Подобрать цветовую палитру для сайта или другого дизайнерского проекта можно и с помощью обычного графического редактора, но лучше для этой цели использовать специальные инструменты — генераторы цветовых схем, из которых одним из лучших считается ColourCode. В отличие от аналогичных цветовых генераторов, его не нужно скачивать и устанавливать на компьютер, так как ColourCode — это веб-приложение, доступное для использования через любой браузер.
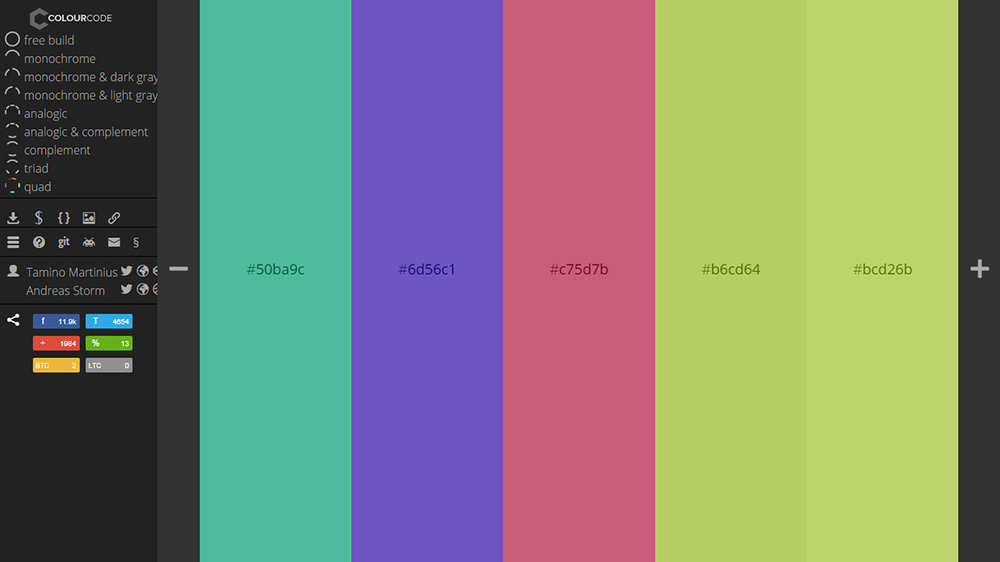
Приложением поддерживается генерирование цветовых палитр с использованием различных типов установок цветовых схем.
Основными типами являются монохромная, двухцветная, трехцветная и четырехцветная схемы. Цветовые оттенки генерируются посредством простого перемещения курсора мыши по экрану. Дважды кликнув по экрану левой кнопкой мыши, понравившийся цвет можно «зафиксировать», а затем создать на его основе цветовую гамму.
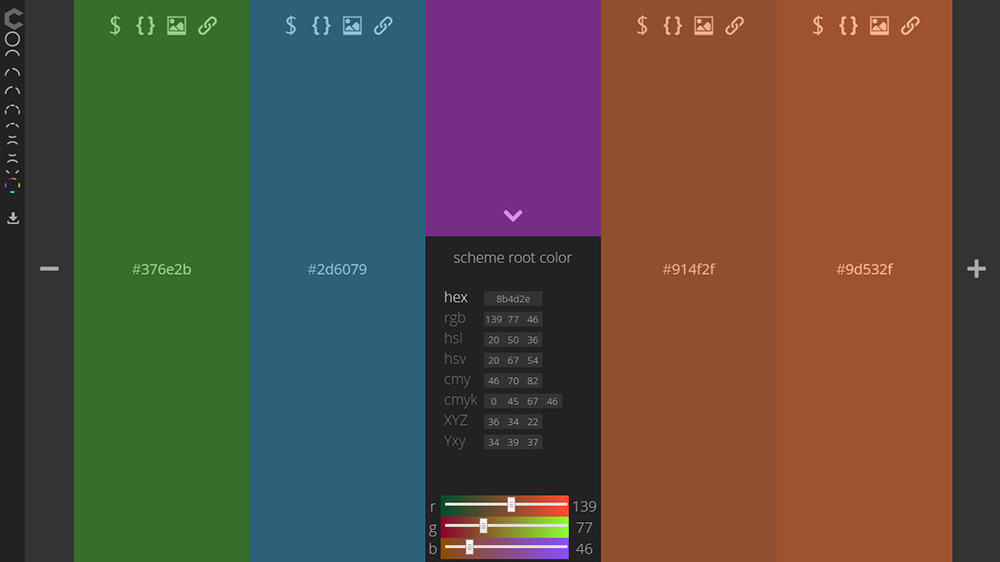
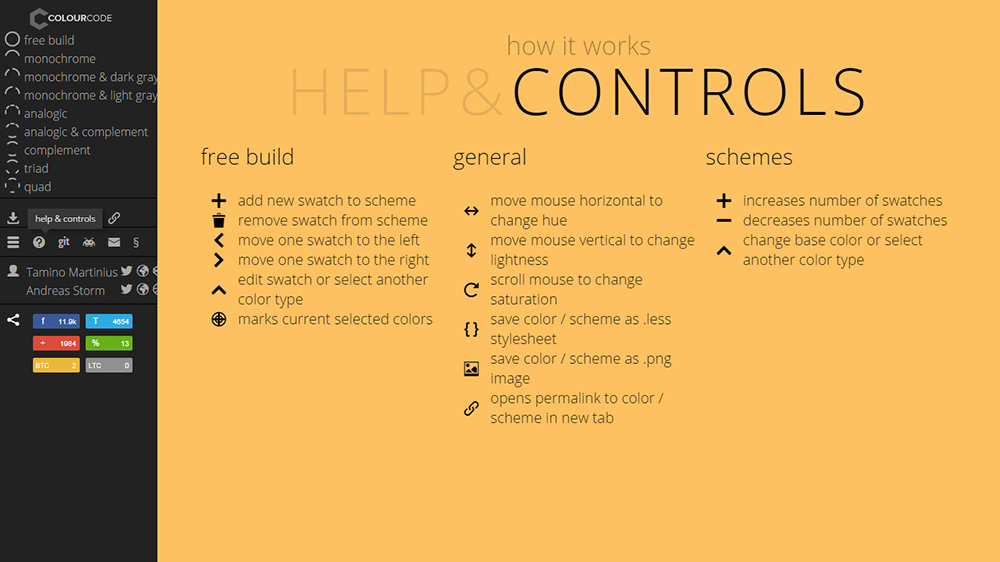
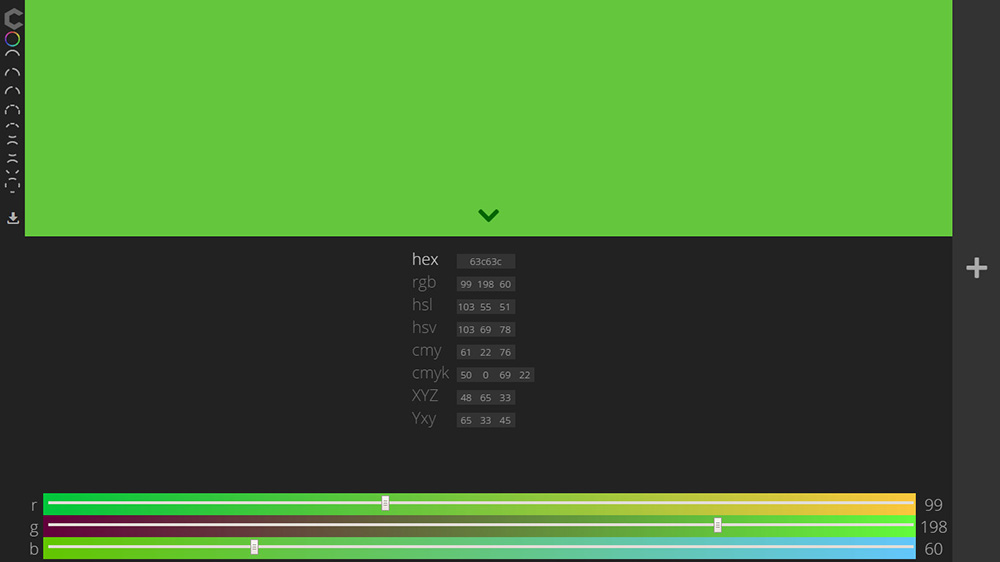
Выбрать же нужный вам режим можно на специальной выдвигающейся панели инструментов, примыкающей к левой границе окна браузера. Помимо всего прочего, возможности ColourCode включают создание дополнительных цветовых блоков, ручную настройку цветов, отображение кода цветовых моделей RGB, HSL, CMYK, XYZ, YXY, а также в шестнадцатеричном счислении Color Hex, используемом в веб-дизайне.
Разумеется, удачно подобранные схемы можно сохранить на жёсткий диск. На выбор предлагается два варианта: в виде обычного изображения PNG и в виде текстовых файлов стилей LESS и SCSS.
Также имеется возможность поделиться сгенерированными цветовыми схемами с коллегами или друзьями, используя для этого социальные сети. Предоставляемые ColourCode услуги совершенно бесплатны, а сам сервис можно найти по адресу colourco.de.






Добавить комментарий