Если ваш любимый браузер — Mozilla Firefox, возможно, вы считаете, что знаете об этом браузере всё. А известно ли вам, что в Firefox есть на первый взгляд малоприметная, но весьма полезная функция, позволяющая создавать качественные скриншоты отдельных элементов веб-страниц, причём без использования сторонних дополнений? Достаточно будет встроенного в браузер инспектора DOM и стилей.
Инспектор DOM или как ещё говорят DOMi — это специальный модуль, предназначенный для проверки, просмотра и редактирования объектной модели документа, коим является веб-страница. Используется он в основном разработчиками, впрочем, немало чего полезного найдут в нём и простые пользователи, в чём вы сами сейчас убедитесь на примере создания с его помощью скриншотов веб-страниц.
Открыть DOMi можно двумя способами: кликнув по выбранному элементу страницы правой кнопкой мыши и выбрав опцию «Исследовать элемент» или нажав кнопку F12 на клавиатуре. Первый способ предпочтительнее, так как позволяет сразу находить в коде нужный блок, особенно если необходимо создать скриншот определённого элемента, например, таблицы, хедера или футера.
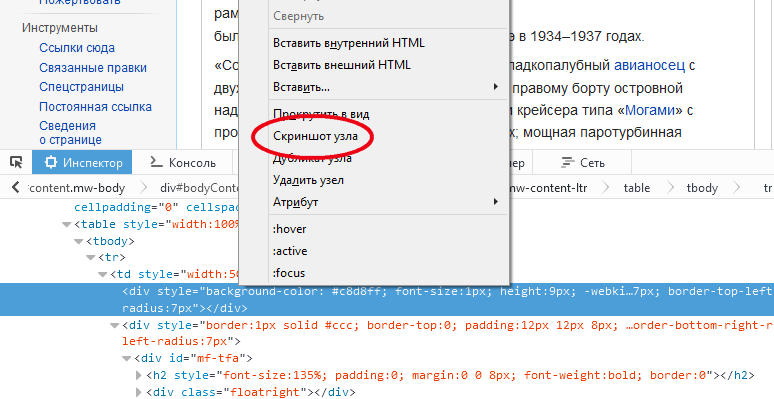
Создаются снимки очень просто. В инспекторе выделите мышкой нужный вам блок, кликните правой кнопкой мыши и выберите в контекстном меню опцию «Скриншот узла».
Изображение в формате PNG будет сохранено в ту же папку, в которую Firefox у вас сохраняет загружаемые из интернета файлы. Ну а самое замечательное в этом способе то, что он позволяет захватывать длинные блоки, используя для этого механизм прокрутки.
Хотя если речь идёт о создании скриншотов целых страниц со всем их содержимым, лучше использовать другой, ещё более простой способ.
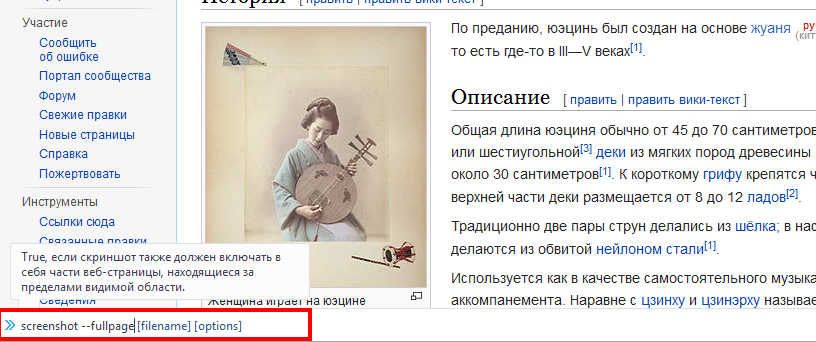
Нажав Shift + F2, выполните в открывшейся в нижней части страницы команду:
screenshot --fullpage
И снимок будет сохранён в вашу папку загрузок Firefox.



Добавить комментарий