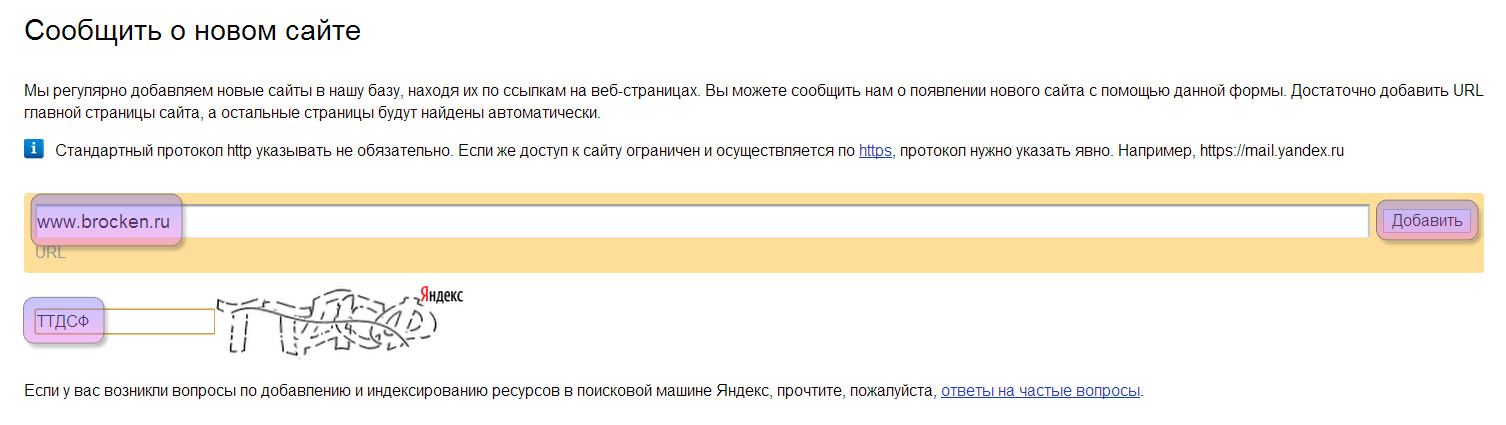
После чего вы должны ввести в форму ссылку на главную страницу вашего сайта, у меня она была www.brocken.ru можно без http. И ввести код защиты от спама, затем нажать добавить.

После того как вы нажмете добавить высветится сообщение о том что ваш Web-сайт добавлен для индексации в поисковой системе Яндекс. У меня же высветилось что мой сайт уже проиндексирован. Что означает что он уже находится в системе поиска Яндекс.

Установка счетчика посещаемости
Еще одним интересным моментом в области управления своим сайтом это установка счетчика посещаемости. Наверное, всем интересно, сколько человек посетило ваш сайт в тот или иной период времени. Да и сбор и анализ статистики никогда не бывает лишним.
Установим счетчик от системы Яндекс. Заодно у них неплохой статистический сервис.
Для установки зайдите на сайт Яндекса и нажмите Ещё -> Все сервисы, а на открывшийся страницы зайдите в пункт Метрика.

Справа будет кнопка Получить счетчик. Нажимаем на неё. Чтобы получить полнофункциональный счетчик нужно зарегистрироваться в Яндексе. Ну надеюсь тут у вас проблем не будет это такая же обычная регистрация как и при создании электронной почты. Итак после регистрации заходите под своим именем и паролем.
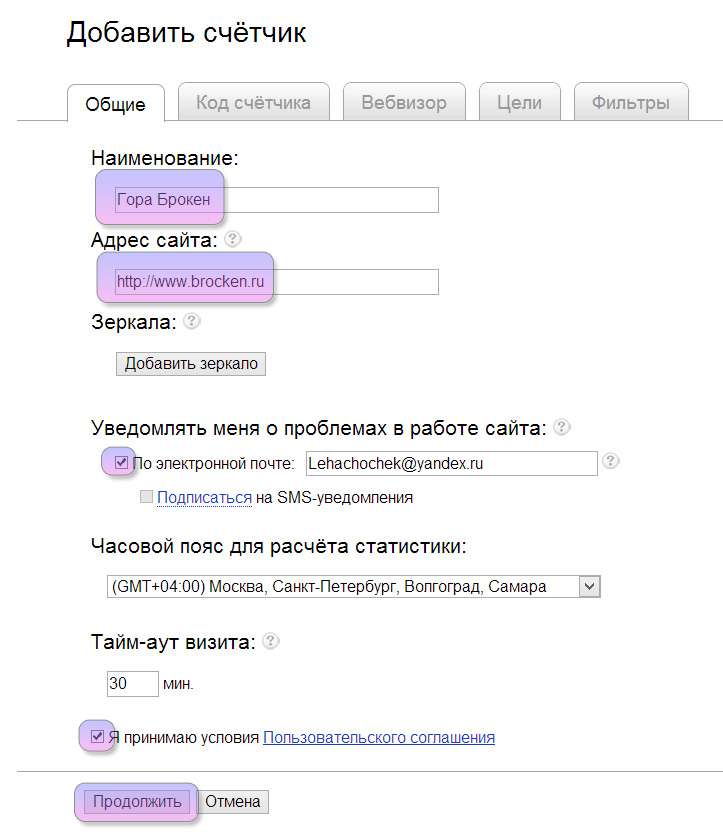
Вам нужно будет ввести Название вашего сайта, его веб адрес, поставить галочку принять условия и нажать на кнопку продолжить.

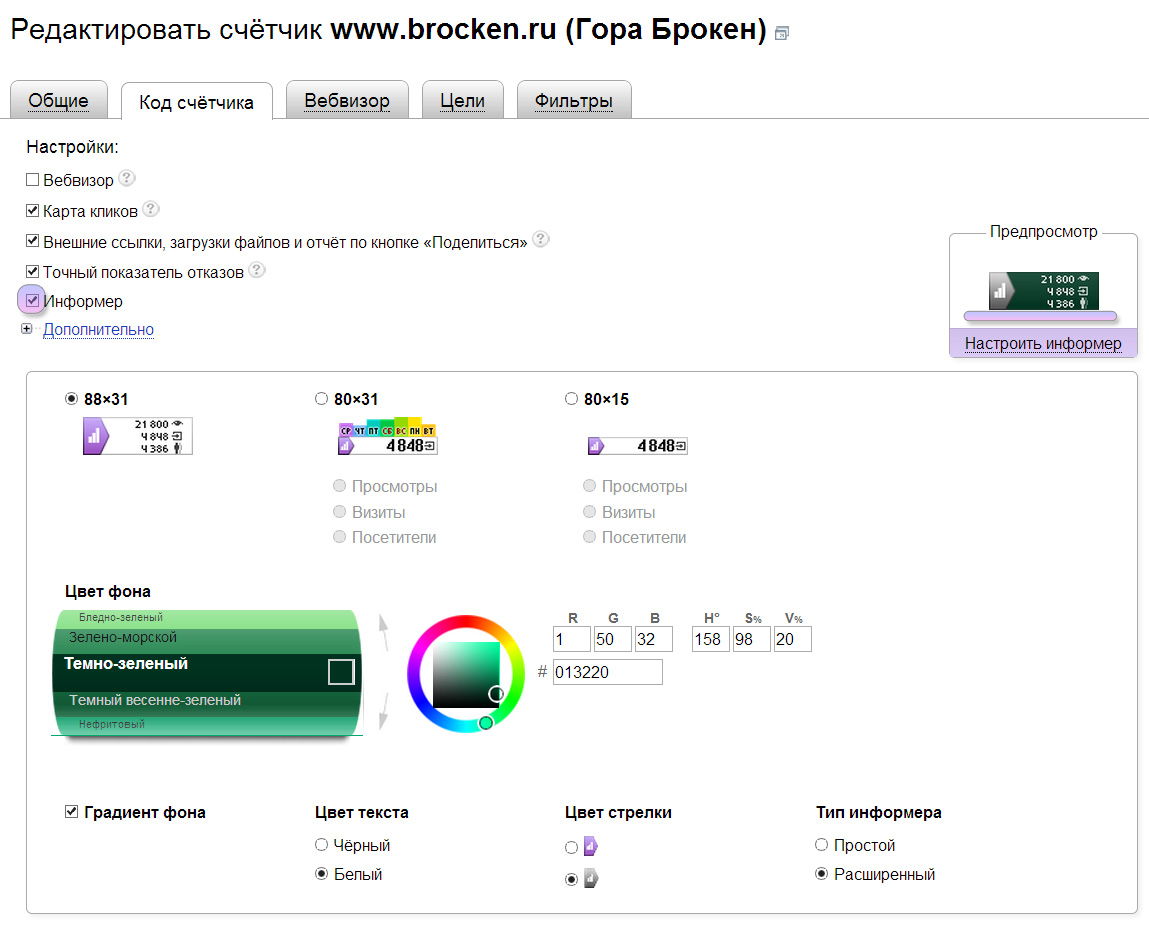
Далее вы можете настроить вид счетчика и заодно получить его код для вставки на свой сайт.

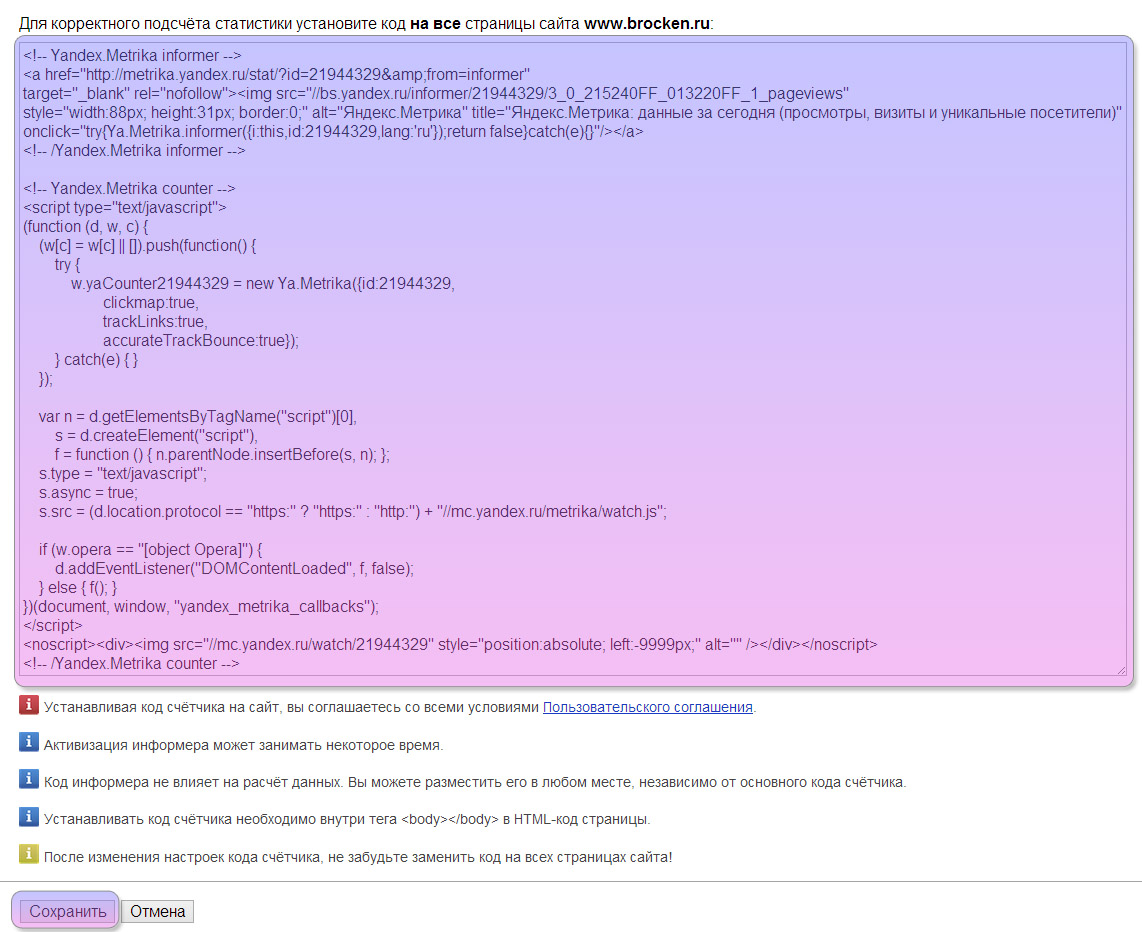
Дальше вы просто берете и копируете нижеприведенный код счетчика. И нажимаете кнопку сохранить.

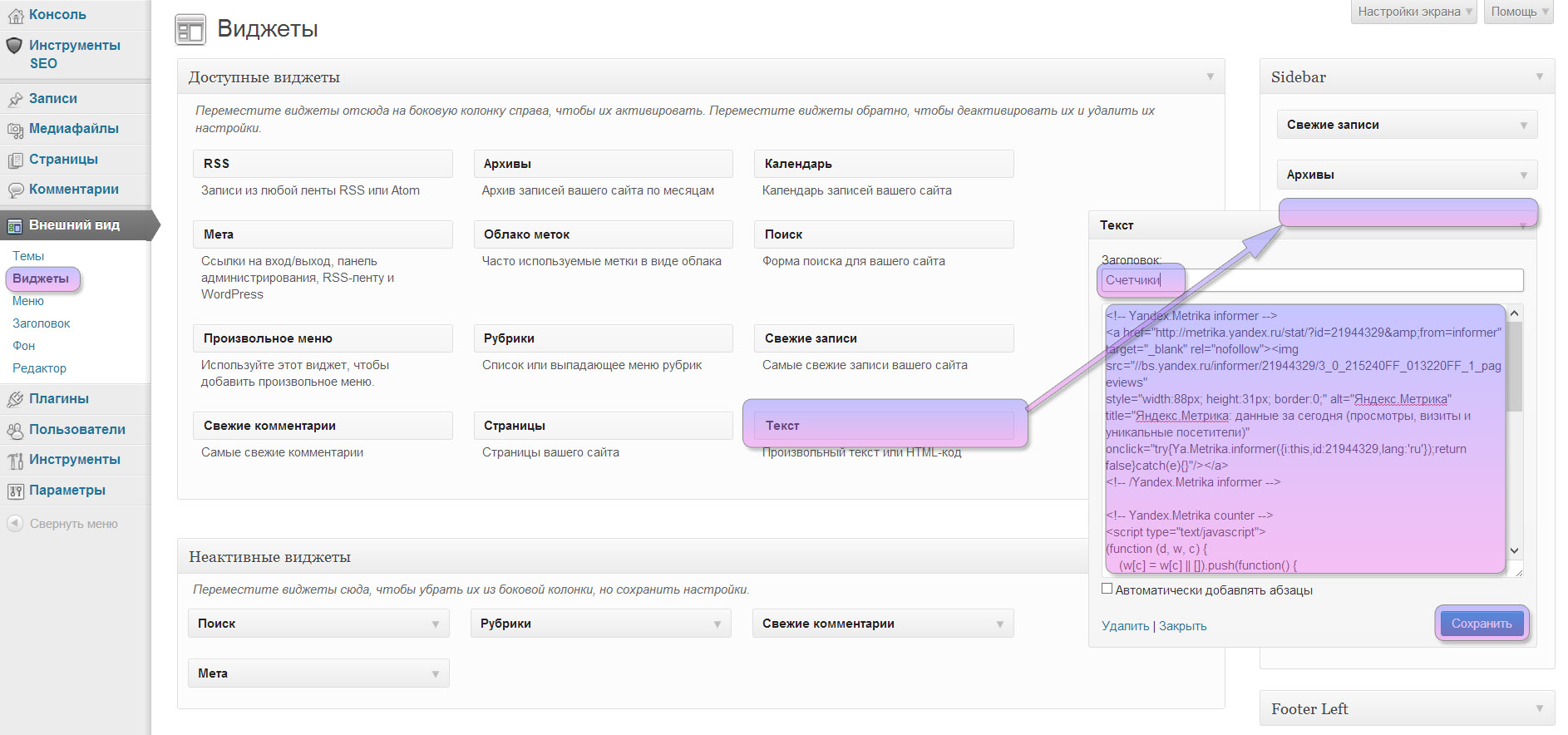
После того как вы получили и скопировали код счетчика, вам нужно вернуться обратно в админку WordPress движка. Зайти в меню Внешний вид -> Виджеты найти виджет Текст и перетянуть его левой кнопкой мышки в нижнюю часть Sidebar’а. Написать в заголовке например Счетчики и в месте где вставляется текст вставить ваш сохраненный код счетчика. Далее чтобы убедиться что счетчик появился, вы можете зайти в браузере на свой сайт и посмотреть установлен ли он в нужное место.

Favicon – мини иконка для сайта
И в заключение хотелось бы создать фавиконку – это такая маленькая иконка размером 16*16 пикселей, она отображается обычно в поиске Яндекс рядом с ссылкой вашего сайта. А так же она показывается в браузере сверху в заголовке текущего окна. Для её создания вы можете использовать следующие web-сервисы: favicon.ru или www.favicon.cc. На этих сайтах вы можете либо сами нарисовать себе эту иконку либо поискать готовую или попробовать сделать ее из какого либо обычного изображения.
Когда определитесь с иконкой, вы её сохраните себе на компьютер с названием favicon.ico, затем этот файл вам нужно будет перекачать в свой корневой каталог сайта. У меня это /brocken.ru/docs/. После того как вы его перекачаете и если у вас установлен и активирован плагин The Simplest Favicon то можно сразу посмотреть результат обновив страницу в своем браузере, вверху где заголовок страницы рядом должна появиться маленькая иконка.
![]()
Ну вот теперь наш сайт стал иметь более наполненный вид. Появились статьи, страницы с контактными данными, установились некоторые плагины, образовалось меню и web-сайт попал в базу данных поисковых машин. Но на этом останавливаться конечно же не стоит, нужно продолжать и дальше его наполнять интересным материалом и настраивать свою тему или шаблон под себя делая его более уникальным и индивидуальным.





спасибо большое! очень полезная инфа , для таких чайников , как я . конечно остались вопросы, но и на том спасибо.
Спасибо за информацию. Могу посоветовать регитрировать домены на http://uanic.name/
Не так давно было принято сразу после создания сайта регистрировать его во множестве каталогов.
Да не думал что такое реально, но было достаточно интересно